L’un des avertissements récurrents que vous rencontrez dans les outils de test de vitesse, et notamment dans PageSpeed Insights, est de réduire la taille des ressources CSS WordPress. Cette amélioration a pour but d’optimiser la vitesse d’un site, mais aussi l’expérience des utilisateurs et utilisatrices. Voyons comment procéder.
1. Que sont les ressources CSS WordPress
Pour commencer, il faut comprendre ce que sont les ressources CSS et quel est leur rôle au sein d’un site WordPress. Le code CSS est un langage informatique indispensable sur toute page web. En effet, il permet d’attribuer des styles à cette dernière au moyen de règles. Par exemple, il régit la mise en page, les typographies, les couleurs ou encore certaines des animations d’une page. Il permet également d’optimiser l’affichage sur toutes les tailles d’écran.
Code CSS indispensable
Par conséquent, le CSS est omniprésent dès que vous naviguez sur internet. Et évidemment, il se trouve aussi sur les sites WordPress. Sans lui, vous ne pourriez pas personnaliser votre site comme bon vous semble. Et les règles CSS, quant à elles, sont reprises dans des fichiers, que l’on peut aussi appeler “ressources” CSS.
2. Accélérer un site WordPress en réduisant la taille des ressources
Réduire la taille des ressources CSS WordPress vous permettra d’accélérer votre site. En effet, le formatage du code CSS peut comporter de nombreux éléments inutiles au bon fonctionnement d’un site. Néanmoins, ils sont utiles pour les développeuses et développeurs et permettent une lecture facile du code. Il s’agit notamment des espaces, des sauts de ligne ou des commentaires.
2.1 Compilation du CSS dans le navigateur
Mais ces éléments sont susceptibles de ralentir un site. Pour qu’une page web soit affichée dans un navigateur, une requête est d’abord envoyée au serveur pour demander les fichiers nécessaires. Parmi eux, se trouvent les fichiers CSS qui doivent d’abord être chargés, puis le code CSS doit être compilé ou “lu” par le navigateur. Plus il y a de code dans un fichier, plus il faut de temps pour le compiler. Et bien sûr, les éléments inutiles (espaces, commentaires) doivent également être compilés.
3. Comment repérer les ressources CSS dont il faut réduire la taille
Votre thème comporte des fichiers CSS, mais les extensions que vous installez contiennent, elles aussi, des ressources CSS. Pour les repérer, il faut d’abord effacer le cache et désactiver votre extension de performance et de cache si vous en utilisez une. Ensuite, vous pourrez tester le site dans PageSpeed Insights et repérer les fichiers CSS dont la taille doit être réduite.

Supprimer des extensions
Selon le chemin du fichier et donc le dossier dans lequel il se trouve, vous pourrez repérer à quel élément du site il appartient. S’il s’agit d’une extension, la première question à vous poser sera la nécessité de cette fonctionnalité sur votre site. En effet, si vous pouvez vous passer totalement d’une extension et surtout de ses fichiers, vous réglerez déjà une partie du problème.
4. Réduire la taille des ressources CSS WordPress
Minifier
Pour réduire la taille des ressources CSS WordPress, nous allons éliminer les éléments inutiles mentionnés plus haut (espaces, sauts de ligne, commentaires). Pour ce faire, il faudra “minifier” le code des fichiers. Ce processus permet de concaténer les caractères du fichier qui devient peu lisible pour un humain, mais qui reste parfaitement compilable pour un navigateur.
Il existe de nombreuses extensions qui vous permettent de minifier le code CSS. Cette fonctionnalité est par ailleurs disponible dans la plupart des extensions standards de performance et de cache. Pensez à toujours tester votre site en profondeur après avoir activé la minification ou toute autre optimisation de code.
4.1 W3 Total Cache

Dans W3 Total Cache, rendez-vous dans le menu Performances > Réglages Généraux et dans la section “Minifier”, cochez la case “Activer”. Ensuite, il faut se rendre dans le menu Performances > Minifier et dans la section “CSS”, il faut cocher la case “Activer”. Vous avez le choix de combiner et minifier, de minifier uniquement ou de combiner uniquement.

Je vous recommande d’activer la minification, mais de vérifier si la combinaison des fichiers a un impact positif ou négatif dans vos tests de vitesse. En effet, les fichiers combinés peuvent résulter en un fichier unique et très lourd qui, finalement, ralentit le chargement d’une page.
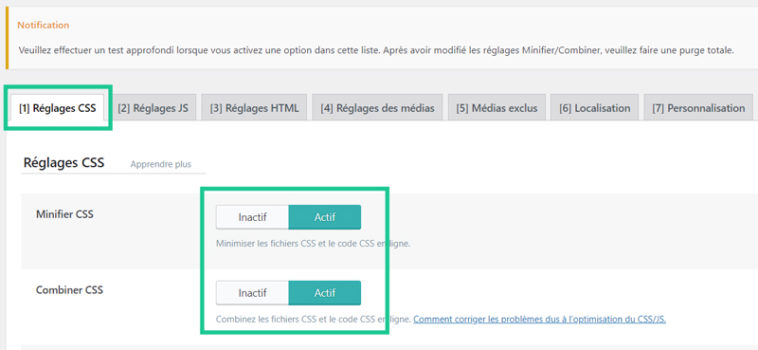
4.2 LiteSpeed Cache

Si vous utilisez LiteSpeed Cache pour réduire la taille des ressources CSS WordPress, il faut vous rendre dans le menu LiteSpeed > Optimisation de page (Page Optimization) et dans le premier onglet, Réglages CSS, activer “Minifier CSS”. Vous pouvez également activer l’option “Combiner CSS” tout en vérifiant que votre site n’est pas ralenti par un fichier combiné trop lourd.

Si vous le souhaitez, vous pouvez aussi activer toutes les autres fonctionnalités, à l’exception de CCS Per URL. Ensuite, testez bien votre site et si vous constatez un problème, il faudra désactiver les options une par une pour repérer celle qui en est responsable.
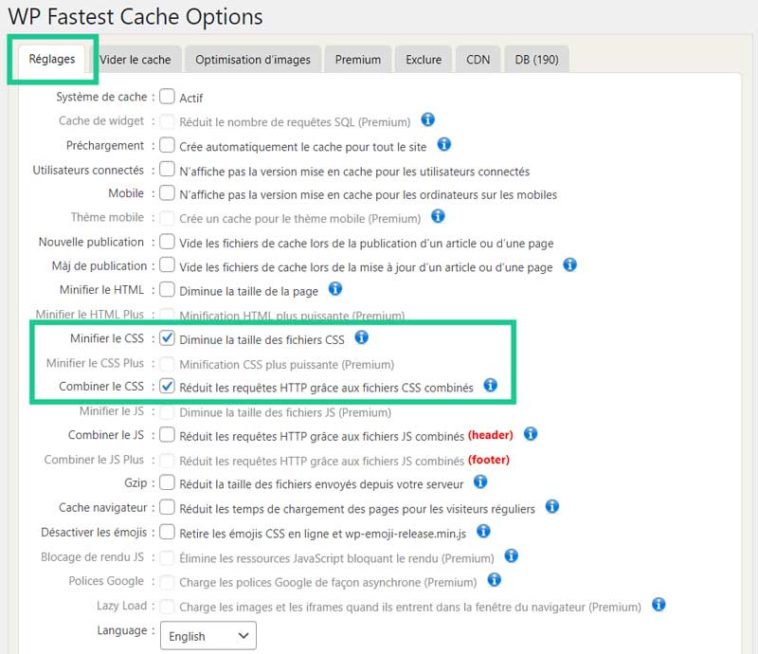
4.3 WP Fastest Cache

Vous pouvez aussi minifier et combiner le CSS avec l’extension WP Fastest Cache, dans l’onglet Réglages. Il suffit de cocher les cases “Minifier le CSS” et “Combiner le CSS”. Là aussi, il faut vérifier que la combinaison des fichiers ne vous pose pas de problème de vitesse.

4.4 WP-Optimize

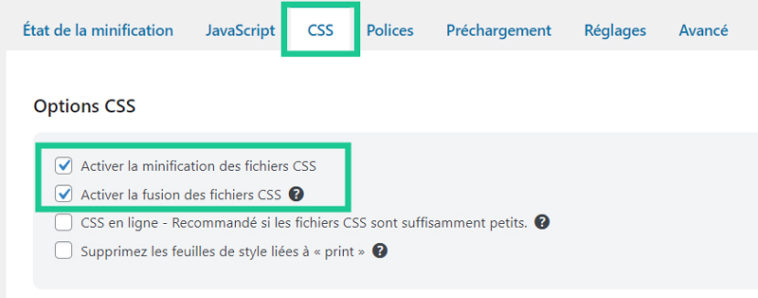
L’extension WP-Optimize vous permet aussi de réduire la taille des ressources CSS WordPress. Pour activer la minification, rendez-vous dans le menu WP-Optimize > Minifer. Dans l’onglet “État de la minification”, il faudra activer la minification ainsi que l’option “Traiter les fichiers CSS”. Ensuite, dans l’onglet CSS, vous pourrez cocher les cases “Activer la minification des fichiers CSS” et “Activer la fusion des fichiers CSS”. Cette seconde fonctionnalité combine les fichiers et il faut donc vérifier qu’elle ne ralentit pas votre site.

4.5 Autoptimize

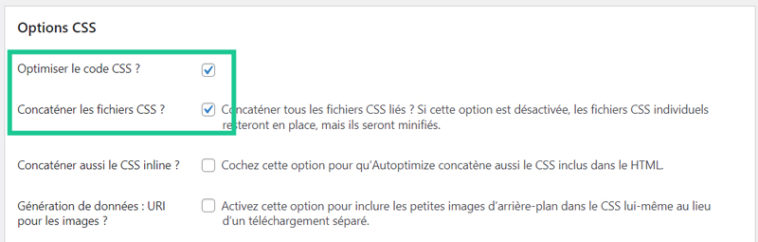
L’extension Autoptimize offre également la possibilité de réduire la taille des ressources CSS WordPress. Pour ce faire, il faut se rendre dans le menu Réglages > Autoptimize, puis dans l’onglet JS, CSS & HTML, il faut naviguer jusqu’à la section “Options CSS” et cocher l’option “Optimiser le code CSS”. Ensuite, il faudra cocher la fonctionnalité “Concaténer les fichiers CSS” pour activer la minification.

5. Conclusion
Réduire la taille des ressources CSS WordPress peut se faire facilement à l’aide d’une extension de performance et de cache. Il est aussi judicieux de passer en revue les ressources signalées dans PageSpeed Insights pour vérifier si les extensions auxquelles elles appartiennent peuvent être supprimées d’un site. Grâce à cette optimisation, vous pourrez accélérer votre site et améliorer l’expérience de vos utilisateurs et utilisatrices.

 Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Configurer WP Fastest Cache
Configurer WP Fastest Cache Configurer W3 Total Cache pour WordPress
Configurer W3 Total Cache pour WordPress