Optimiser la vitesse de votre site est un des meilleurs services que vous pouvez rendre à vos utilisateurs et utilisatrices, mais aussi à votre entreprise. En effet, un site lent est synonyme d’abandon de page, de frustration et de perte de revenus.
Mais pour optimiser un site, il faut d’abord pouvoir mesurer le temps qu’il prend pour charger des pages. Dans cet article, nous allons explorer plusieurs outils qui permettent de faire le test de vitesse d’un site WordPress.
1. Pourquoi faire le test de vitesse d’un site WordPress
Le test de vitesse d’un site WordPress ne mesure pas simplement le temps de chargement du site. Il analyse en détail les éléments qui ne sont pas optimisés et qui ralentissent le site. Vous aurez donc une vision d’ensemble sur les points qui demandent d’être améliorés et vous pourrez agir en conséquence.
Néanmoins, le temps de chargement reste très important. Il faudra donc comparer les mesures prises avant l’optimisation et après celle-ci. En réalité, je vous recommande même de faire un test de vitesse avant et après chaque modification que vous effectuez. Cette façon de travailler vous permettra de visualiser en détail les éléments qui font la plus grande différence dans la vitesse de votre site.
2. Quels sont les paramètres importants à mesurer
Tous les outils de test de vitesse d’un site WordPress ne sont pas égaux. De nombreux paramètres doivent être mesurés et les meilleurs outils sont ceux qui les prendront tous en compte. Par ailleurs, il est important que les résultats soient objectifs et exploitables. Pour ce faire, les tests doivent être réalisés depuis la localisation la plus proche de l’endroit où se trouve la majorité de vos visiteurs et idéalement via un centre de données.
Les critères les plus importants à prendre en compte dans le test de vitesse d’un site WordPress sont le temps de réponse du serveur, les ressources bloquant le rendu, les ressources de code inutilisées, la taille des images et la taille totale de la page.
2.1 Temps de réponse du serveur
Le temps de réponse initial du serveur correspond à la durée que prend le premier morceau d’information pour être transmis au navigateur qui en fait la demande. Plusieurs facteurs influencent ce temps, mais l’élément principal reste le type et la qualité de l’hébergement sur lequel se trouve le site.
En effet, tous les serveurs n’ont pas les mêmes caractéristiques techniques et certains sont donc mieux optimisés pour la vitesse que d’autres. Par conséquent, il faut veiller à ce que le test de vitesse d’un site WordPress mesure ce temps de réponse.
2.2 Ressources bloquant le rendu
Certaines des ressources d’un site, notamment le code JavaScript ou CSS, peuvent bloquer le rendu d’une page. En effet, le chargement de celle-ci est alors arrêté et donc ralenti jusqu’à ce que la ressource soit entièrement transférée au navigateur, empêchant ainsi le chargement d’autres éléments en parallèle.
Pour résoudre ce problème, il est possible d’utiliser les attributs async et defer pour JavaScript qui permettent de charger des ressources simultanément. Par ailleurs, il est aussi recommandé d’insérer le code JavaScript et CSS essentiel au rendu de la page en ligne, donc dans le code HTML, plutôt que dans un fichier séparé. Cet élément doit également être mesuré lors du test de vitesse d’un site WordPress.
2.3 Ressources de code inutilisées
Il arrive que des fichiers contenant du code soient chargés par une page spécifique d’un site alors qu’ils ne sont pas nécessaires sur celle-ci. En réalité, ils font partie de WordPress, d’un thème ou d’une extension et sont chargés par défaut sur l’ensemble du site, même lorsque ce n’est pas indispensable.
Par exemple, une extension de formulaire de contact ne devrait charger des fichiers que sur les pages contenant des formulaires. Mais il est possible que certains des fichiers lui appartenant soient également chargés sur d’autres pages. Il s’agit alors de ressources de code inutilisées qui doivent être signalées dans le test de vitesse d’un site WordPress.
2.4 Taille de la page
La taille de la page est mesurée une fois que le chargement est entièrement terminé et que toutes les ressources ont été transférées vers le navigateur. Elle compte l’ensemble du code, du texte et des images qui se trouvent sur la page. Plus la taille d’une page est petite, plus elle pourra être chargée rapidement. C’est pourquoi il est indispensable que le test de vitesse d’un site WordPress évalue ce facteur également.
2.5 Taille des images
Enfin, la taille des images est le dernier élément essentiel que le test de vitesse d’un site WordPress devrait mesurer. En effet, les images sont souvent l’une des principales causes de lenteur d’un site. Il est donc important de vérifier si celles-ci sont optimisées et correctement dimensionnées. Si ce n’est pas le cas, un outil de test doit signaler les images qui ralentissent le chargement.
3. Comment faire le test de vitesse d’un site WordPress
Il existe de nombreux outils pour effectuer le test de vitesse d’un site WordPress, mais certains sont plus performants que d’autres. Les cinq qui suivent sont bons, voire excellents, et prennent en compte la plupart des facteurs mentionnés ci-dessus ainsi que d’autres éléments qui peuvent ralentir un site.
3.1 PageSpeed Insights

PageSpeed Insights est l’outil de test de vitesse d’un site WordPress par excellence. Développé par Google, il a l’avantage de mesurer tous les éléments que le moteur de recherche prend en considération pour déterminer la vitesse de chargement d’un site. Lorsqu’on sait que cette dernière est un facteur clé pour le référencement, toute l’utilité de PageSpeed Insights prend son sens.
Vitesse mobile et vitesse ordinateur
L’un des atouts de cet outil reste qu’il mesure la vitesse d’un site depuis un appareil mobile et depuis un ordinateur en un seul test. Vous obtiendrez un score différent pour chacun puisque de manière générale, les connexions internet sont plus rapides sur ordinateur.
PageSpeed Insights fait également de nombreuses recommandations détaillées qui permettent de repérer les fichiers spécifiques qui ralentissent une page. Par ailleurs, vous aurez une idée de la manière dont Google évalue la vitesse de votre site, mais aussi son expérience utilisateur.
3.2 GTmetrix

GTmetrix est également un très bon outil pour effectuer le test de vitesse d’un site WordPress. Il mesure certains des mêmes éléments que PageSpeed Insights, notamment ceux qui concernent l’expérience utilisateur. Cependant, il n’est pas possible de mesurer la vitesse mobile sans créer un compte.
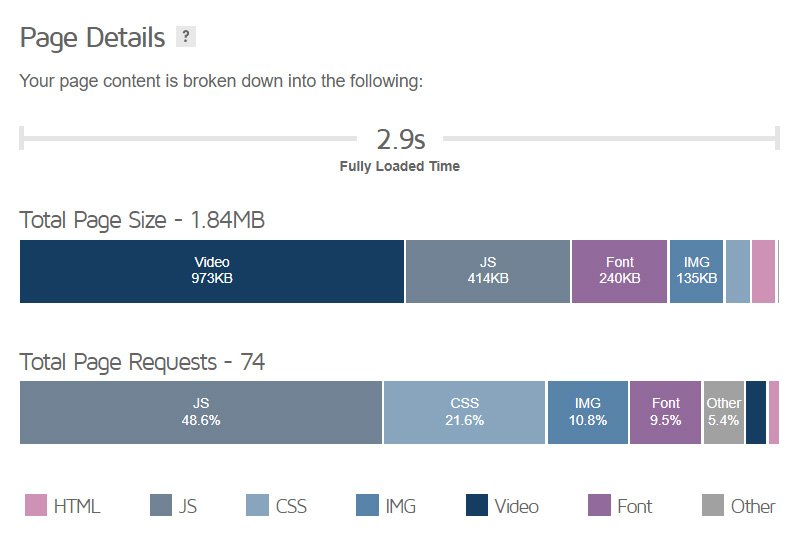
Par ailleurs, GTmetrix propose un diagramme en barres composées qui reprend les différents éléments constituant la page et leur temps de chargement. Ceci pourra vous guider dans votre effort d’optimisation en révélant les composants les plus lents.

3.3 WebPageTest

WebPageTest offre aussi de très bonnes fonctionnalités. Cet outil se différencie des deux précédents dans la mesure où il n’est pas directement basé sur Google, même s’il prend en compte des éléments indiqués par ce dernier comme étant indispensables à une bonne expérience utilisateur.
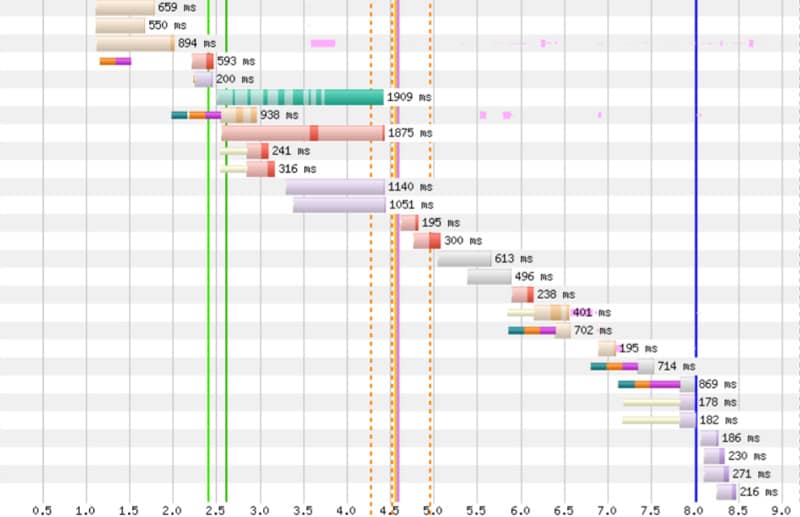
Personnalisation et diagramme en cascade
Deux des atouts majeurs de WebPageTest sont la possibilité de choisir la géolocalisation, le type de connexion et l’appareil utilisé pour effectuer le test ainsi que le diagramme en cascade qui permet de visualiser précisément les composants d’une page qui la ralentissent.

Par ailleurs, le résultat d’un test est en réalité la moyenne de trois tests différents qui sont également détaillés. Il est donc possible de voir les temps minimum et maximum qu’une page prend pour être complètement chargée.
3.4 Pingdom Tools

Pingdom Tools est un autre outil classique pour effectuer le test de vitesse d’un site WordPress. Il permet de sélectionner le lieu depuis lequel le test est réalisé, sans toutefois pouvoir choisir le type d’appareil.
Le site se voit attribuer une note qui est déterminée en fonction des autres sites qui sont testés dans l’outil. Il indique aussi le temps de chargement total, la taille d’une page et le nombre de requêtes qui ont été faites.
Néanmoins, Pingdom Tools est beaucoup moins précis que ses concurrents puisqu’il ne donne pas le détail des éléments à améliorer, mais simplement des recommandations générales. Il sera plutôt utile de s’en servir pour rapidement connaître l’indice de vitesse d’une page.
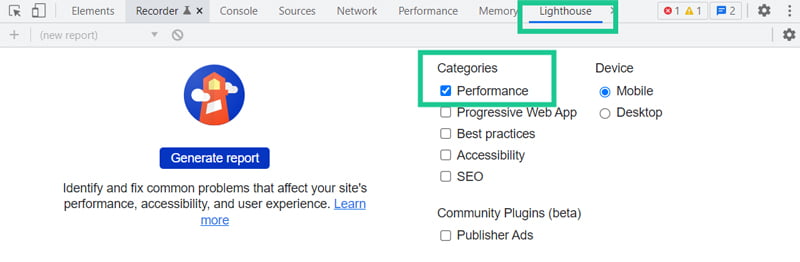
3.5 Lighthouse
Pour terminer, Lighthouse est presque identique à PageSpeed Insights et tout aussi efficace. Disponible dans les outils pour développeurs (Dev Tools) du navigateur Chrome, il permet de générer un rapport détaillé des améliorations possibles et nécessaires à effectuer sur une page. Pour y accéder, il suffit de faire un clic droit sur une page et de sélectionner “Inspecter”.

Objectivité réduite
Vous pouvez choisir le type d’appareil, mobile ou ordinateur, cependant le test de vitesse d’un site WordPress est effectué en utilisant votre connexion internet. Par ailleurs, les extensions installées sur le navigateur peuvent aussi ralentir le chargement de la page. En conséquence, ce test sera moins objectif que s’il était réalisé avec PageSpeed Insights. Pour atténuer le problème, il faudra exécuter les tests depuis une fenêtre de navigation privée en désactivant les extensions.
Néanmoins, Lighthouse reste tout de même particulièrement utile. En effet, vous pourrez, par exemple, très vite mesurer la vitesse d’une page après chaque optimisation, sans passer par un site extérieur, et surtout sans avoir à attendre de longues minutes votre tour dans une file d’attente.
4. Conclusion
Grâce au test de vitesse d’un site WordPress, vous pourrez améliorer le temps de chargement de vos pages et l’expérience des utilisateurs et utilisatrices. En exploitant les cinq outils détaillés de manière complémentaire, vous aurez une idée précise de votre situation et vous pourrez agir sur les facteurs ayant le plus d’impact. Une vitesse globale plus rapide aura aussi un effet positif sur vos revenus.

 Optimiser la vitesse de WordPress en 13 étapes
Optimiser la vitesse de WordPress en 13 étapes Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration PageSpeed Insights pour WordPress : améliorer sa vitesse en 5 étapes
PageSpeed Insights pour WordPress : améliorer sa vitesse en 5 étapes