Lorsque vous testez la vitesse de votre site WordPress dans l’outil PageSpeed Insights ou dans GTmetrix, de nombreuses opportunités d’amélioration peuvent se présenter. Parmi celles-ci, supprimer les ressources JavaScript inutilisées WordPress est une recommandation récurrente que nous allons examiner dans cet article.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
1. Que sont les ressources JavaScript inutilisées
Tout d’abord, il faut comprendre ce que sont les ressources JavaScript inutilisées. Le code JavaScript est utilisé sur un site WordPress pour créer des fonctionnalités dynamiques. Il peut s’agir d’une mise en page interactive qui s’anime lorsqu’un utilisateur clique sur un élément, de l’envoi d’un formulaire de contact, ou de l’ajout d’un article dans le panier d’un site e-commerce.
JavaScript des extensions et thèmes
Presque toutes les extensions et tous les thèmes utilisent JavaScript pour construire leurs fonctionnalités. Et ce code est consigné dans des fichiers. Mais il arrive qu’une extension charge un fichier JavaScript sur une page alors que celui-ci n’est pas nécessaire sur cette page en particulier.
Par ailleurs, certains thèmes, et notamment les constructeurs de page, peuvent contenir des fichiers JavaScript qui reprennent un nombre important des fonctionnalités proposées par ces thèmes alors que, de nouveau, elles ne sont pas nécessaires ou pas toutes utilisées sur votre site. Ce sont donc ces fichiers ou ces parties de fichiers JavaScript qui sont inutilisés.
2. Supprimer les ressources JavaScript inutilisées pour accélérer un site
Ces ressources JavaScript inutilisées posent problème parce qu’elles sont chargées sur une page et elles augmentent ainsi, non seulement le poids total de la page, mais aussi le nombre de requêtes. En effet, pour chaque fichier chargé sur une page, une requête est faite au serveur pour qu’il envoie le fichier. Finalement, le code JavaScript inutilisé ralenti la vitesse de chargement d’un site.
Notez cependant que PageSpeed Insights signale que votre score n’augmentera pas en corrigeant ce problème. Par contre, le temps de chargement des pages de votre site devrait être plus rapide. Donc vous offrirez une meilleure expérience à vos utilisateurs et utilisatrices et ceci est un signal positif pour Google.
3. Comment repérer les ressources JavaScript inutilisées
3.1 Effacer et désactiver le cache
Pour repérer les ressources JavaScript inutilisées, il faudra tout d’abord effacer votre cache si vous en utilisez un. Ensuite, vous devrez désactiver votre extension de cache, mais aussi les autres extensions peut-être présentes sur votre site qui sont destinées à améliorer les performances. En effet, il ne faut pas que les fichiers JavaScript soient combinés ou minifiés, sinon vous ne pourrez pas repérer précisément ceux qui sont inutilisés ou qui contiennent du code inutilisé.
3.2 Lancer PageSpeed Insights ou GTmetrix
Ensuite, vous pourrez relancer un test dans PageSpeed Insights ou dans GTmetrix. Vous pouvez d’ailleurs utiliser les deux outils en complément. Le premier vous donnera le nom des fichiers contenant du code inutilisé et le second vous montrera combien de temps ces fichiers prennent pour être complètement chargés.
Supprimer des fonctionnalités
Il est aussi important de comprendre les fonctionnalités qui nécessitent ces fichiers. En effet, il se peut qu’un fichier soit en réalité indispensable sur une page, même s’il contient du code inutilisé. Mais vous pouvez toujours choisir de vous passer d’une fonctionnalité qui ralentit votre site pour améliorer sa vitesse. Il suffira, dans de nombreux cas, de supprimer l’extension ou les extensions responsables du problème. Vous aurez donc à faire certains choix entre perte de vitesse et perte de fonctionnalités.
4. Comment supprimer les ressources JavaScript inutilisées WordPress
Pour les fonctionnalités dont vous ne pouvez pas vous passer, il est tout de même possible de réduire la charge des ressources inutilisées. Pour ce faire, vous pouvez utiliser des extensions qui “déchargent” des fichiers JavaScript de vos pages ou de vos articles au cas par cas. Il existe aussi une façon de contourner le problème en retardant le chargement. Ces deux méthodes peuvent fonctionner ou non selon la façon dont votre site est construit.
4.1 Asset CleanUp ou Perfmatters pour décharger des scripts
Les extensions Asset CleanUp (gratuite) et Perfmatters (payante) permettent de vérifier vos pages une par une et de supprimer les ressources JavaScript inutilisées WordPress. Il faut les configurer avec prudence car le “déchargement” d’un fichier implique que le code qu’il contient ne sera pas chargé, évidemment, et donc pas exécuté sur une page.


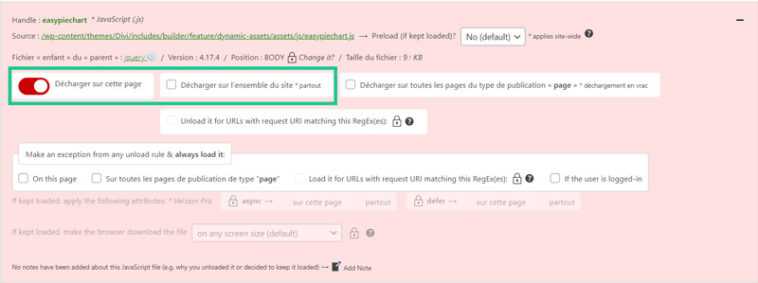
Ressources JavaScripts inutilisées
Par exemple, l’extension de formulaire Contact Form 7 est notoire pour charger ses fichiers sur toutes les pages d’un site qui l’utilise. En réalité, ces scripts ne sont nécessaires que sur les pages qui contiennent un formulaire créé avec l’extension. Vous pouvez donc décharger tous les scripts de Contact Form 7 sur les autres pages et ceci ne posera aucun problème.
En revanche, si vous déchargez les fichiers de Contact Form 7 sur l’ensemble de votre site, vos formulaires ne fonctionneront tout simplement pas. Il faut donc tester en profondeur votre site avant de décharger des scripts sur une page ou sur le site en entier.

Mode Test
Pour procéder à ces essais et vérifier quels fichiers peuvent être déchargés en toute sécurité, il faudra activer le mode test des extensions Asset CleanUp ou Perfmatters. Vous aurez alors la possibilité de décharger autant de scripts qu’il vous semble utile, puis de contrôler votre site, sans que cela n’affecte vos utilisateurs et utilisatrices.
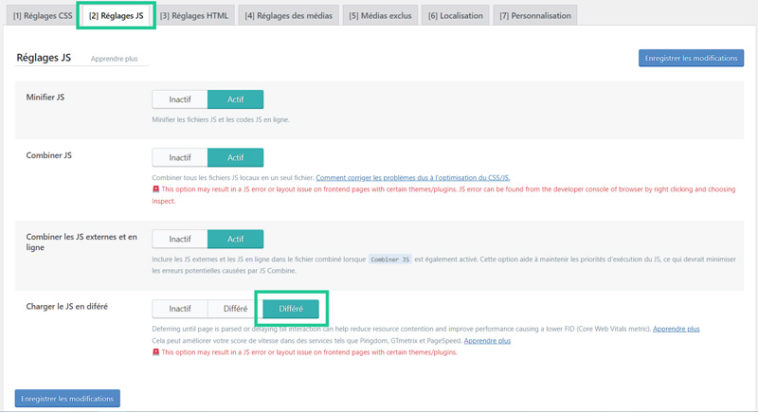
4.2 Retarder le chargement du JavaScript
Par ailleurs, il existe une solution alternative qui peut fonctionner dans certains cas. En effet, il est possible de retarder le chargement d’un fichier JavaScript sur une page jusqu’à ce qu’un utilisateur ou une utilisatrice interagisse avec la page. Le fichier sera alors chargé au moment de l’interaction.
Extension de performance ou dédiée
Pour ce faire, vous pouvez utiliser une extension de performance et de cache comme WP Rocket ou LiteSpeed Cache qui vous permet de retarder le chargement de vos fichiers. Il existe aussi des extensions dédiées au retardement comme Flying Scripts qui offre la possibilité de retarder les fichiers au cas par cas.



Ensuite, lorsque vous effectuerez un test de vitesse, l’outil utilisé ne détectera plus les ressources JavaScript inutilisées parce qu’elles seront chargées après la fin du test. Notez que le retardement n’utilise pas l’attribut “defer”, il s’agit de deux techniques différentes.
5. Conclusion
Supprimer les ressources JavaScript inutilisées de WordPress vous permettra d’alléger le poids de vos pages et par conséquent d’améliorer leur vitesse de chargement. De cette manière vous offrirez une meilleure expérience à vos utilisateurs et utilisatrices, mais vous enverrez aussi un message positif aux moteurs de recherche qui prennent la vitesse d’un site en compte pour le référencement.

 Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Éliminer les ressources qui bloquent le rendu WordPress
Éliminer les ressources qui bloquent le rendu WordPress Optimiser la vitesse de WordPress en 13 étapes
Optimiser la vitesse de WordPress en 13 étapes