Optimiser la vitesse de votre site WordPress est indispensable pour offrir une expérience convenable à vos utilisateurs et utilisatrices. En effet, un site lent est synonyme de frustration et d’abandon de page. Et pour l’accélérer, une extension de performance et de cache est indispensable. L’une des meilleures sur le marché est LiteSpeed WordPress que nous allons examiner dans cet article.
1. Que sont LiteSpeed et LSCache
LiteSpeed est avant tout une technologie côté serveur qui s’avère très performante parce qu’elle est notamment conçue pour conserver les ressources du serveur. LSCache, quant à lui, est un système de cache intégré à tous les serveurs LiteSpeed. Il est conçu pour accélérer la vitesse des pages statiques ou dynamiques, mais aussi pour réduire la charge sur le serveur.
2. Pourquoi utiliser LiteSpeed Cache pour WordPress

LiteSpeed Cache pour WordPress est une extension développée par l’entreprise LiteSpeed et destinée à optimiser la vitesse des sites WordPress. Elle possède l’énorme avantage d’être une extension “tout-en-un” qui offre des fonctionnalités d’optimisation d’images, des pages ou encore de la base de données. Par ailleurs, elle est entièrement gratuite.
2.1 Fonctionnalité de cache
Néanmoins, la fonctionnalité de cache ne peut être utilisée que par les sites hébergés sur un serveur LiteSpeed. En effet, l’extension communique avec LSCache et lui transmet une série de règles sur le contenu qui doit être mis en cache, la durée de la mise en cache ou encore les déclencheurs d’une nouvelle mise en cache.
Tout ceci permet de créer une copie des pages du site et d’envoyer celle-ci le plus rapidement possible au navigateur qui en fait la demande. Si vous avez l’intention de changer d’hébergeur, en particulier parce que votre site est lent, je vous recommande d’envisager un hébergement LiteSpeed. Il existe de nombreuses entreprises qui proposent ce service et que vous pouvez trouver sur cette page.
3. Comment configurer LiteSpeed WordPress
Comme elle propose de nombreuses fonctionnalités, il peut sembler difficile de configurer LiteSpeed WordPress. Mais en réalité, sa configuration n’est pas plus compliquée que celle des autres extensions de cache. Par ailleurs, le site de LiteSpeed offre une documentation très complète (en anglais).
3.1 Tableau de bord
Après avoir installé et activé l’extension depuis l’administration de WordPress, un nouvel élément “LiteSpeed Cache” est créé dans le menu de gauche de WordPress. En cliquant sur celui-ci, vous accéderez au tableau de bord de l’extension où vous aurez une vue d’ensemble sur le statut de l’extension et des optimisations réalisées.
3.2 Général
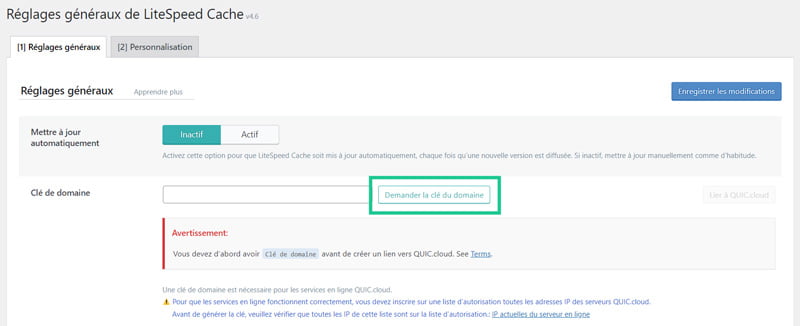
Ensuite, rendez-vous dans le menu “Général” pour demander une clé de domaine. Il suffit de cliquer sur le bouton et la clé sera demandée et ajoutée automatiquement.

Cette clé vous permettra d’utiliser les services QUIC.cloud, notamment pour l’optimisation des images et du code.
Mode visiteur
Dans cette section, vous pouvez activer le mode et l’optimisation visiteur qui serviront notamment à envoyer aux outils de mesure de vitesse une page en cache. Le but est de reproduire le plus fidèlement l’expérience d’une personne réelle qui visite le site. Néanmoins, après activation, je vous recommande vivement d’effectuer des tests pour vous assurer que le site continue de fonctionner correctement.
Adresse IP
Ensuite, il est important d’ajouter l’adresse IP de votre serveur dans la case prévue à cet effet. Vous devriez la trouver sur votre compte d’hébergement. Ceci vous permettra d’accélérer les requêtes DNS. Si vous le souhaitez, vous pouvez activer les mises à jour automatiques et les notifications.
3.3 Cache
Comme mentionné plus haut, cette fonctionnalité ne sera disponible que pour les sites hébergés sur un serveur LiteSpeed. Un avertissement est affiché sur les sites qui n’utilisent pas cette technologie. Pour les autres, je vous recommande d’activer toutes les options disponibles dans l’onglet “Cache”. Mais, de nouveau, veillez à tester votre site pour vérifier qu’il fonctionne correctement. Si ce n’est pas le cas, il faudra alors désactiver les options une par une pour trouver celles qui posent problème.
TTL et Purge
Dans l’onglet “TTL”, la configuration par défaut devrait convenir. L’onglet “Purge”, quant à lui, vous permet de personnaliser les règles de suppression du cache. Je vous recommande d’activer “Tout purger lors d’une mise à niveau” et de ne pas activer “Servir le périmé”. Les règles de purge automatique par défaut devraient convenir, mais vous pouvez cochez “Tous” si vous utilisez des widgets dynamiques liés aux articles notamment.
Par ailleurs, pour effacer le cache, vous pouvez survoler le logo LiteSpeed WordPress dans la barre de menu du haut de l’administration WordPress et sélectionner le type de purge que vous souhaitez effectuer.
Exclure
L’onglet “Exclure” vous permet de créer des règles précises d’exclusion du cache pour certains contenus. Au bas de cette page, je vous conseille de ne pas mettre en cache le rôle d’administrateur et éventuellement d’autres rôles d’utilisateur si nécessaire.
ESI
Dans l’onglet “ESI”, vous pouvez activer ESI et les autres paramètres devraient être activés par défaut. Là aussi, il faudra tester le site pour vérifier que cette fonctionnalité ne crée pas de problèmes.
Objet
Si votre serveur offre Memcached ou Redis, vous pouvez activer cette option et sélectionner le système adéquat. Le reste des paramètres par défaut devraient convenir.
Navigateur et avancé
Dans l’onglet “Navigateur”, il vous suffit d’activer le cache et vous ne devriez rien avoir à configurer dans l’onglet “Avancé”.
3.4 CDN
La section CDN vous permet de configurer l’utilisation du CDN (ou réseau de distribution de contenu) de LiteSpeed, QUIC.cloud ou de votre propre CDN si vous en utilisez un. Vous pouvez également paramétrer l’API de Cloudflare.
Notez qu’en utilisant le cache de LiteSpeed WordPress, vous ne devez pas utiliser le service Automatic Platform Optimization (APO) de Cloudflare simultanément. En effet, les deux systèmes font double emploi ce qui causera des problèmes sur votre site. L’onglet “Gérer” vous permet de vérifier la connexion à l’API de Cloudflare.
3.5 Optimisation d’images
Pour optimiser les images, il faut commencer par cliquer sur le bouton “Recueillir les données des images”. Il faudra le faire manuellement les deux ou trois premières fois, jusqu’à ce que LiteSpeed WordPress autorise une limite d’optimisation plus élevée de 200 images.

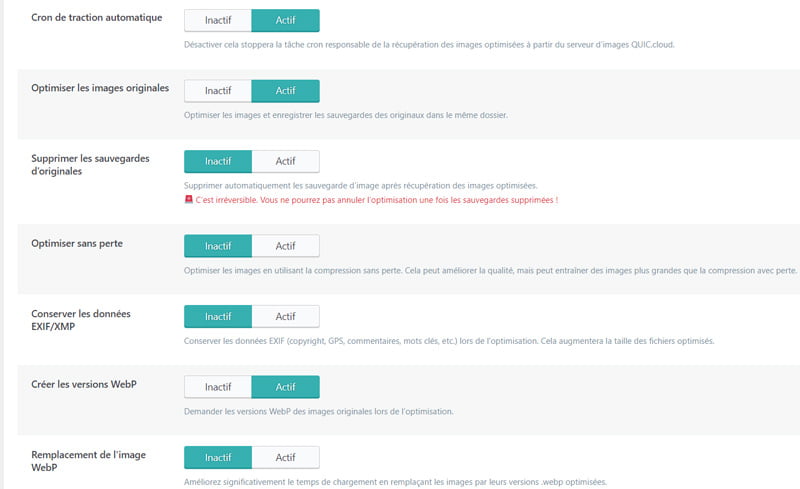
Ensuite, vous pourrez vous rendre dans l’onglet “Réglages d’optimisation des images” et activer l’option “Auto Request Cron”. Les images seront alors optimisées automatiquement.
Dans ce même onglet, le reste des paramètres par défaut devraient convenir, à l’exception de la conservation des données EXIF/XMP que je vous conseille de désactiver et le remplacement de l’image WebP que je vous conseille d’activer.

3.6 Optimisation de la page
Réglages CSS
Dans cet onglet, je vous recommande d’activer toutes les options, à l’exception de CCSS par URL et de sélectionner “Swap” pour l’optimisation de l’affichage des polices. Néanmoins, certaines de ces options peuvent entraver le fonctionnement et surtout l’affichage correct des pages de votre site. Il faudra donc scrupuleusement tester le site et éventuellement désactiver les fonctionnalités une par une en cas de problème.
Réglages JS
Ici aussi, il faudra activer toutes les options, puis vérifier le site consciencieusement. En ce qui concerne l’option “Charger le JS en différé”, il faut sélectionner le premier bouton “différé”.
Réglages HTML
De la même manière, vous pouvez activer toutes les options des réglages HTML à l’exception de “Retirer les chaînes de requêtes” si vous utilisez Google ReCAPTCHA, et “Retirer les polices Google” et “les emojis WordPress” si vous en faites usage sur votre site. N’oubliez pas de tester votre site, cette fonctionnalité étant la plus susceptible de créer des problèmes.
Réglages des médias
Dans cet onglet, vous pouvez aussi activer toutes les options. Si vous choisissez d’utiliser un espace réservé en couleur pour les images, alors laissez inactive l’option “Générateur de cloud de LQIP”.
Médias exclus
Dans l’onglet “Médias exclus”, vous pouvez créer des règles d’exclusion précises pour certains médias ou des médias contenant des caractéristiques particulières.
Localisation
Ici, je vous recommande d’activer le cache Gravatar et le cron du cache Gravatar pour mettre en cache, mais aussi rafraîchir les images de profil Gravatar de vos utilisateurs et utilisatrices.
Personnalisation
Enfin, dans l’onglet “Personnalisation”, vous pourrez créer des règles spécifiques pour les fonctionnalités d’optimisation de page.
3.7 Base de données
Gérer
La section base de données offre la possibilité d’optimiser celle-ci en supprimant les éléments superflus. Procédez toujours à une sauvegarde de votre base de données avant d’y apporter des modifications. Si quelque chose tourne mal, vous pourrez alors revenir en arrière.
Réglages d’optimisation de la base de données
Dans cet onglet, vous pouvez configurer un nombre maximum de révisions. Il s’agit des versions précédentes des pages et des articles que vous avez créés et qui sont conservées dans la base de données. La plupart du temps, il est inutile de garder plus de trois à dix révisions, en particulier si vous n’y accédez jamais. Vous pouvez également définir un âge maximum des révisions au-delà duquel elles seront supprimées, allégeant ainsi votre base de données.
3.8 Crawler
Dans la section “Crawler”, vous pouvez activer celui-ci dans l’onglet “Réglages généraux”. Notez qu’il faudra aussi l’activer sur le serveur. Les autres onglets vous permettent de voir le statut du crawler et le plan du site que vous pouvez personnaliser.
3.9 Boîte à outils
Pour finir, la section Boîte à outils vous permettra d’effacer le cache de certaines pages, fonctionnalité également disponible dans la barre de menu du haut de l’administration, et d’accéder à d’autres outils généraux de contrôle du système et de débogage.
4. Conclusion
LiteSpeed WordPress est une extension de performance et de cache extrêmement complète qui fera une différence importance dans la vitesse de chargement de votre site. Bien qu’elle puisse être installée sur un site qui n’est pas hébergé sur un serveur LiteSpeed, c’est sur celui-ci qu’elle sera la plus efficace.

 Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Configurer WP Fastest Cache
Configurer WP Fastest Cache Configurer W3 Total Cache pour WordPress
Configurer W3 Total Cache pour WordPress
Bonjour, grâce à vos conseils mon site a de bons score de performance mais j’ai un problème.
Une box de mon header n’apparait pas correctement dans la page d’accueil.
Il s’agit d’un bouton de recherche. Y a t il un moyen d’excure cette box du cache ? Coment trouver son nom ?
Merci beaucoup pour votre aide, je vous suis aussi sur youtube ;)
Bonjour, il est en effet possible d’exclure certains éléments du cache. La procédure est un peu longue, mais efficace. Tout est expliqué ici, en anglais : https://blog.litespeedtech.com/2018/01/31/troubleshooting-lscache-optimization/
Pour résumer, il faudra commencer par désactiver toutes les optimisations CSS et JS et vider le cache pour vérifier que le problème est dû à celles-ci.
Ensuite, il faut réactiver uniquement les optimisations soit de CSS, soit de JavaScript et vider le cache pour comprendre lequel est la cause du problème.
Une fois que vous avez repéré le code problématique, il faut trouver le fichier à exclure. Pour ce faire, vous pouvez utiliser DevTools dans Chrome (clic droit > inspecter) et dans l’onglet Network, trouver tous les fichiers CSS ou JavaScript qui sont chargés sur la page.
Vous pouvez ensuite les exclure en ajoutant leurs chemins dans LiteSpeed > Optimisation de page > [8] Personnalisation (JS) / [9] Personnalisation – CSS. Puis, il faudra les supprimer de la liste d’exclusion un à un pour finalement trouver celui qui pose problème.
Bonjour
Merci pour vos conseils, je voudrais savoir si on utiliser le plugin sans CDN et avoir toutes les options y compris l’optimisation des images. Et si le changement des serveurs dns pour l’utilisation de quickcloud sont obligatoire pour le fonctionnement du plugin, et quel est son impact sur le referencement.
merci
Bonjour,
Vous pouvez utiliser toutes les options de l’extension sans utiliser le CDN ni changer les DNS, mais vous aurez besoin d’une clé de domaine pour optimiser les images.