L’une des méthodes les plus faciles et rapides pour personnaliser une page produit WooCommerce Divi est de construire un modèle de page, puis de l’appliquer à tous les produits. La gestion de ce modèle est facile à maintenir puisqu’il vous sera possible de modifier un ou plusieurs éléments de la page et ces changements seront ensuite appliqués à tous les produits. Voyons comment procéder.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
1. Pourquoi personnaliser une page produit WooCommerce Divi
Comme mentionné, personnaliser une page produit WooCommerce Divi à l’aide d’un modèle de page présente l’avantage majeur de faciliter la gestion de l’affichage des pages. Par ailleurs, la cohérence qu’un tel modèle apporte à l’expérience des utilisateurs et utilisatrices est aussi un atout. En effet, la charge cognitive de ces derniers est limitée puisqu’ils retrouvent chaque fois les mêmes éléments d’une page produit aux mêmes emplacements.

1.1 Personnalisation facile
Un autre point non négligeable est la simplicité avec laquelle il est possible de personnaliser une page produit WooCommerce Divi avec le constructeur de page. Aujourd’hui, celui-ci permet d’utiliser la fonctionnalité “glisser-déposer” pour modifier les pages par défaut de WooCommerce. Ce n’était pas le cas précédemment, mais certains constructeurs de page ont évolué pour permettre de le faire aisément.
2. Comment personnaliser une page produit WooCommerce Divi
Pour personnaliser une page produit WooCommerce Divi, il faut commencer par ajouter des produits, puis il faudra créer un modèle de page produit et enfin, vous pourrez le personnaliser comme bon vous semble à l’aide des modules Woo.
2.1 Ajouter des produits
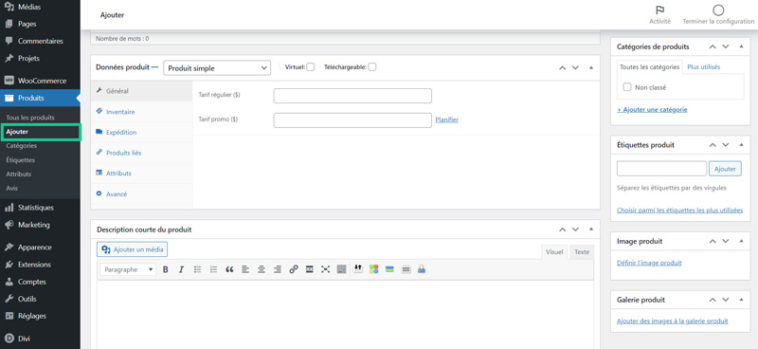
La première étape sera donc d’ajouter des produits à votre boutique WooCommerce. Pour ce faire, rendez-vous dans le menu “Produits” > “Ajouter”. Cette page se présente presque comme une page WordPress classique, sauf qu’elle comporte des données relatives aux produits WooCommerce. À cette étape, il vous sera aussi possible d’utiliser le générateur Divi pour construire votre page.
Personnaliser une page produit unique
Si vous choisissez cette option, vous pourrez personnaliser une page individuellement et ne pas lui appliquer le modèle de page produit. Cette option peut s’avérer utile pour les sites qui comportent très peu de produits et dont chaque page pourra profiter d’un agencement unique. Dans les autres cas, je vous conseille d’utiliser le modèle de page produit et de privilégier la cohérence de l’aspect des pages.
Remplir les données du produit
En ce qui concerne le produit, il faudra commencer par lui donner un nom, en pensant à son référencement dans Google, puis à ajouter une description. Les descriptions courte ou longue pourront être affichées à des emplacements différents du modèle de page produit, mais rien ne vous oblige à remplir les deux. Ensuite, il faudra compléter les données du produit avec son prix, son inventaire et éventuellement ses attributs, s’il s’agit d’un produit variable.

Catégories et images
Je vous recommande aussi vivement de lui donner une catégorie et peut-être une étiquette en fonction de l’architecture de votre site. Enfin, n’oubliez pas de définir une image principale pour le produit ainsi qu’une galerie d’images si possible. Notez qu’il est toujours plus avantageux d’ajouter davantage d’images puisque les client.e.s potentiel.le.s prendront leur décision d’achat principalement grâce à celles-ci. Pour terminer, vous pourrez publier votre nouveau produit.
2.2 Créer un modèle de page produit
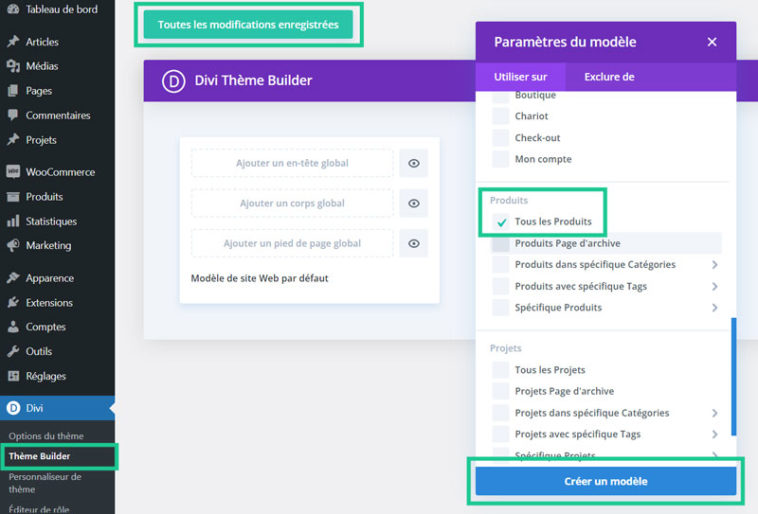
Maintenant que vos produits sont ajoutés à votre boutique WooCommerce, vous pourrez créer un modèle de page produit. Pour ce faire, il faut naviguer vers le menu “Divi” > “Thème Builder” et cliquer sur “Ajouter un nouveau modèle”.

Il faudra alors sélectionner les produits auxquels appliquer le modèle : tous les produits, des produits dans certaines catégories ou avec certaines étiquettes, ou encore des produits spécifiques. Après avoir fait votre choix, cliquez sur “Créer le modèle” avant de sauvegarder vos changements.

2.3 Personnaliser le modèle
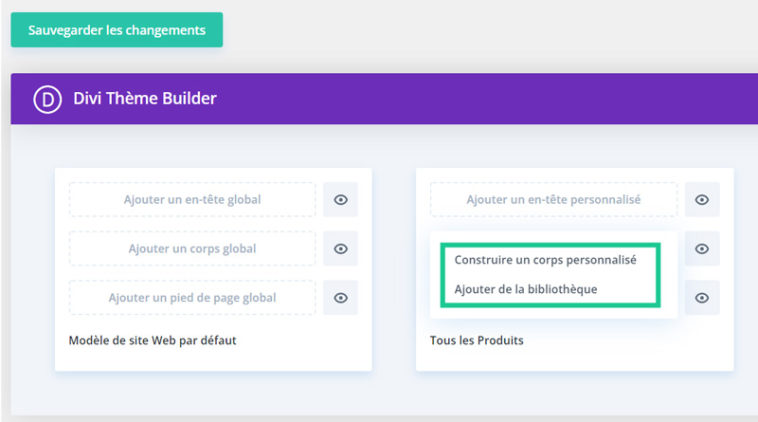
Vous pourrez alors entrer dans le builder pour personnaliser une page produit WooCommerce Divi en cliquant sur “Ajouter un corps personnalisé”. Notez qu’il est aussi possible de créer un en-tête et un pied de page spécifiques pour votre modèle de page.
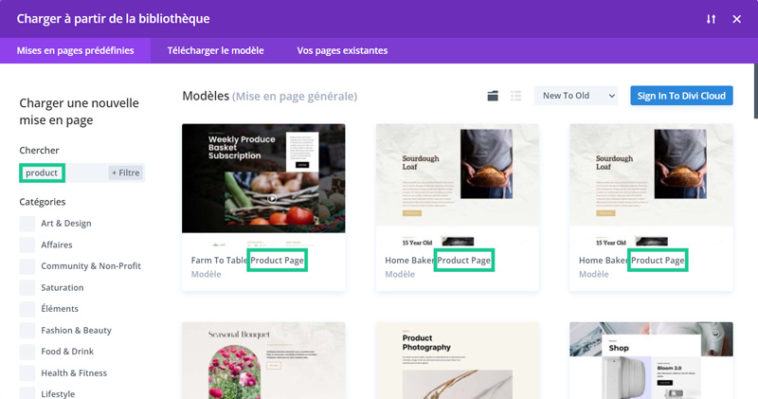
En ce qui concerne le corps du modèle, il faut choisir de le construire à partir de zéro ou de l’ajouter depuis la bibliothèque. Cette seconde option vous permet d’utiliser les modèles de page produit prêts à l’emploi et disponibles dans la bibliothèque Divi. Vous pourrez les appliquer tels quels, mais aussi vous en servir comme un point de départ pour concevoir votre page produit.

Personnaliser une page produit WooCommerce Divi
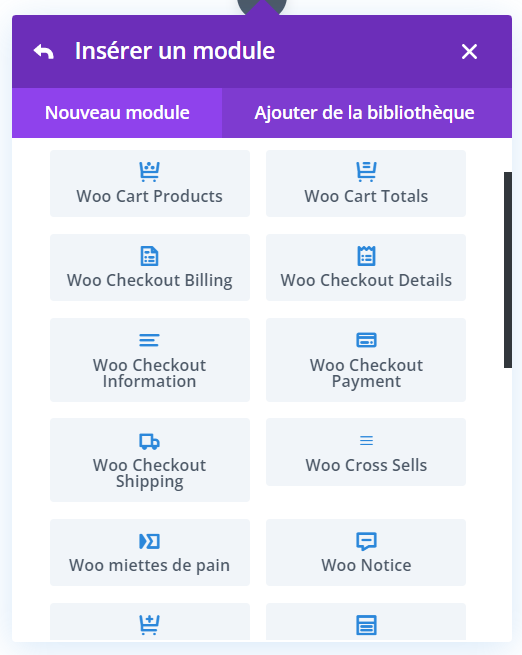
Peu importe l’option choisie, le builder de Divi s’ouvrira et vous pourrez commencer à personnaliser une page produit WooCommerce Divi. Il vous est possible d’ajouter les modules Divi habituels à ce modèle, mais les plus utiles seront évidemment les modules Woo. Vous les retrouverez au bas de la section et il suffit de cliquer sur “Woo Modules” pour accéder à toutes les options WooCommerce offertes par Divi.

Agencement du modèle
L’agencement de la page vous revient, mais il est pratiquement impossible de se passer des modules titre du produit, description, images ou galerie, prix et ajouter au panier. Les autres modules vous permettront d’insérer des produits de ventes croisées ou connexes, les avis des client.e.s, le stock et les informations méta ou encore un fil d’ariane.
Module panier et uniformisation des informations
D’autres modules disponibles se rapportent aux pages panier et validation de la commande, mais il est possible d’ajouter un module de récapitulatif de panier à votre modèle de page produit si vous le souhaitez. Notez que toutes les informations reprises dans les modules sont dynamiques, ce qui veut dire qu’elles seront directement extraites de ce que vous avez complété lors de la création des produits. Veillez donc à uniformiser toutes les informations des produits qui partagent le même modèle de page.
Personnaliser l’affichage des modules
Pour terminer, vous pourrez utiliser les options ordinaires du constructeur Divi pour personnaliser les éléments des modules. Il s’agit notamment des polices, des couleurs, mais aussi d’autres éléments propres à chaque module Woo.
3. Conclusion
Personnaliser une page produit WooCommerce Divi peut se faire simplement grâce aux modèles de page disponibles dans le constructeur. Aucune des tâches à effectuer n’est difficile, mais le processus demande du temps et un peu de créativité. La partie la plus ardue sera sans doute la création de chaque produit de la boutique puisqu’il faudra veiller à l’uniformité des informations pour que le modèle de page soit utile.

 Créer un site WooCommerce Divi
Créer un site WooCommerce Divi Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Configurer les classes d’expédition WooCommerce
Configurer les classes d’expédition WooCommerce