Le choix d’un thème WordPress est important pour tous les sites, et particulièrement pour les sites WooCommerce. Le thème sélectionné devra être doté des fonctionnalités dont le site a besoin, mais il faudra aussi qu’il offre une grande flexibilité pour permettre de créer des pages entièrement personnalisées.
Dans le cas d’un e-commerce, le modèle des pages produits est évidemment crucial, tout comme les pages catégories, la page de la boutique et la page d’accueil. L’un des meilleurs candidats pour remplir cette tâche est le constructeur de page Divi. Dans cet article, nous allons voir comment créer un site WooCommerce Divi.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
1. Pourquoi créer un site WooCommerce Divi
Divi, comme d’autres constructeurs de page, offre des fonctionnalités spécifiques pour WooCommerce. Il s’agit de modules particuliers destinés à remplacer ou compléter les pages WooCommerce par défaut, mais qui fonctionnent comme les autres modules Divi pour la personnalisation du design. Par conséquent, il suffit d’ajouter ces modules WooCommerce à une page et de la personnaliser comme n’importe quelle autre page construite avec Divi.

1.1 Les modèles de page
Le second avantage d’un site WooCommerce Divi est la fonctionnalité “Builder”. Celle-ci permet de créer des modèles de page. Par exemple, il suffit de créer le modèle d’une page produit et celui-ci peut ensuite être appliqué à tous les produits du site en configurant le Thème Builder. La flexibilité du Builder permet aussi d’appliquer des modèles de page différents à des produits différents, par exemple, des produits de différentes catégories ou avec des étiquettes particulières.
2. Comment créer un site WooCommerce Divi
Pour créer un site WooCommerce Divi, il faut commencer par installer et activer l’extension WooCommerce et le thème Divi.

Les modules WooCommerce Divi n’apparaîtront qu’après avoir installé l’extension. Je vous recommande ensuite de créer un thème enfant pour Divi.
2.1 Créer un thème enfant
En effet, au fil de l’évolution de votre site, WooCommerce devra certainement être personnalisé et le code qu’il faudra éventuellement ajouter pourra alors simplement être placé dans le fichier functions.php du thème enfant. Cette méthode permet de conserver tous les ajouts, même lors des mises à jour du thème parent.
2.2 Configurer WooCommerce
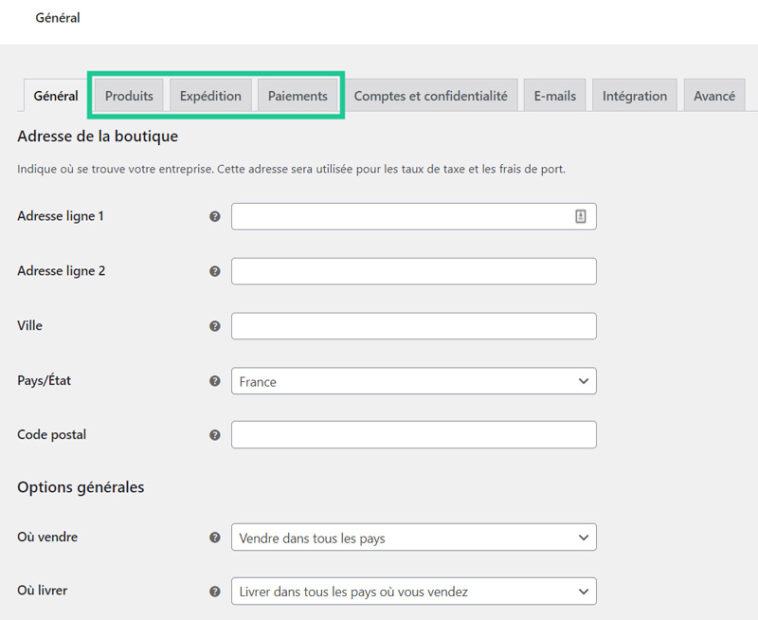
Puis, vous pourrez configurer les informations relatives à WooCommerce, dans le menu “WooCommerce” > “Réglages”, notamment l’adresse de la boutique, les moyens de paiement et les options de livraison.

Il est important de configurer ces paramètres puisqu’ils auront une incidence directe sur l’affichage du site, en particulier les pages panier et validation de la commande.
3. Ajouter des produits à WooCommerce
L’étape suivante consistera en l’ajout de vos produits dans WooCommerce. Cette tâche est indispensable pour personnaliser les pages avec Divi. Vous pouvez aussi créer des produits exemples si vous préférez concevoir vos pages avant d’ajouter les produits. Je vous recommande cependant de veiller à inclure tous les éléments qu’un produit réel nécessiterait, en particulier les données du produit.
3.1 Ajouter des pages produits
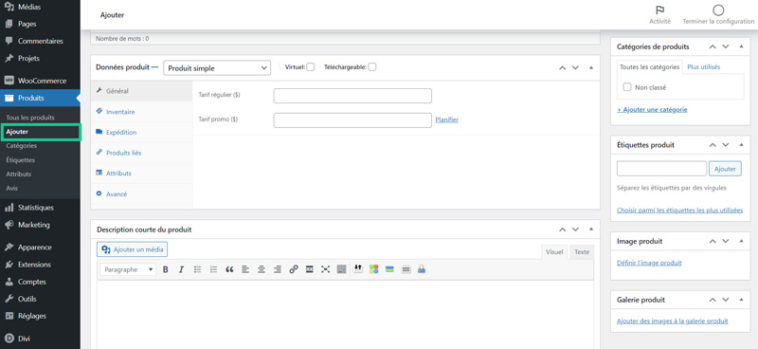
Pour créer des produits, il faudra vous rendre dans le menu “Produits” > “Ajouter”. Les pages produits se présentent comme les pages ou les articles ordinaires de WordPress, mais elles comportent des options différentes.

Vous pourrez saisir une description longue, une description courte, ajouter des catégories et des étiquettes et configurer les données de votre produit.
3.2 Page produit unique
Avec Divi, il est aussi possible de personnaliser chaque page produit différemment. Ceci peut être utile pour les sites qui ont un inventaire très limité et dont les pages produits doivent se démarquer en étant uniques les unes par rapport aux autres.
Par contre, les sites contenant de nombreux produits pourront tirer parti du modèle de page et l’appliquer à tous les produits. De cette manière, la maintenance des pages et les modifications éventuelles qui leur seront apportées resteront plus simples à gérer et la cohérence du site offrira une meilleure expérience utilisateur.
4. Créer un modèle de page produit
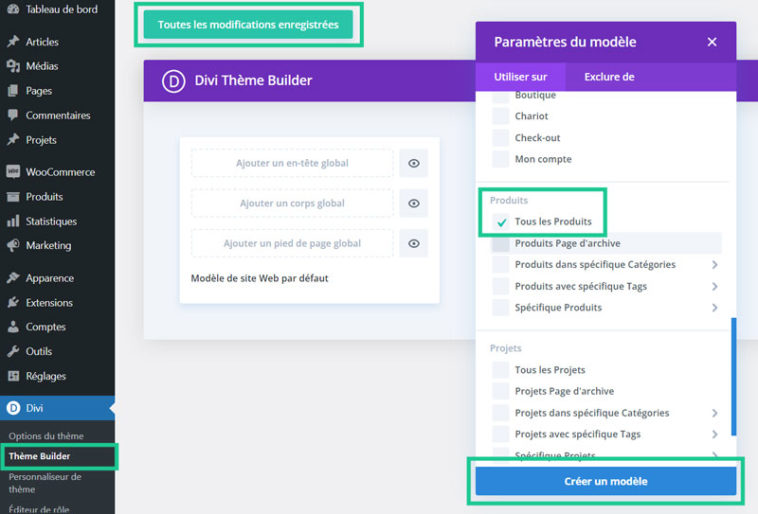
Après avoir ajouté des produits, vous pourrez créer un modèle de page produit. Pour ce faire, rendez-vous dans le menu “Divi” > “Thème Builder”. Puis, cliquez sur le cadre “Ajouter un nouveau modèle” et sélectionnez l’option “Tous les produits”. Vous pouvez aussi sélectionner des produits dans une catégorie spécifique si vous le souhaitez. Pour terminer, cliquez sur le bouton “Créer un modèle” avant de sauvegarder vos changements.

4.1 Créer un modèle personnalisé
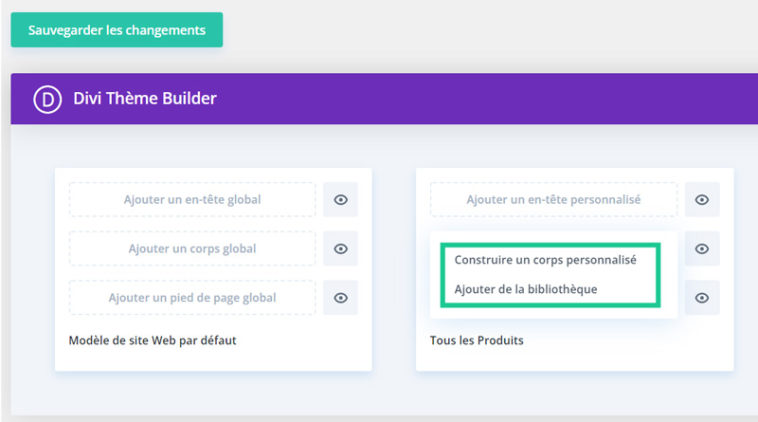
Vous pourrez ensuite cliquer sur “Ajouter un corps personnalisé” dans le modèle que vous venez de créer. Vous aurez la possibilité de construire un corps personnalisé ou d’en ajouter un depuis la bibliothèque si vous préférez utiliser un modèle Divi.

Le constructeur Divi habituel va alors s’ouvrir et vous pourrez commencer la configuration de votre page WooCommerce Divi.
5. Comment utiliser les modules WooCommerce Divi
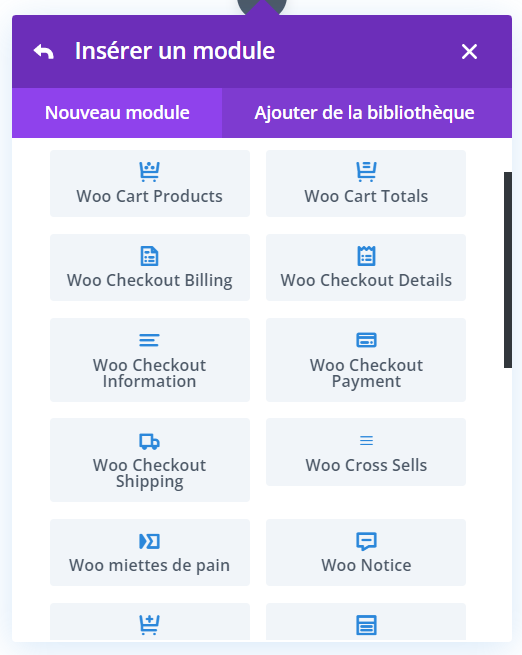
Les modules WooCommerce Divi s’utilisent de manière similaire aux modules comportant du contenu dynamique. Tout d’abord il faudra cliquer sur le bouton “+” pour ajouter un nouveau module. En sélectionnant le dernier module de la liste, Woo Modules, vous découvrirez l’ensemble des modules WooCommerce disponibles. Il en existe 25 à la publication de cet article, mais l’équipe qui développe Divi travaille constamment sur de nouveaux modules.

5.1 Page produit
Il suffit alors de sélectionner le module de votre choix et d’organiser la page comme bon vous semble. Pour une page produit, les modules description de produit, galerie ou image de produit, prix du produit et ajouter au panier sont indispensables. Il est aussi possible d’utiliser des modules de ventes suggérées ou ventes croisées pour promouvoir d’autres produits du site.
5.2 Pages panier et validation de la commande
En ce qui concerne les pages panier et validation de la commande, il est aussi possible de les personnaliser avec des modules spécifiques. Pour ce faire, il suffit d’ouvrir ces pages avec le constructeur Divi en cliquant sur “Activer le Visual Builder” ou “Construire avec Divi”. Divi transformera automatiquement les éléments de la page en modules WooCommerce Divi et vous pourrez les personnaliser grâce aux fonctionnalités usuelles de Divi.
6. Conclusion
Les modules WooCommerce Divi peuvent grandement faciliter la construction de votre site e-commerce. Après avoir configuré WooCommerce et ajouté vos produits, il suffira de configurer les pages les plus importantes de votre site à l’aide d’un modèle de page et du constructeur Divi.

 Personnaliser une page produit WooCommerce Divi
Personnaliser une page produit WooCommerce Divi Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Dropshipping WooCommerce : créer un site en 2022
Dropshipping WooCommerce : créer un site en 2022