Le module de formulaire de contact Divi est un outil intéressant qui permet de se passer d’une extension supplémentaire. Cependant, il n’est pas aussi robuste que les solutions dédiées et il faut donc déterminer si ses fonctionnalités sont suffisantes pour vos besoins.
Dans cet article, nous allons détailler ce qu’il est possible de construire avec ce module, mais aussi les options qui ne sont pas encore disponibles. Notez que l’équipe qui développe le thème Divi ajoute régulièrement de nouvelles capacités à son produit et il reste donc probable que le module de formulaire de contact Divi évolue au fil du temps.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
1. Fonctionnalités disponibles dans le module
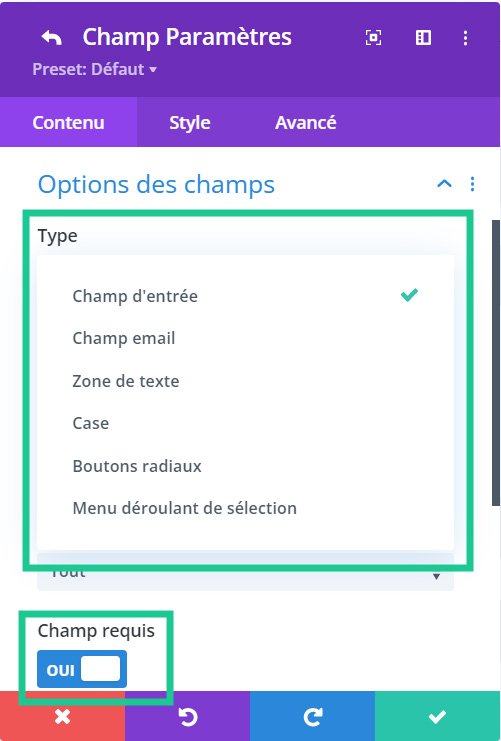
Le module de formulaire de contact Divi comporte des fonctionnalités relativement simples. Tout d’abord, il y a six types de champs différents : ligne de texte (champ d’entrée), email, zone de texte, case à cocher, bouton radio et menu déroulant.

Tous les champs doivent être configurés avec une ID et un titre et peuvent être rendus obligatoires (requis) ou non. La logique conditionnelle est aussi disponible et permet de créer une ou plusieurs règles pour afficher des champs dynamiquement en fonction des entrées à d’autres questions du formulaire.
Enfin, l’un des atouts majeurs du module de formulaire de contact Divi reste la possibilité de personnaliser les styles très facilement. Vous pourrez notamment choisir la disposition de vos champs sur une ou deux colonnes, mais aussi personnaliser chaque champ indépendamment des autres.

Parmi les éléments que vous pouvez modifier se trouvent toutes les couleurs du champ, le texte, les dimensions et espacements du champ, la bordure et les effets d’ombre. Comme pour tous les modules Divi, le CSS peut être personnalisé ainsi que la visibilité sur différents appareils ou encore les animations.
2. Fonctionnalités indisponibles dans le module
Malgré ces avantages non négligeables, le module de formulaire de contact Divi reste limité sur certains points. Il n’est par exemple pas possible de permettre le téléversement de fichiers nativement. De plus, les champs simples disponibles dans le module doivent être ajustés intelligemment pour différents types de demandes.
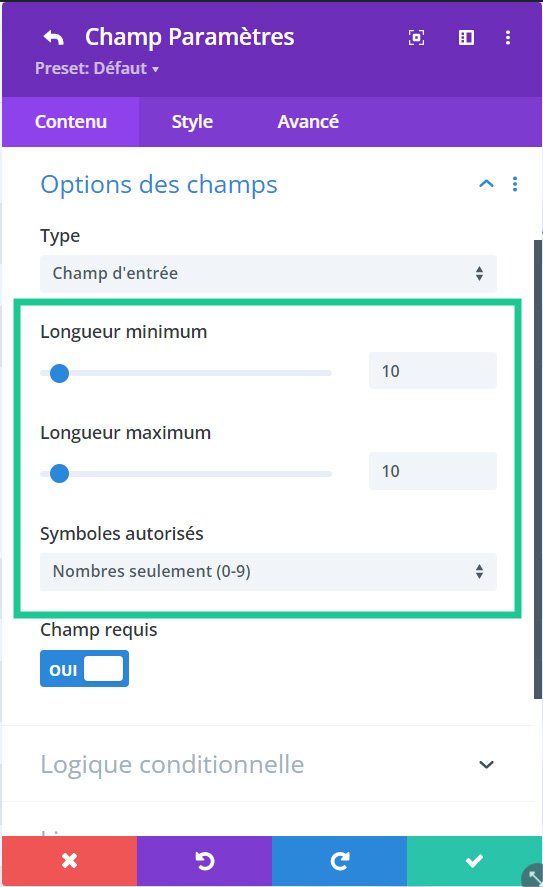
Par exemple, pour demander un numéro de téléphone, il faudra choisir un champ ligne de texte (champ d’entrée) et sélectionner “Nombres seulement” dans les symboles autorisés.
De même, il n’existe pas de champ URL ou date et, là aussi, il faut adapter le champ simple ligne de texte. Dans une extension de formulaire de contact classique, vous trouverez ces types de champ.
L’avantage est qu’ils contiennent des règles de vérification par défaut. Ainsi, lorsqu’un.e utilisateur.rice remplit un champ URL, l’extension contrôle le format en s’assurant que l’entrée contient bien une extension de type “.fr”, “.com”, etc.
Enfin, Divi n’enregistre pas les entrées du formulaire dans la base de données WordPress. Vous devrez donc vous assurer que votre installation envoie effectivement les emails de notification, au risque de perdre définitivement certains messages envoyés.
3. Créer un formulaire de contact Divi
Pour créer un formulaire de contact avec Divi, il faudra tout d’abord créer une page avec le constructeur Divi. Puis, après avoir ajouté une ligne, vous pourrez sélectionner le module formulaire de contact.
3.1 Les champs et les options
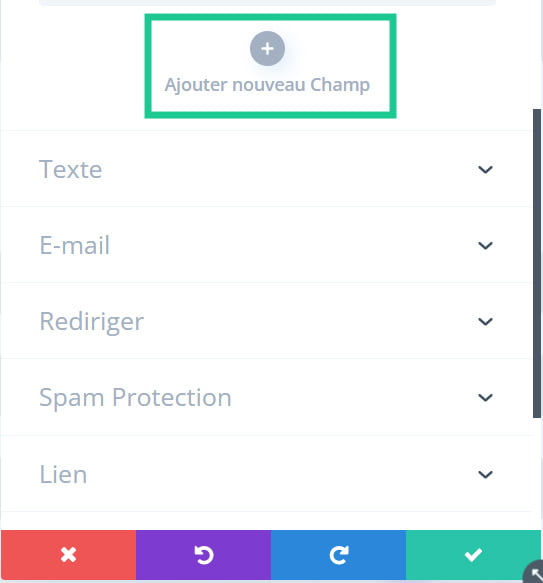
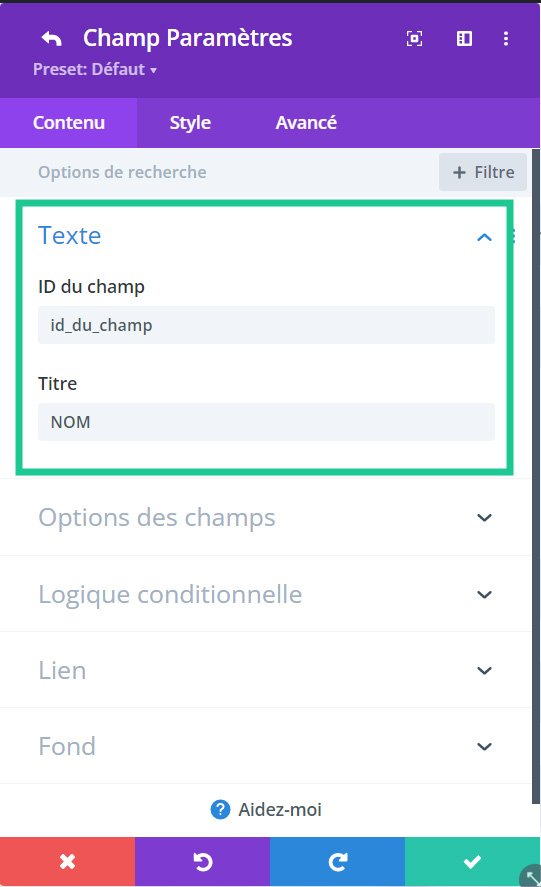
Ensuite, vous pourrez cliquer sur le bouton “+” pour ajouter un champ et le configurer en commençant par lui donner une ID et un titre. Les “Options des champs” seront différentes selon le champ choisi.


Pour les champs email et zone de texte, il faut simplement choisir si le champ est requis ou non. Le champ ligne de texte (champ d’entrée) peut être configuré pour avoir une longueur minimum ou maximum et des symboles autorisés ou non.

En ce qui concerne le champ case à cocher, vous devrez évidemment paramètrer l’option ou les options des cases. Vous avez aussi la possibilité d’insérer un lien dans le texte de vos options ou même à la place de celui-ci.


Les boutons radio, quant à eux, se configurent exactement de la même manière que les cases à cocher. Pour rappel, les cases à cocher permettent des choix multiples tandis que les boutons radio sont exclusifs.
Enfin, le champ menu déroulant offre des paramètres similaires aux deux précédents, à l’exception des liens à insérer dans les options qui ne sont pas disponibles.
3.2 La logique conditionnelle
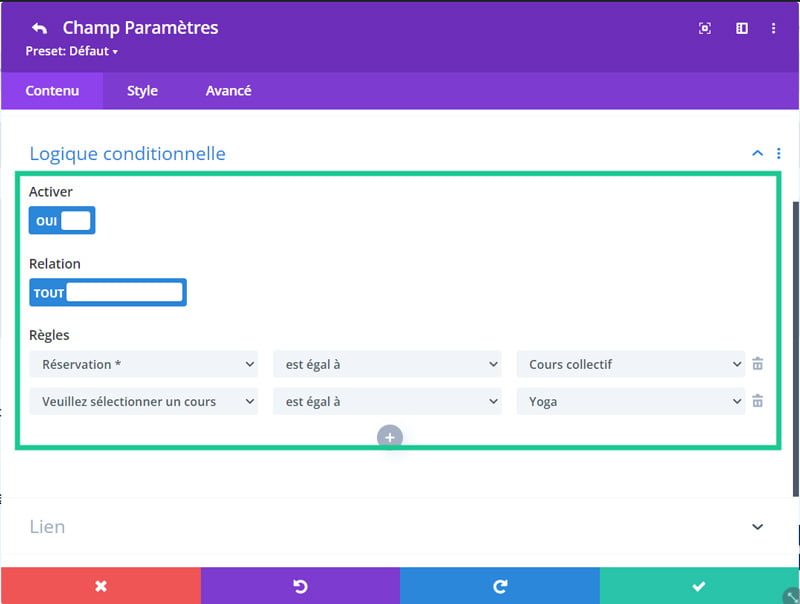
Pour activer la logique conditionnelle, il faut se rendre dans la section “Logique conditionnelle” et cliquer sur le bouton “Activer” pour qu’il devienne bleu. Les options s’affichent alors et vous pourrez choisir une relation OU ou ET.
Si le bouton “Relation” est placé sur “Pas de restriction”, la logique s’appliquera si une des règles configurées est vérifiée.

Sinon, en activant le bouton sur “Tout”, il faudra que toutes les règles configurées soient vérifiées pour que la logique s’active. Cette relation ne s’applique que pour les cas où plusieurs règles de logique sont configurées. Dans le cas où vous ne paramétrez qu’une seule règle, cette fonctionnalité n’aura pas d’impact.
3.3 Le design
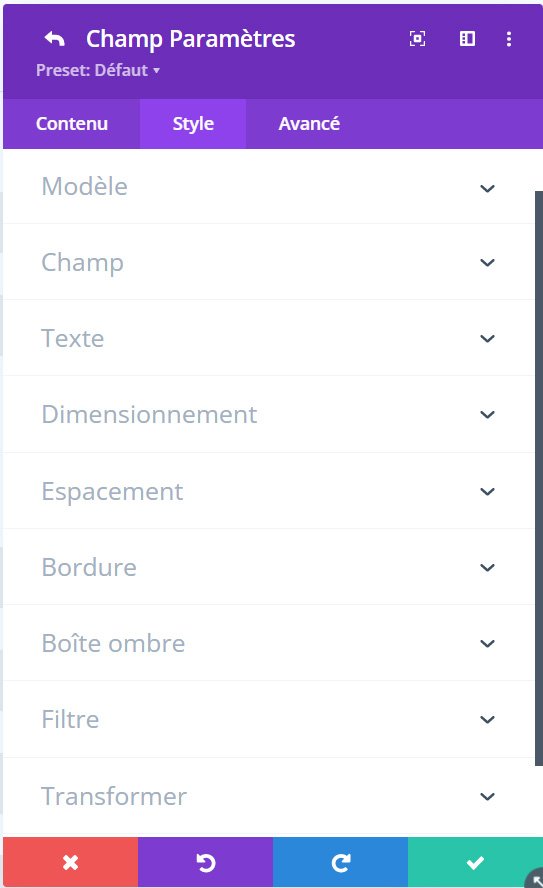
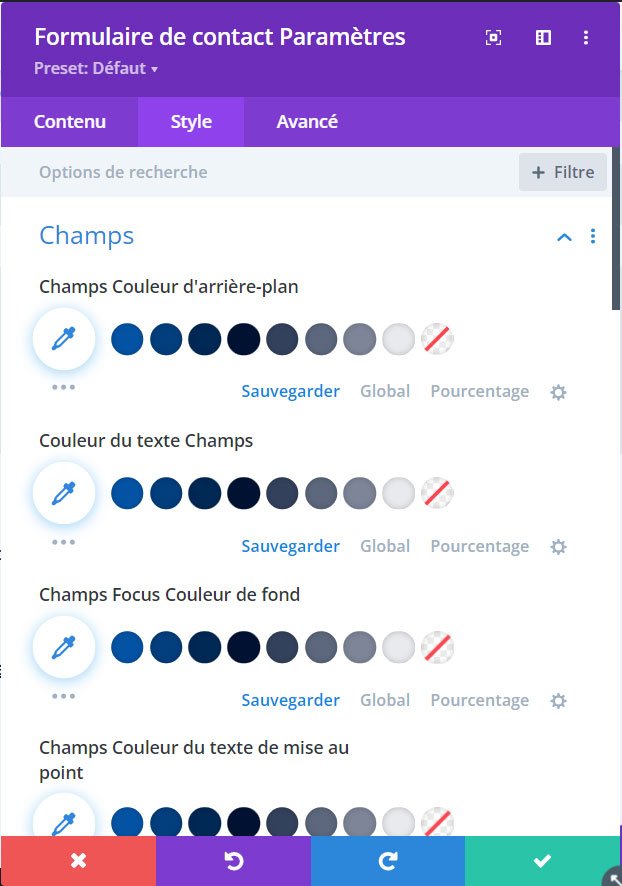
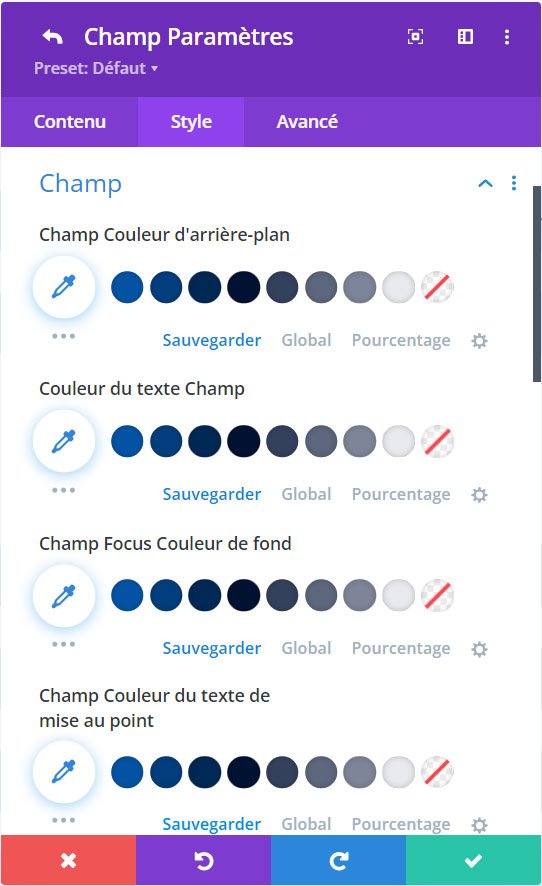
En passant à l’onglet “Style”, vous retrouverez toutes les options de personnalisation du champ. Notez qu’il est aussi possible, et dans la plupart des cas recommandé, de personnaliser l’ensemble des champs dans l’onglet “Style” du module de formulaire de contact lui-même.
Là, vous pourrez définir les couleurs, le style de texte et les espacements de tous les champs. Les options de couleurs, texte et espacement des champs individuels ne devraient être utilisées que dans les cas particuliers où un champ doit avoir un style différent des autres.
Pour commencer, il faudra choisir le “Modèle” de champ et décider s’il doit s’afficher sur toute la largeur du module de formulaire ou non. En sélectionnant “Non”, le champ s’affichera sur une demi largeur, permettant ainsi de créer deux colonnes.
Dans la section “Champs” (module de formulaire) ou “Champ” (champ du formulaire), il est possible de définir les couleurs de chaque élément du champ : couleur d’arrière-plan et du texte, en mode normal et mise au point (focus) ; police et style de texte.


Dans les options de style individuelles d’un champ, vous pouvez aussi choisir les dimensions et espacements, ainsi que la bordure et les effets d’ombre de celui-ci.
3.4 Les paramètres et notifications
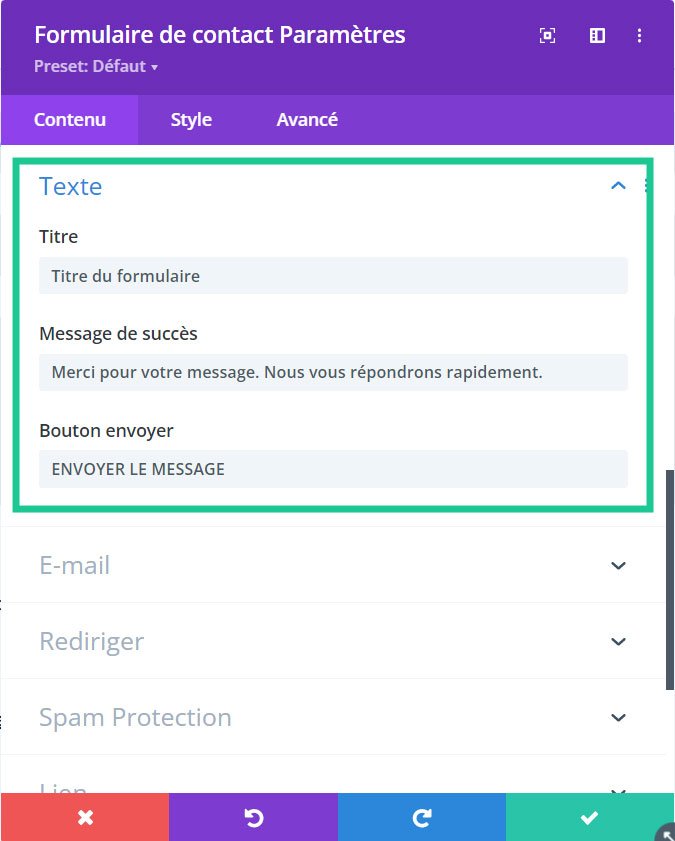
Pour terminer, il faudra configurer quelques paramètres ainsi que les notifications de message reçu. Pour ce faire, rendez-vous dans l’onglet “Contenu” du module de formulaire de contact Divi.
Sous les champs, dans la section “Texte”, vous pourrez donner un titre à votre formulaire, définir un message de succès qui s’affiche lorsque quelqu’un envoie le formulaire et personnaliser le texte du bouton d’envoi.

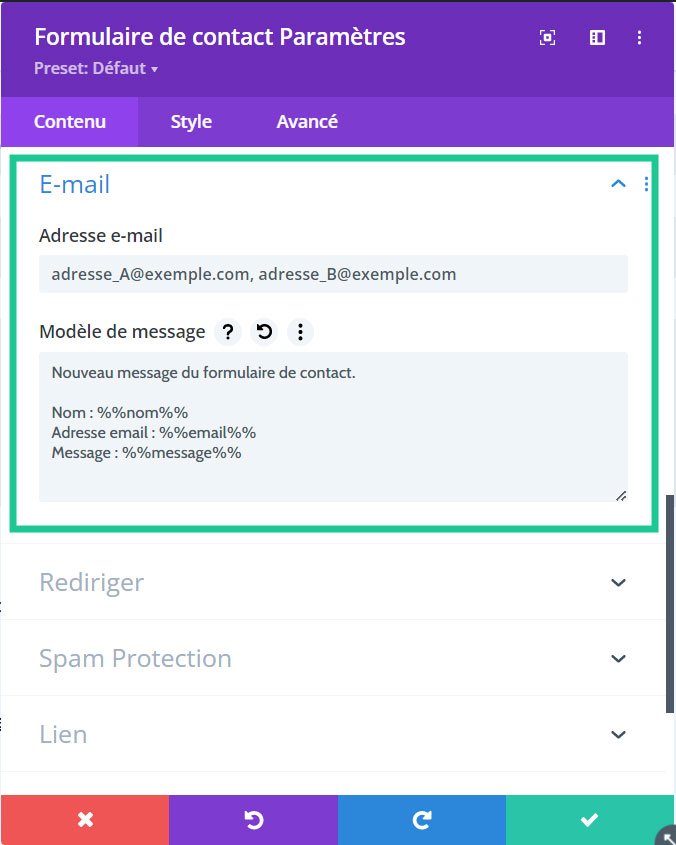
Ensuite, dans la section “E-mail”, il faudra ajouter une ou plusieurs adresses email séparées par des virgules qui seront les destinataires des notifications. Vous pourrez aussi configurer le format du message envoyé dans l’espace “Modèle de message”.
Notez que si vous ne configurez pas cette option, vous recevrez simplement le modèle de message par défaut.
Pour le personnaliser, vous pouvez entrer le texte qui vous convient et utiliser les balises dynamiques des champs au format suivant %%id_du_champ%% en remplaçant id_du_champ par l’ID du champ adéquat.

La section “Rediriger” vous permet de rediriger les utilisateur.rice.s vers une autre page après l’envoi du formulaire. Il suffit d’entrer l’URL de redirection après avoir activé l’option.
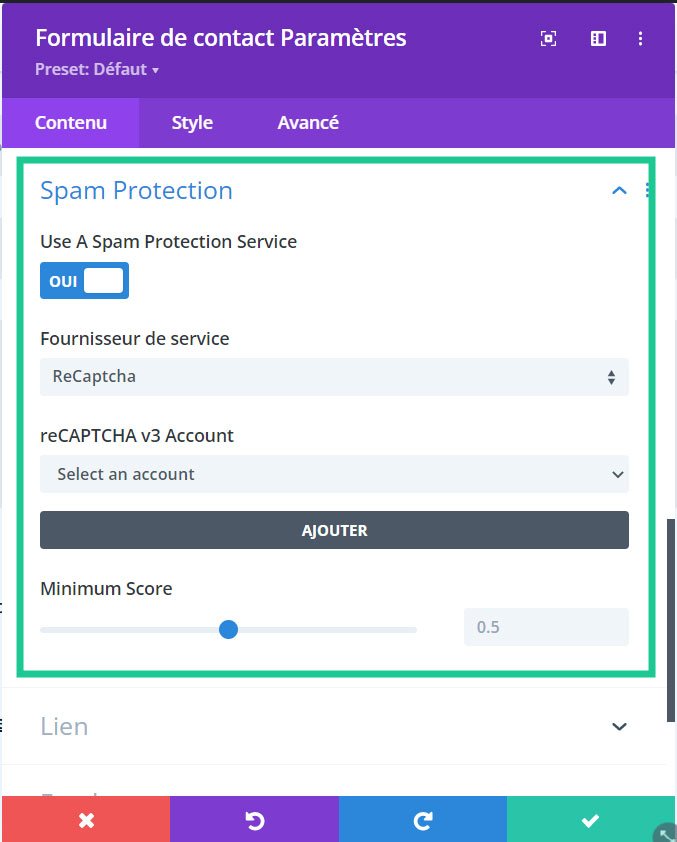
Enfin, la section “Spam Protection” offre la possibilité de configurer deux types de captcha. Tout d’abord, vous pouvez activer l’utilisation d’un service de protection contre le spam et configurer reCAPTCHA en sélectionnant votre compte et un seuil humain-robot.

Il est aussi possible d’utiliser le captcha Divi en activant l’option “Use Basic Captcha”. Celle-ci ajoute une opération mathématique consistant en une addition simple à votre formulaire.
4. Conclusion
Le module de formulaire de contact Divi offre l’avantage de se passer d’une extension supplémentaire. Grâce à lui, vous pourrez construire des formulaires simples ou utilisant des logiques conditionnelles.
Vous aurez également la possibilité de personnaliser les styles de vos formulaires très facilement. Finalement, ce module constitue une option viable pour de nombreux propriétaires de site.
Dites-moi dans les commentaires le type de formulaire que vous souhaitez construire avec ce module.

 Créer un formulaire dynamique WordPress
Créer un formulaire dynamique WordPress Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser Comment ajouter un formulaire de contact sur WordPress
Comment ajouter un formulaire de contact sur WordPress
Bonjour, j’ai crée un formulaire de contact sur mon site avec DIVI et le message de succès apparait si furtivement quand on envoie un message qu’on n’a pas le temps de le lire, comment puis je augmenter la durée d’affichage de ce message?
Merci pour votre aide.
Céline
Bonjour Céline, est-ce que le message disparaît simplement de la page ou est-ce que votre formulaire redirige vers une autre URL après son envoi ?
Bonjour,
j’ai réaliser un formulaire avec plusieurs champs, certain requis et d’autre non, seulement sur le formulaire il n’y a pas d’indication concernant les champs obligatoires (comme une asterix par exemple) ?
Bonjour,
Pour les champs obligatoires, il faut ajouter manuellement une mention obligatoire ou une astérisque, par exemple, dans le titre du champ, qui se trouve dans le module de formulaire > champ adéquat > Contenu > Texte > Titre.
Bonjour,
J’ai créé plusieurs formulaires avec Divi et j’ai mal orthographié mon adresse mail. Je cherche maintenant à retrouver tous les formulaires qui ont été remplis par mes clients.
Où puis-je trouver l’historique de remplissage de formulaire svp ?
Merci beaucoup !
Bonjour, malheureusement Divi ne stocke pas les messages dans WordPress et il n’y a donc pas d’historique. Les messages sont perdus.
Bonjour,
je souhaiterais configurer le formulaire de telle sorte que l’expéditeur du message que je reçois soit l’adresse courriel indiquée par la personne qui a complété le formulaire. Est-ce que c’est possible avec le formulaire DIVI ?
Actuellement, les messages issus de la saisie du formulaire sont envoyés par [email protected] (resif.fr étant le nom de domaine de mon site) et ils disparaissent tous avant de me parvenir. Impossible de déterminer à quel moment et par quel outil ils sont filtrés. Je ne reçois aucun des messages postés.
Merci d’avance pour votre aide. Cordialement,
Véronique
Bonjour Véronique,
Par défaut, Divi formate le message que vous recevez en indiquant l’adresse email du répondant comme adresse de réponse, mais pas forcément comme adresse d’envoi du message.
Donc vous devriez recevoir un message envoyé par [email protected] et si vous y répondez, votre réponse devrait être envoyée vers l’adresse de la personne qui a rempli le formulaire.
Vous pouvez configurer le modèle de message que vous recevez dans le module de formulaire de contact Divi > Contenu > Email > Modèle de message. En cliquant sur le point d’interrogation, vous pourrez voir comment configurer le modèle.
En ce qui concerne les messages qui disparaissent, il faut vérifier 1) si votre installation WordPress envoie correctement les emails (vous pouvez consulter cet article) et 2) si votre client email est correctement configuré pour autoriser les messages de [email protected].
Bonjour Nora,
Je vous indique une petite coquille sur l’illustration des paramètres de notification %%nom%% devrait être remplacé par %%name%% il me semble ;)
Merci pour votre travail et votre blog,
Cyrille
Bonjour Cyrille,
Merci pour votre vigilance. Néanmoins, la balise dépend de l’ID du champ configurée dans le module de formulaire de contact > contenu > ID du champ. Donc les balises
%%name%%ou%%nom%%peuvent être correctes en fonction du contexte.Pour être cohérente avec mon exemple, j’aurais d’ailleurs dû indiquer
%%id_du_champ%%dans le modèle de message :)Bonjour Nora,
Merci pour votre post très clair.
Je fais face à un bug sur mon formulaire de contact Divi que vous avez peut-être eu l’occasion de voir / corriger: les labels des champs « Nom », « Numéro de téléphone » et « Email » n’apparaissent pas dans les champs respectifs (et les utilisateurs ne voient donc que ces champs vides, sans savoir quelle information entrer dans chacun d’eux…).
Par contre les champs dessous que sont « Sujet » (= menu déroulant de sélection) et « Message » (= champ principal pour que l’utilisateur puisse y écrire son message) affichent bien les labels dans les champs respectifs…
Avez-vous une idée de ce qui peut causer ce bug?
Ou Divi offre-t-il une solution pour y remédier (par exemple afficher les labels au-dessus de chaque champ) ?
Merci beaucoup d’avance!
Bonjour, Divi devrait afficher par défaut le “Titre du champ” (configuré dans le module de formulaire de contact > contenu > texte). Si vous entrez une valeur à cet endroit, mais que rien ne s’affiche, il faudrait commencer par vérifier si l’une de vos extensions crée un conflit avec Divi.
Bonjour Nora,
merci pour votre formidable travail !
J’aimerais créer un formulaire qui envoie un email automatique à l’adresse email renseignée par la personne. Comment puis je procéder ? Merci de votre aide
Bonjour Lucie,
Vous pouvez faire ceci facilement avec les extensions Contact Form 7 (gratuite) ou Gravity Forms (payante). Mais ce n’est pas possible avec le module de formulaire Divi.
Avec Contact Form 7, dans l’onglet Email d’un formulaire, il faut cocher la case “E-mail (2)” et ajouter la balise [your-email] dans le champ “Pour”. Normalement, ceci est la configuration par défaut.
Et avec Gravity Forms, il faut configurer une notification supplémentaire dans les Réglages du formulaire et sélectionner le champ “email” pour l’envoi du message.
1000 mercis pour ton aide précieuse Nora !
Hello,
Mini question : comment fait-on pour afficher les champs en français ..?
Bonjour, si le site est en français dans WordPress, les champs devraient automatiquement s’afficher en français. Sinon, il suffit de remplir le champ “Titre” en français.
bonjour,
J’ai paramétré mon formulaire de contact, j’ai saisi l’adresse mail à laquelle je souhaite recevoir les mails mais lorsque je fais de tests j’ai le message de remerciements sur divi mais je ne reçois pas de mail dans ma boite email.
Pourriez vous m’aider à solutionner ce problème?
Merci
Georgiana
Bonjour,
C’est certainement un problème d’envoi des emails par WordPress. Je vous recommande de suivre ce tutoriel sur le sujet pour mettre en place un système solide.
Bonjour ,
J’ai bien suivi votre tuto et malgré tout je n’arrive pas à recevoir les mails du formulaire de contact .
Initialement , j’avais monté mon site via Elementor puis je l’ai totalement modifier avec Divi .
Pensez vous que le probleme vient de sa ?
Avant avec Elementor je recevai tout les mails du formulaire de contact .
Je vous remercie d avance pour votre aide .
Bonne journée,
Jessica
Bonjour, oui le problème peut venir du changement de thème ou d’un autre paramètre. Est-ce que vous avez configuré l’envoi des emails par WordPress ? Si non, il faudrait le faire et vous pouvez suivre ce tutoriel.
Bonjour Nora,
Je souhaite ajouter le nom d’une commune dans un menu déroulant « Ville ». Comment faire?
Bonjour Isabelle, si le menu déroulant comporte un nombre limité de communes, il est possible d’utiliser le type de champ “Menu déroulant de sélection” en lui donnant le titre “Ville” et en ajoutant le nom des communes dans les options.
Par contre, si le but est d’avoir un grand nombre de communes dans le menu déroulant, Divi ne permettra pas de le faire. Il faudra plutôt passer par une extension dédiée comme Contact Form 7 ou Gravity Forms.
Bonjour Nora,
Merci pour ton article qui m’a bien aidé à mettre en place mon formulaire de contact.
Cependant, j’ai un souci. Les accents et autres caractères bien français ne sont pas acceptés (é, à, è…). . La personne qui laisse un message reçoit un message « veuillez respecter le format requis. Lettres et nombres acceptés uniquement »…
Aurais-tu le remède à tout hasard ?
Merci
Le commentateur a trouvé la solution, mais pour celles et ceux qui rencontreraient le même problème, il suffit de sélectionner “Tout” dans le champ “Symboles autorisés” du type de champ d’entrée.
Bonjour,
Merci pour votre article très intéressant. Je me permets de vous écrire car je ne reçoit pas les messages du formulaire sur ma boite mail.
A votre avis, que dois-je faire ?
Merci de votre attention.
Bonjour,
C’est certainement un problème d’envoi des emails par WordPress. Je vous recommande de suivre ce tutoriel sur le sujet pour mettre en place un système solide.
Bonjour,
Comment changer la couleur du message de remerciement qui s’affiche sur la page lors d’envoi d’un formulaire ?
(par défaut en gris, donc illisible sur fond bleu)
Je vous remercie
C’est bon j’ai trouvé pour personnaliser couleur message de remerciements,
pas d’autre choix que personnalisation CSS :
/* Style the Divi Form Success Message */
.et-pb-contact-message p {
color: #FFFFFF
}
Ou avez vous indiqué le code CSS pour changer la couleur du message de remerciement?
Bonjour,
Je souhaiterais modifier le « reply to » sur le formulaire Divi. Est-ce que quelqu’un sait comment le modifier ?
Bonjour, par défaut, le formulaire Divi ne permet pas de modifier l’adresse reply-to. Il faudrait sans doute du code personnalisé pour le faire.
Bonjour Nora
Super cet aide détaillée. Merci.
J’ai lu tous les commentaires et j’ai une nouvelle question :
Est-il possible de diriger une demande selon le choix que la personne aura fait dans un menu déroulant d’un autre champ du type « votre demande concerne… »?
Par exemple, si nous somme 2 professionnels A et B et qu’un client fait une demande sur un sujet lié à A, est-il possible de diriger directement le message vers le mail de A ? Et pareil si une demande est faite pour B, et donc diriger la demande vers le mail de B ?
J’espère que ma demande n’est pas trop floue :-D ?
Bonjour Christophe,
Malheureusement, ce n’est pas possible de faire ceci avec le formulaire Divi. C’est ce qu’on appelle une notification conditionnelle et à ma connaissance, il faut une extension de formulaire payante (Gravity Forms ou WPForms) pour le faire.
Bonjour Nora,
Merci pour ce tuto, j’aimerais adapter précisément le formulaire en entrant des règles css pour les différents écrans, notamment le taille de police et rien n’y fait. une idée?
Bonjour Chloé,
Normalement, il faut cibler les champs (input) directement pour la taille de la police. Donc vous pourriez essayer d’ajouter une règle comme celle-ci à vos media queries dans le CSS personnalisé (Divi > Options du thème) :
input {font-size : 18px; /* 18px par exemple */
}
Pour davantage de précision, vous pouvez sélectionner le type de champ avec
input[type=text]ouinput[type=email], etc.Bonjour Nora,
Merci beaucoup mais ça ne fonctionne pas j’avais déjà essayé. Si vous avez une autre idée je suis preneuse. :)
Bonjour Nora,
Formation très intéressante, j’ai 3 formulaires sur une page pour 3 jeux (gratuits), comment faire pour réussir à différencier les réponses. Quand je modifie le titre d’un formulaire ca modifie les 3, donc pas facile de savoir.
Merci beaucoup de votre aide.
Bonjour, si les trois titres sont modifiés en même temps, il faut vérifier si le module est global.
Bonjour,
Par défaut, les cases et boutons radio sont disposés en colonne.
Mais est il possible (et si oui, comment) de les disposer en ligne ?
Et sinon, merci pour les infos données (ici et sur vos autres pages), ca aide beaucoup !
Bonjour, il est possible de les aligner en utilisant du CSS personnalisé.
Si vous êtes familier avec CSS, il faut ajouter les règles
.et_pb_contact_field_options_list { display: flex; }et gérer les marges des éléments enfants avec.et_pb_contact_field_radio { margin: 20px; }par exemple pour les boutons radio. La classe pour les cases est.et_pb_contact_field_checkbox.Et si vous n’êtes pas familier avec CSS, cette vidéo vous montre les bases : https://www.youtube.com/watch?v=XqYirkE6Z7I
J’espérais avoir loupé un réglage facile quelque part.
Merci pour les lignes de codes, je n’ai plus qu’à faire un copier-coller (ou presque :D )
Bonjour,
Mon formulaire de contact fonctionne très bien à une exception près.
Lorsqu’on envoie un message via le formulaire, j’ai paramètré un message disant : « Merci, je vous réponds dès que possible ». Le message ës’affiche, mais ma page scroll toute seule vers le bas, ce qui fait que le message est caché derrière la barre d’adresse de mon navigateur. Y a-t-il moyen de faire en sorte à ce que le message reste visible sur l’écran?
Merci beaucoup pour votre réponse.
Joël Lorbach
Bonjour, Divi tente de scroller pour que le message apparaisse dans la partie visible de l’écran, donc il faudrait vérifier si un élément (section, ligne ou module) disparaît lors de l’envoi du message et empêche Divi de calculer le scroll correctement.
Vous pouvez aussi essayer d’ajouter un élément (un espacement, par exemple) au-dessus du module de formulaire de contact.
bonjour
j’aimerai que sur mes champs date d’arrivée et date de départ un calendrier en bout de bouton permette de sélectionner la date sans devoir la taper. Est ce que c’est possible ? Merci
Karin DELAHAYE
Bonjour Karin, ce n’est pas possible de faire ceci directement dans Divi. Il faudra utiliser une extension complémentaire comme celle-ci : https://www.elegantthemes.com/marketplace/divi-contact-form-helper/
Bonjour Nora,
Nous avons changé de serveur mail. J’ai l’impression que depuis ce temps, les formulaire n’arrivent plus (test fait pour confirmation). Avant ils arrivaient bien. Est-ce que ce changement peut avoir une incidence alors que l’adresse mail est la même.
Merci pour votre blog qui nous aide bien
Bonjour Benoît, il faudrait vérifier si l’envoi des emails a bien été configuré ou mis à jour : https://noracheikh.com/wordpress-formulaire-envoi-mail/
Bonjour Nora,
J’aimerais mettre en place un filtrage sur les emails dans le champs « email » que nous recevons, par exemple en n’acceptant que les adresses professionnelles ou en bloquant certaines. Je n’ai pas trouvé cette option, est-ce possible ?
Bonjour, non, ce n’est pas possible avec le formulaire Divi. Il faudrait sans doute un formulaire plus sophistiqué comme Gravity Forms ou WPForms.