Lorsqu’un site contient un formulaire de contact, il est presque impossible d’éviter de recevoir des messages indésirables, autrement dit, des spams. En effet, le formulaire constitue un point de contact pour envoyer toutes sortes de démarchages intempestifs, mais aussi un point d’entrée potentiel pour pirater un site. Une manière d’éviter ces ennuis particulièrement agaçants est d’ajouter un captcha à un formulaire WordPress.

Cette méthode vous permettra de diminuer le nombre de spams de vos formulaires, sans cependant les anéantir complètement. Les spammeurs sont en réalité extrêmement obstinés et font usage de techniques sophistiquées pour exploiter les formulaires, même les mieux protégés. Dans cet article, nous allons nous concentrer sur l’ajout d’un captcha, mais il est important d’agir de manière globale pour sécuriser un site WordPress.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
1. Fonctionnement d’un captcha sur un formulaire WordPress
Ajouter un captcha à un formulaire WordPress a pour but de réduire les spams et autres messages indésirables. Pour ce faire, il existe différents modes de fonctionnement. Mais de manière générale, le captcha tente de discerner le comportement d’un être humain de celui d’un robot, c’est-à-dire d’un système automatisé. Il analyse entre autres le comportement des utilisateur.rice.s d’un site, les mouvements de souris ou la vitesse de navigation.

1.1 Inconvénient des captchas
Certains captchas requièrent l’identification d’images ou de contenu textuel. Cette tâche est particulièrement difficile pour un robot, y compris pour les intelligences artificielles les plus développées. En revanche, un être humain devrait pouvoir l’accomplir aisément. Mais dans les faits, ces exercices peuvent être fastidieux et grandement perturber l’expérience des visiteur.euse.s.
Par ailleurs, ajouter un captcha à un formulaire WordPress pourra conduire à des “faux positifs” en considérant un humain comme un robot et inversement. Dans ce cas, l’expérience des utilisateur.rice.s est tout aussi perturbée. D’une part, une personne réelle qui remplit un formulaire ne peut pas l’envoyer. Et d’autre part, un.e propriétaire de site continue de recevoir des messages indésirables.
1.2 Autres solutions
Il existe des solutions pour éviter ces désagréments, mais, elles non plus, ne sont pas infaillibles. L’une d’entre elles est le honeypot (ou pot de miel, en français) qui “piège” les robots avant qu’ils n’aient pu remplir le formulaire. Ce procédé comporte l’avantage de ne pas perturber l’expérience des internautes et il est notamment disponible dans WPForms et Gravity Forms.
2. Configurer un système de captcha
Ajouter un captcha à un formulaire WordPress constitue malgré tout une solution facile et rapide à mettre en place qui s’avère relativement efficace. Il existe deux systèmes principaux qu’il faudra configurer avant de les utiliser sur un formulaire de contact WordPress : hCaptcha et reCAPTCHA. Le premier est axé sur la protection de la vie privée des utilisateur.rice.s alors que le second, produit de Google, récolte de nombreuses données sur le comportement des visiteur.euse.s d’un site. Cependant, les deux systèmes sont similaires en efficacité pour vous protéger des spams.
2.1 hCaptcha

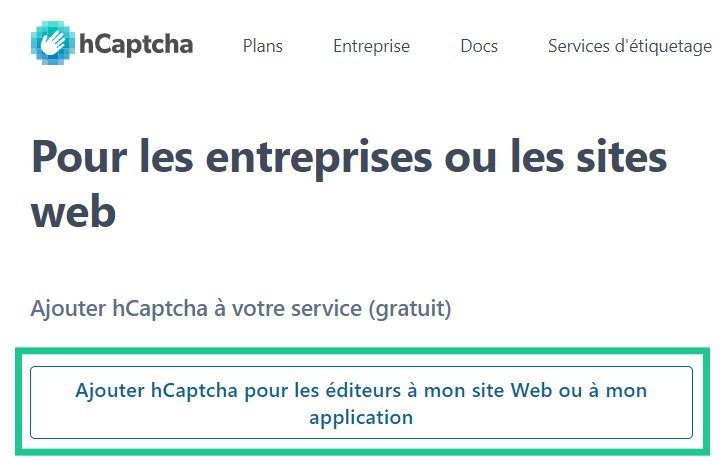
Pour configurer hCaptcha, rendez-vous sur la page d’accueil du service et cliquez sur le bouton “S’inscrire”. Ensuite, cliquez sur le bouton “Ajouter hCaptcha pour les éditeurs à mon site web” sous le libellé “Ajouter hCaptcha à votre service”.

Il faudra vous inscrire avec une adresse email ou un autre compte, puis vous obtiendrez une clé du site (Sitekey) et une clé secrète (Secret). Vous pourrez alors les copier et les coller dans les réglages des extensions de votre site. Par ailleurs, hCaptcha permet aussi de gagner un peu d’argent chaque fois que quelqu’un résout un des puzzles d’images.
2.2 reCAPTCHA
reCAPTCHA est un service offert par Google. Il existe deux versions et plusieurs méthodes différentes que vous pourrez utiliser. Chacune possède des avantages et des inconvénients et il vous revient de décider laquelle constituera le juste compromis pour vos utilisateur.rice.s.

Pour configurer reCAPTCHA, il faut se rendre sur le site reCAPTCHA et cliquer sur “v3 Admin Console”. Si vous possédez déjà des clés reCAPTCHA, cliquez simplement sur l’icône +. Ensuite, vous pourrez compléter le formulaire pour enregistrer un site.

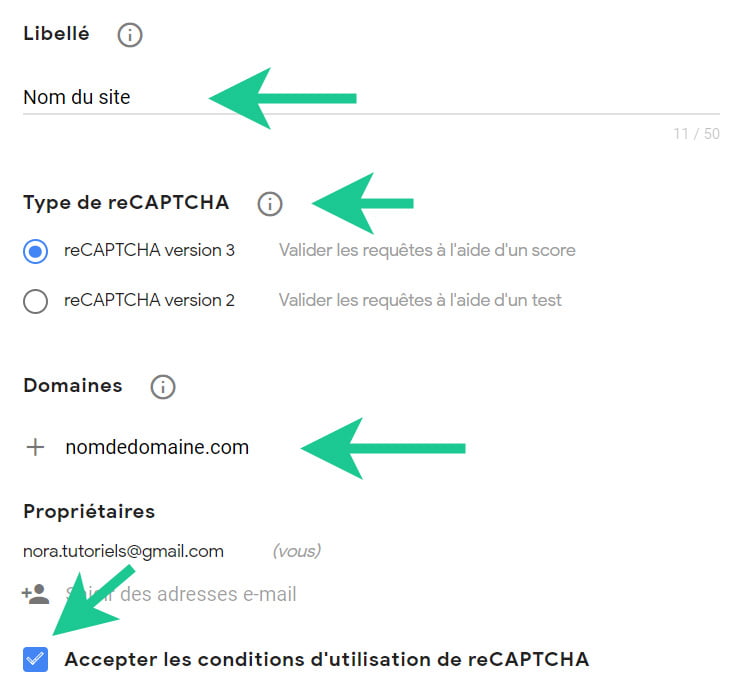
Il suffit de donner un libellé au site, de choisir la version et le type de captcha que vous souhaitez utiliser, puis d’ajouter le nom de domaine du site. Vous devrez alors accepter les conditions d’utilisation et cliquer sur “Envoyer”.

Deux clés sont générées pour le site et vous pourrez les copier et les coller dans les réglages de votre extension de formulaire de contact.
3. Ajouter un captcha à un formulaire WordPress WPForms
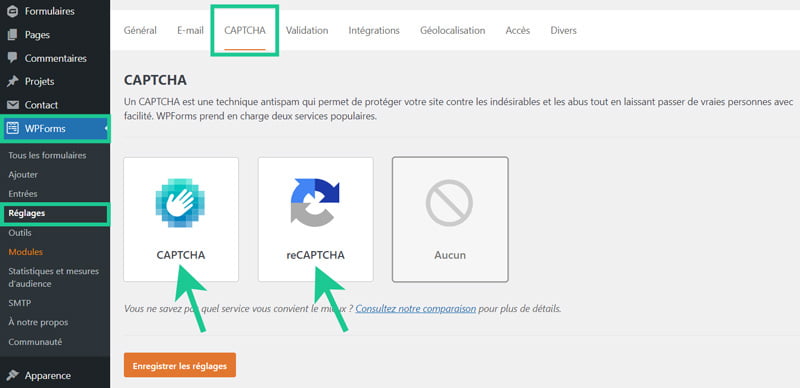
Pour ajouter un captcha à un formulaire WordPress WPForms, il faudra d’abord configurer le système. Rendez-vous dans WPForms > Réglages, puis cliquez sur “CAPTCHA” dans le menu du haut. Vous aurez la possibilité de sélectionner le système de votre choix, hCaptcha ou reCAPTCHA.

Ensuite, vous devrez saisir les clés du site et secrète ainsi qu’un message d’échec du captcha. Enfin, ajoutez un champ captcha à votre formulaire.
4. Ajouter un captcha à un formulaire WordPress Gravity Forms
Pour ajouter un captcha à un formulaire WordPress Gravity Forms, la méthode est très similaire. Notez que cette extension n’offre pas d’intégration avec hCaptcha et ne prend en charge que les clés v2 de reCAPTCHA. Il faudra en tenir compte lorsque vous générez celles-ci.
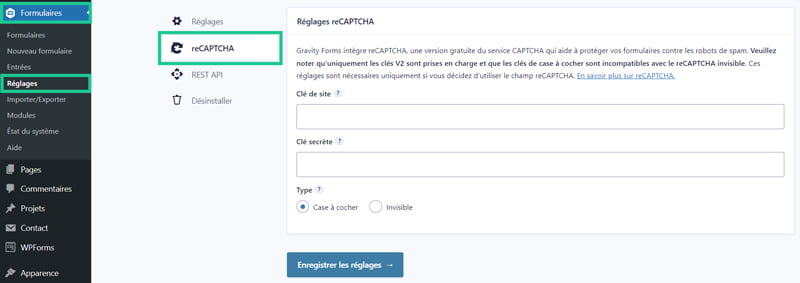
Pour la configuration, rendez-vous dans Formulaires > Réglages, puis cliquez sur reCAPTCHA.

Vous pourrez alors saisir vos clés et sélectionner le type de reCAPTCHA que vous avez créé dans l’interface de Google. Pour terminer, il faut ajouter un champ reCAPTCHA à votre formulaire Gravity Forms depuis les champs avancés.
5. Ajouter un captcha à un formulaire WordPress Contact Form 7
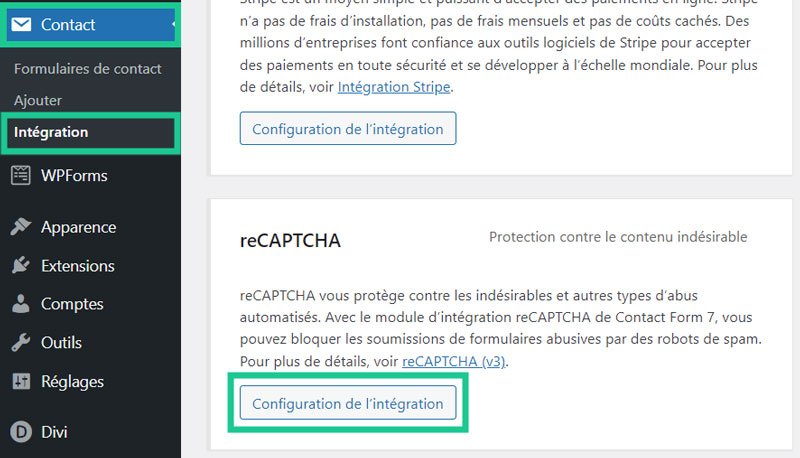
Contact Form 7 offre également une intégration avec reCAPTCHA, mais uniquement la version v3. Pour la paramétrer, naviguez dans Contact > Intégration, puis au bas de la page, cliquez sur le bouton “Configuration de l’intégration” dans le cadre reCAPTCHA.

Vous pourrez alors saisir vos clés et enregistrer vos changements. Notez que ce système installe un captcha sur l’ensemble des pages de votre site, pas uniquement sur vos formulaires Contact Form 7. Néanmoins, ceux-ci seront automatiquement protégés par ce captcha et la configuration est donc terminée.
6. Ajouter un captcha à un formulaire WordPress Divi
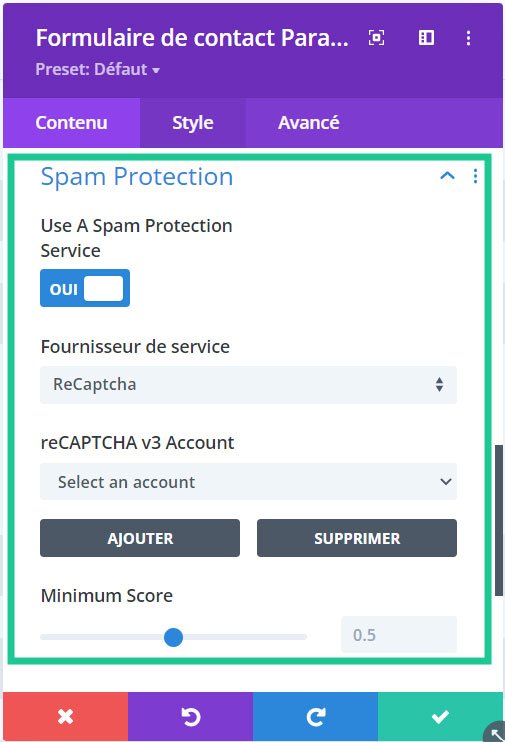
Le module de formulaire de contact Divi s’intègre aussi avec reCAPTCHA v3. Pour le configurer, vous devrez cliquer sur “Spam Protection” et sélectionner “Use a Spam Protection Service”, puis cliquer sur “Ajouter” pour configurer un compte. Il faudra saisir un nom pour le compte et entrer les clés du site et secrète avant de cliquer sur “Envoi”.

Il est également possible d’affiner le score qui détermine si une interaction est humaine (1) ou robotisée (0). Par défaut, ce score est de 0,5. Dans un premier temps, je vous recommande de le laisser à ce seuil. Si vous constatez que de nombreux humains sont empêchés d’envoyer le formulaire, vous pourrez baisser le score. À l’inverse, si vous recevez trop de spams, il faudra, dans ce cas, augmenter le seuil.
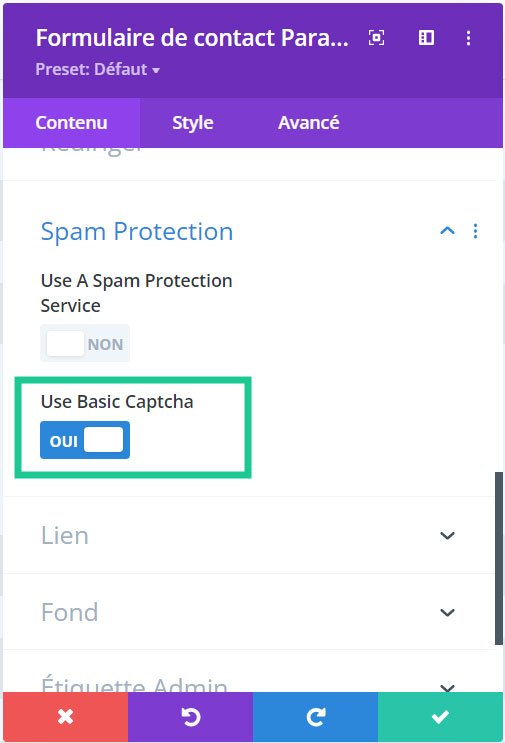
Par ailleurs, Divi contient son propre captcha qui consiste en une opération arithmétique simple. Pour le configurer, il suffit de sélectionner l’option “Use Basic Captcha” et le formulaire sera protégé. Notez qu’il n’est pas possible d’utiliser les deux formes de captcha simultanément sur un formulaire Divi.

7. Ajouter un captcha à un formulaire WordPress
Si vous utilisez une autre extension de formulaire de contact, il se peut qu’elle propose également une intégration avec un service captcha ou même qu’elle offre son propre captcha.
Par ailleurs, il est aussi possible d’installer une extension captcha dédiée qui vous permettra d’ajouter un captcha à vos formulaires, mais aussi à vos commentaires ou votre page de connexion, par exemple. Mentionnons hCaptcha for WordPress et reCaptcha by BestWebSoft qui est en revanche très limitée dans sa version gratuite.
8. Conclusion
Il est relativement aisé d’ajouter un captcha à un formulaire WordPress et le bénéfice de cette addition n’est certainement pas négligeable. Peu importe l’extension que vous utilisez, vous devriez trouver une solution facilement pour y activer cette fonctionnalité. Je vous recommande néanmoins de toujours agir sur plusieurs terrains pour protéger votre site des spams et autres pirates potentiels.
Quelle solution captcha privilégiez-vous ? Dites-le moi dans les commentaires !

 Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser Comment ajouter un formulaire de contact sur WordPress
Comment ajouter un formulaire de contact sur WordPress