Un formulaire de contact est indispensable à presque tout site WordPress. Nous avons déjà vu différentes façons de le créer, mais aussi de l’optimiser. Le but est qu’il permette à votre entreprise d’évoluer positivement, par exemple en répondant aux messages de nouveaux prospects rapidement. Dans cet article, nous allons voir comment ajouter un formulaire de contact sur WordPress avec Gutenberg ou avec un code court (shortcode, en anglais).
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
Vous pouvez ajouter un formulaire de contact à différents emplacements de votre site. La plupart du temps, je vous recommande d’avoir une page “Contact” avec votre formulaire. Mais vous pouvez aussi l’ajouter dans un pied de page et même à la fin des articles de blog. Il peut également se trouver dans votre barre latérale. L’idée est d’offrir aux visiteurs un moyen rapide et facile de vous contacter.

1. Comment ajouter un formulaire de contact sur WordPress avec les blocs Gutenberg
Si vous ne savez pas comment ajouter un formulaire de contact sur WordPress, sachez que depuis l’arrivée de Gutenberg, le processus est devenu très simple. Les blocs vous offrent la possibilité d’ajouter des formulaires à vos pages ou articles, mais également à vos widgets. Ceux-ci vous permettront de placer votre formulaire dans votre pied de page ou votre barre latérale, selon les possibilités qu’offre votre thème.
1.1 Comment ajouter un formulaire de contact sur WordPress avec Contact Form 7
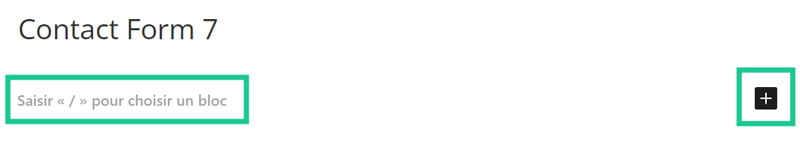
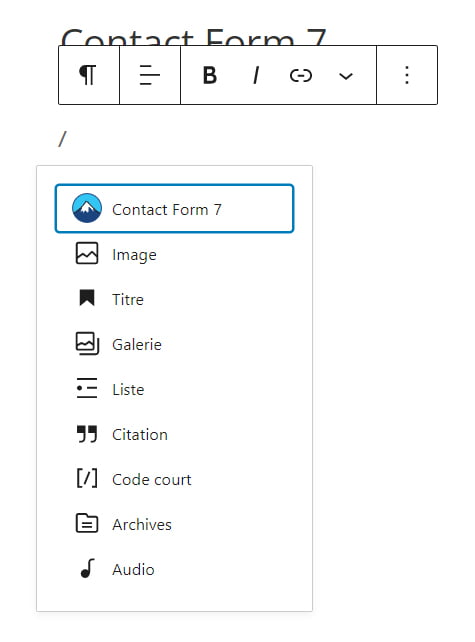
Pour ajouter un formulaire Contact Form 7 à votre site, il suffit de vous rendre sur la page, l’article ou le widget auquel vous souhaitez l’ajouter, puis de sélectionner le bloc Contact Form 7.


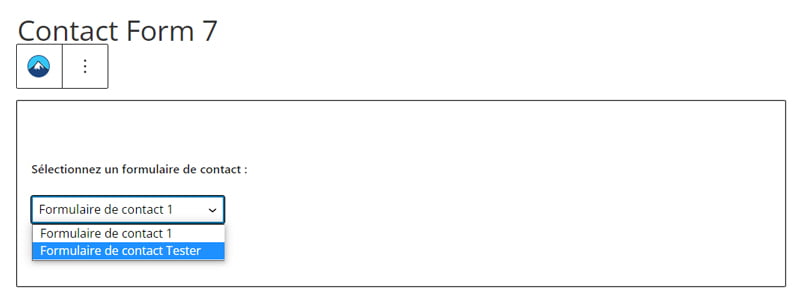
Il vous reste alors à choisir le formulaire que vous désirez ajouter et à enregistrer vos modifications.

1.2 Comment ajouter un formulaire de contact sur WordPress avec Gravity Forms
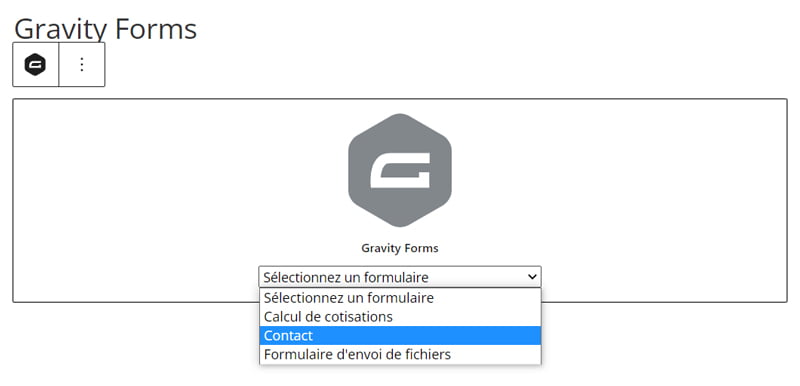
Pour ajouter un formulaire Gravity Forms à votre site, il faudra simplement suivre les mêmes étapes que pour Contact Form 7. Rendez-vous sur la page, l’article ou le widget de votre choix, cherchez le bloc Gravity Forms et sélectionnez le formulaire approprié avant de sauvegarder vos modifications.


1.3 Comment ajouter un formulaire de contact sur WordPress avec WPForms
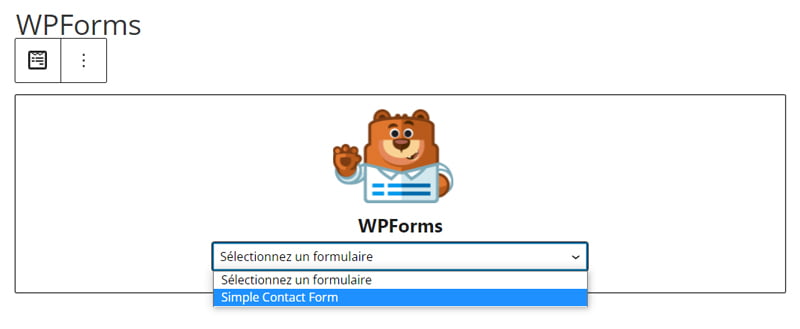
Pour WPForms, il faudra suivre la même procédure et vous rendre sur la page, l’article ou le widget adéquat, puis chercher le bloc WPForms et sélectionner le formulaire que vous souhaitez afficher. Après enregistrement, vous avez terminé.


2. Comment ajouter un formulaire de contact sur WordPress avec un code court
Si vous n’utilisez pas les blocs Gutenberg, il est aussi très facile d’ajouter un formulaire à votre site. Pour ce faire nous allons employer un code court (ou shortcode, en anglais). Il est possible d’ajouter celui-ci presque n’importe où sur un site, mais son utilisation peut être facilitée par le thème que vous utilisez.
2.1 Module formulaire de contact dans Divi
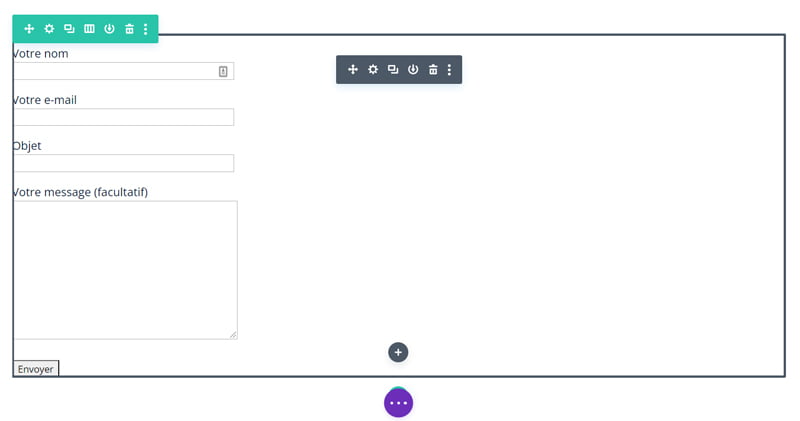
Pour ajouter un formulaire de contact à votre site Divi, vous pouvez tout d’abord utiliser le module de contact disponible dans le constructeur.

Néanmoins, si vous préférez créer vos formulaires à l’aide d’une extension, souvent plus robuste que ce qu’offre Divi en termes de formulaires, vous pourrez les ajouter à vos pages à l’aide d’un code court. Par ailleurs, la procédure pour ajouter des codes courts est la même, quel que soit votre thème.
2.2 Contact Form 7 et Divi
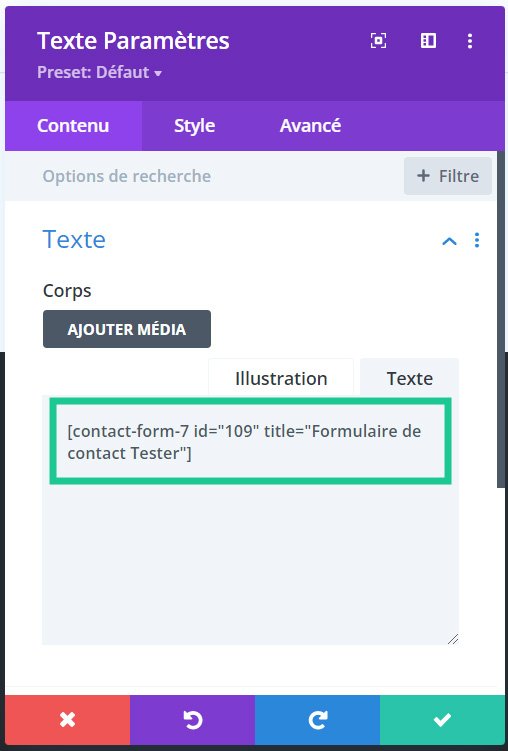
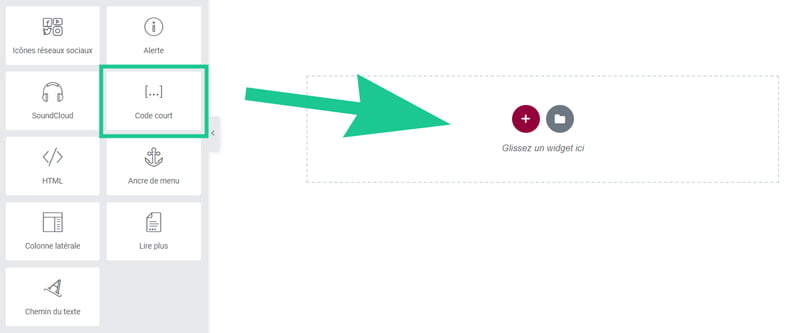
Pour ce faire, il suffit d’ajouter un module texte à une page Divi et d’y insérer le code court spécifique à l’extension que vous utilisez.



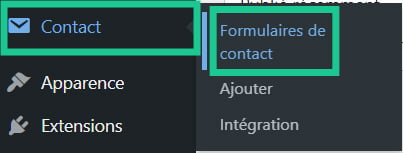
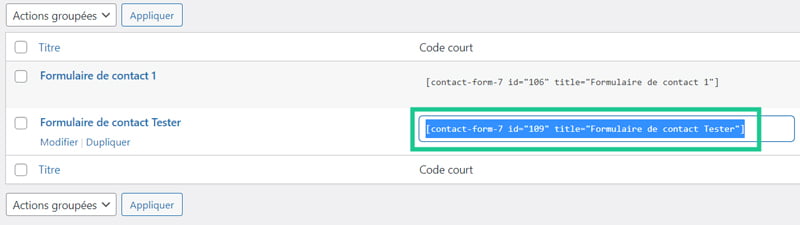
Dans le cas de Contact Form 7, ces codes courts se trouvent très facilement dans les paramètres des formulaires. En vous rendant dans Contact > Formulaires de contact, vous pourrez copier le code du formulaire de votre choix.


2.3 Gravity Forms et Divi
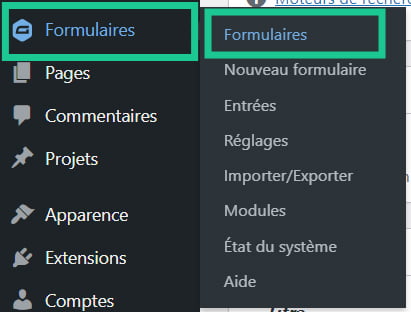
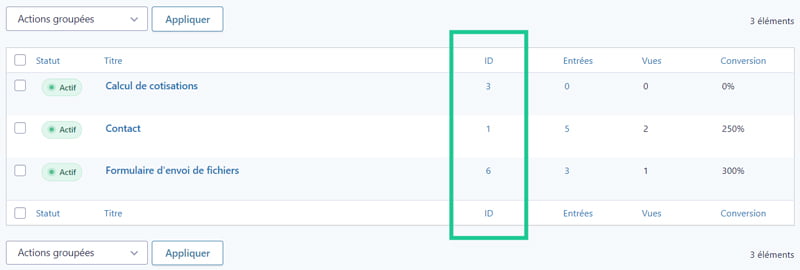
Dans le cas de Gravity Forms, les codes courts ont toujours le même format et vous pouvez y ajouter des paramètres si vous le souhaitez. Il faudra notamment changer le paramètre id que vous pourrez remplacer par le numéro identifiant votre formulaire. Pour trouver ce numéro, il faut se rendre dans Formulaires > Formulaires et le repérer dans la colonne ID à la droite de votre formulaire.


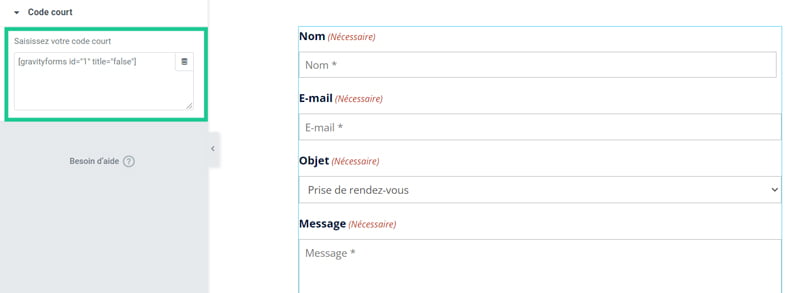
Ensuite, vous pourrez copier ce numéro et l’ajouter au code court avant d’insérer celui-ci dans un bloc texte de Divi. Voici un exemple de code court Gravity Forms avec trois paramètres. Le paramètre id est le seul paramètre obligatoire.
[gravityform id="1" title="false" description="false"]
Vous devrez donc changer le numéro id pour qu’il corresponde au formulaire désiré. Et vous pouvez modifier les paramètres optionnels title et description en indiquant true à la place de false pour afficher le titre et la description du formulaire.
Il existe trois autres paramètres optionnels et plus techniques pour ce code court que vous pouvez retrouver sur la page de référence.
2.4 WPForms et Divi
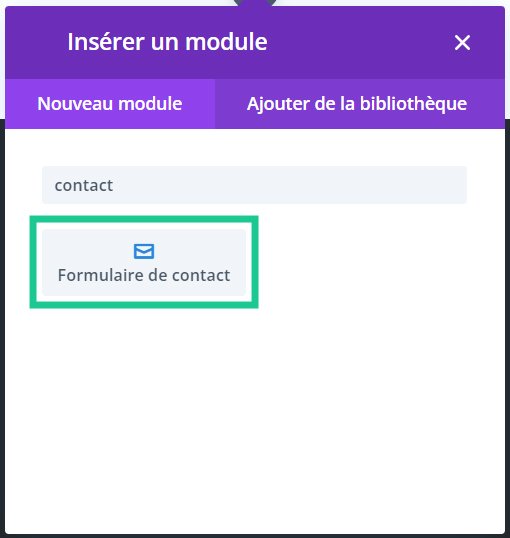
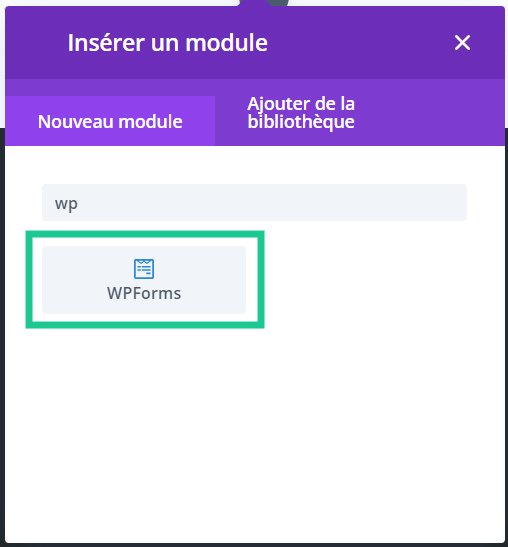
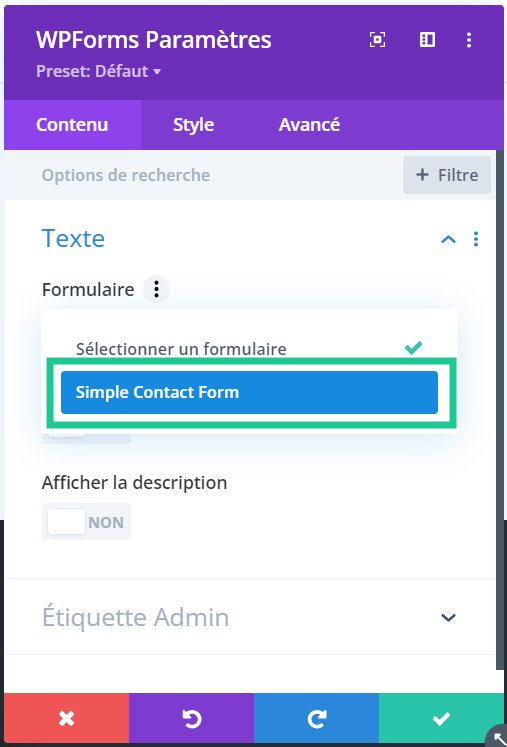
Si vous utilisez WPForms, sachez qu’il existe un module dans Divi qui vous permet directement d’insérer votre formulaire WPForms sur une page.

Ce système fonctionne de la même manière que les blocs Gutenberg. Après avoir ajouté le module, il faudra sélectionner le formulaire à afficher et enregistrer les changements.

2.5 Elementor
La version Pro d’Elementor offre, tout comme Divi, un élément formulaire. Cependant, il est aussi possible d’ajouter un formulaire de contact créé avec une extension en utilisant l’élément code court d’Elementor, et ce même dans la version gratuite. Pour ce faire, il faudra ajouter cet élément à une page ou un article et y ajouter les codes courts mentionnés dans la section précédente.


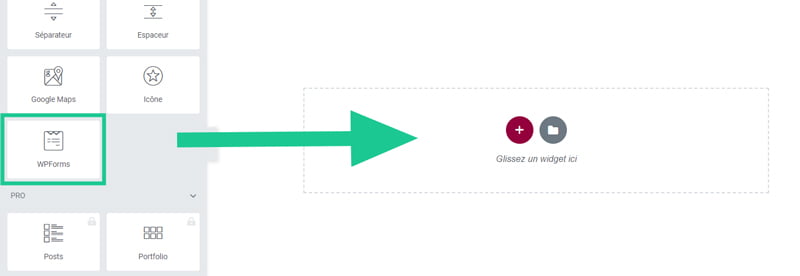
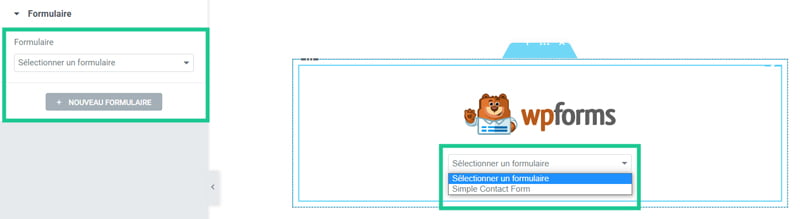
Tout comme pour Divi, WPForms ne nécessite pas de code court et possède aussi son propre élément dans Elementor. Il suffit simplement de l’ajouter et de choisir le formulaire adéquat.


3. Conclusion
Lorsque vous savez comment ajouter un formulaire de contact sur WordPress, la procédure se révèle simple et rapide. Que vous utilisiez les blocs Gutenberg ou un code court, il ne vous faudra que quelques minutes pour le mettre en place. La partie la plus difficile reste de concevoir un formulaire efficace.
Dites-moi dans les commentaires à quels emplacements de votre site vous préférez ajouter un formulaire de contact ?

 Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser Personnaliser Contact Form 7 avec CSS
Personnaliser Contact Form 7 avec CSS Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration