Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
1. Qu’est-ce qu’un formulaire dynamique
Un formulaire dynamique peut prendre différentes formes dans WordPress. Il peut s’agir d’un formulaire dont certains champs s’affichent ou non selon les données saisies par un.e utilisateur.rice. Ou encore d’un formulaire qui retourne des données automatiquement, notamment, un calcul. Nous verrons des exemples concrets dans cet article.
Dès lors, il est possible d’utiliser un formulaire dynamique WordPress pour créer des fonctionnalités propres à votre site et améliorer l’expérience de vos visiteur.euse.s. En effet, dans un cas, les champs inutiles ne s’affichent pas et dans l’autre, les données sont renvoyées en temps réel. Voyons comment construire ces deux catégories de formulaires dynamiques avec WordPress.
2. Outils WordPress pour créer un formulaire dynamique
Il existe de nombreux outils pour créer des formulaires WordPress, qu’ils soient dynamiques ou non.
Vous pouvez choisir une extension, un module de votre thème ou encore une application externe que vous intégrerez à WordPress. Il est, par exemple, possible de créer un formulaire dynamique très simple en utilisant le module de formulaire de contact du thème Divi.
Le plus souvent, une extension ou une application externe payante vous permettront de créer des formulaires dynamiques plus complexes et plus facilement qu’une solution gratuite. Cependant, il est toujours possible de créer des formulaires dynamiques intéressants avec l’une des extensions de formulaire de contact les plus populaires, à savoir Contact Form 7. Mais le choix de votre outil de construction de formulaire dépend avant tout de vos besoins.
3. Formulaire dynamique avec logique conditionnelle
La logique conditionnelle vous permet d’afficher des champs en fonction des données saisies par la personne qui remplit votre formulaire. Vous pourrez donc afficher uniquement les champs nécessaires et ne pas accabler votre utilisateur.rice avec des questions sans pertinence pour sa situation précise.
Il est sans doute plus facile de construire ces formulaires avec une extension comme Gravity Forms, Formidable Forms, ou encore Typeform, mais il est aussi possible d’utiliser l’extension gratuite Contact Form 7 et une extension complémentaire pour le réaliser.
3.1 Création d’un formulaire conditionnel avec Contact Form 7
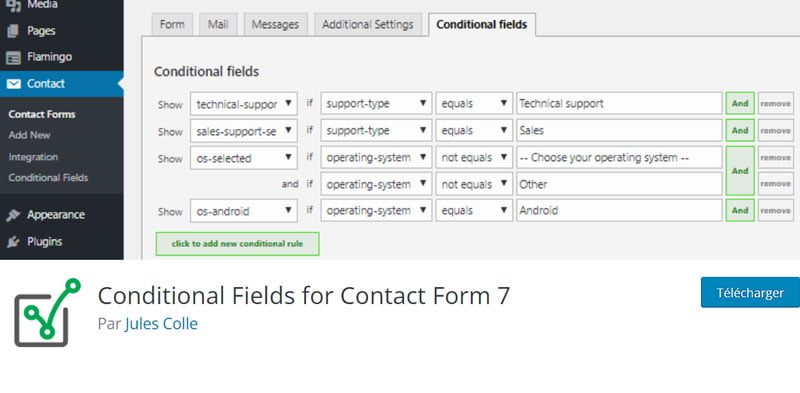
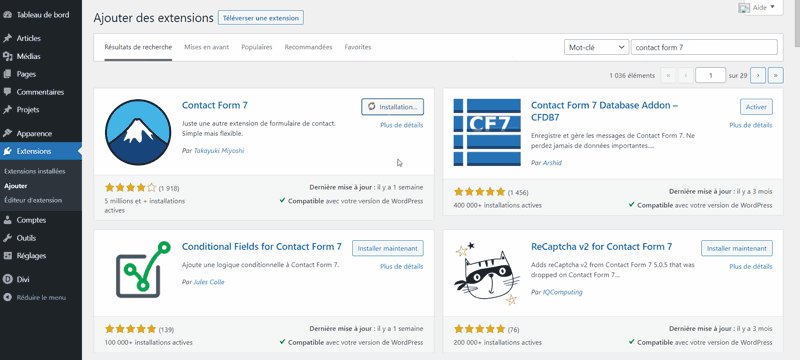
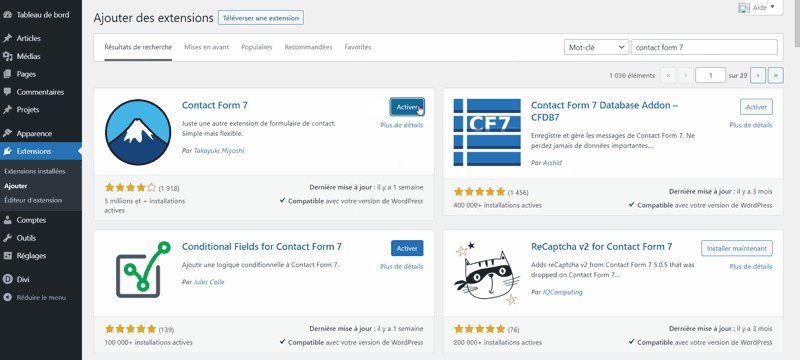
Pour activer la logique conditionnelle avec Contact Form 7, il vous suffit d’installer et d’activer Conditional Fields for Contact Form 7. Contact Form 7, une extension relativement simple, se transforme alors en extension un peu plus versatile.

Important : n’oubliez pas d’installer une extension comme Flamingo ou CFDB7 qui stockent les messages de vos formulaires Contact Form 7 dans la base de données WordPress. Ceci vous évitera de mauvaises surprises au cas où vos emails de notification de nouveaux messages se perdent ou sont mal configurés.
Nous allons construire un formulaire de demande de renseignements pour une location de salle. La logique conditionnelle sera utilisée pour différencier les personnes privées des entreprises. D’une part, quelqu’un pourrait réserver une salle pour un mariage, un anniversaire ou tout autre type d’événement privé. D’autre part, une entreprise pourrait réserver une salle pour un séminaire, une conférence ou un autre événement d’entreprise.
Si vous préférez des explications écrites, vous pouvez poursuivre la lecture.

Les questions posées à ces deux catégories de client.e.s peuvent être différentes, mais il n’est pas nécessaire pour autant de créer deux formulaires distincts. D’ailleurs, un formulaire unique peut simplifier l’expérience de vos utilisateur.rice.s puisqu’il ne devrait se trouver qu’à un seul endroit sur votre site. Voici comment procéder pour construire un formulaire dynamique avec Contact Form 7.
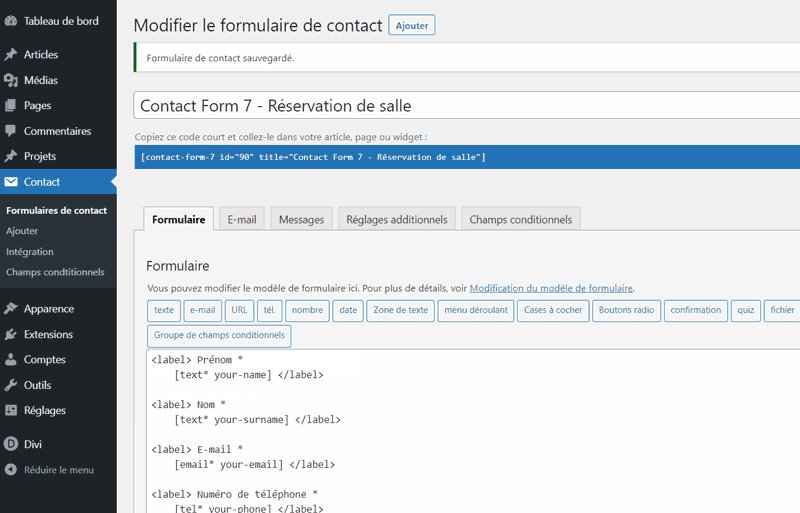
1 – Installez, puis activez les extensions Contact Form 7 et Conditional Fields for Contact Form 7

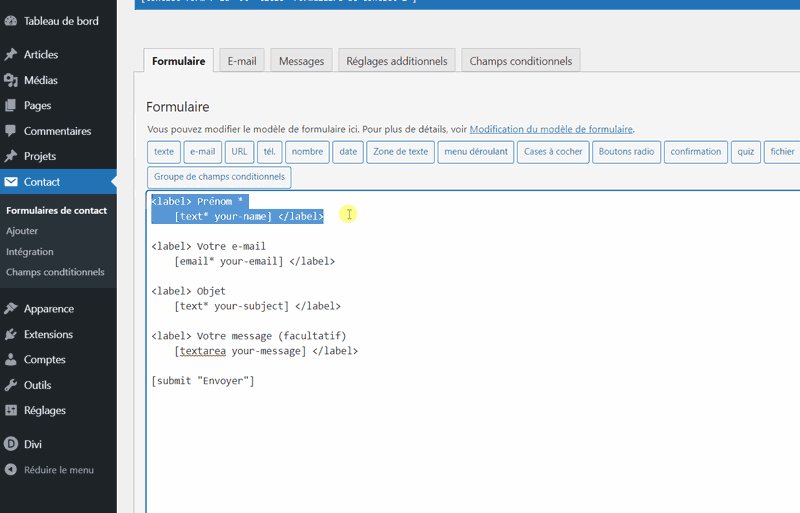
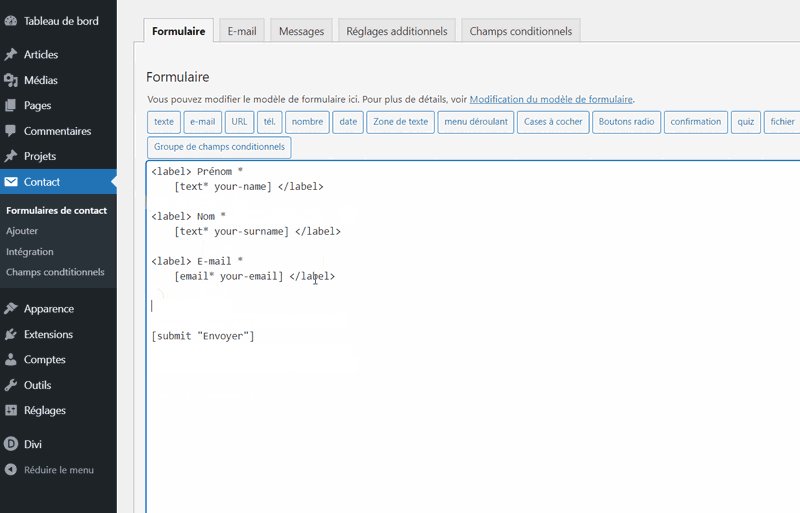
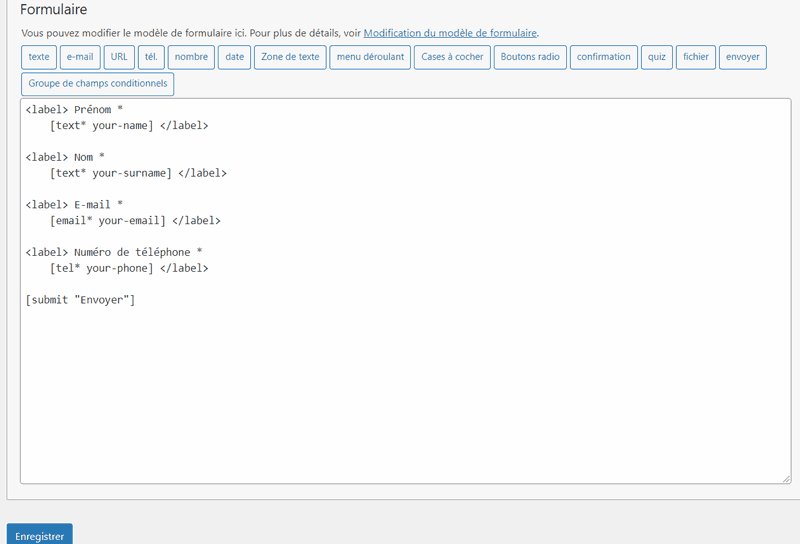
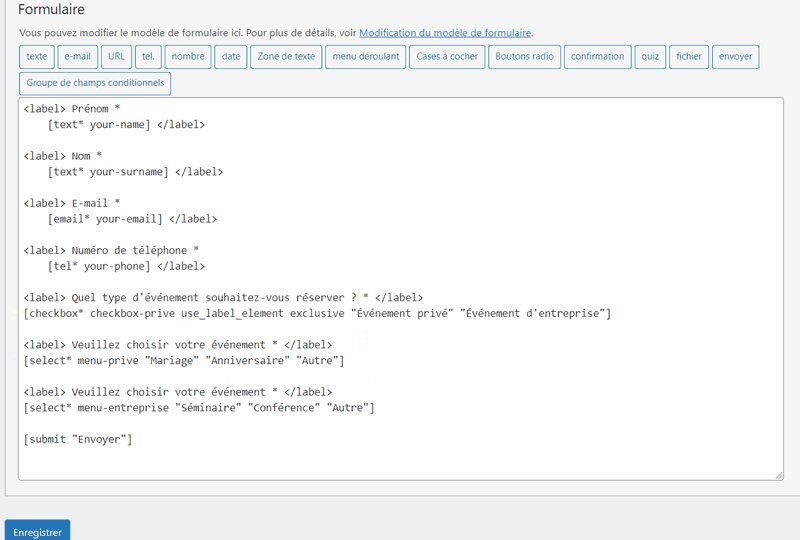
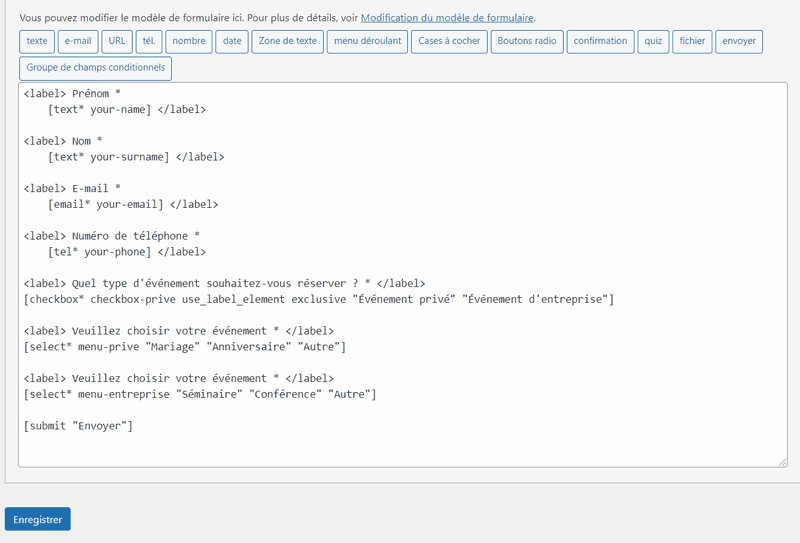
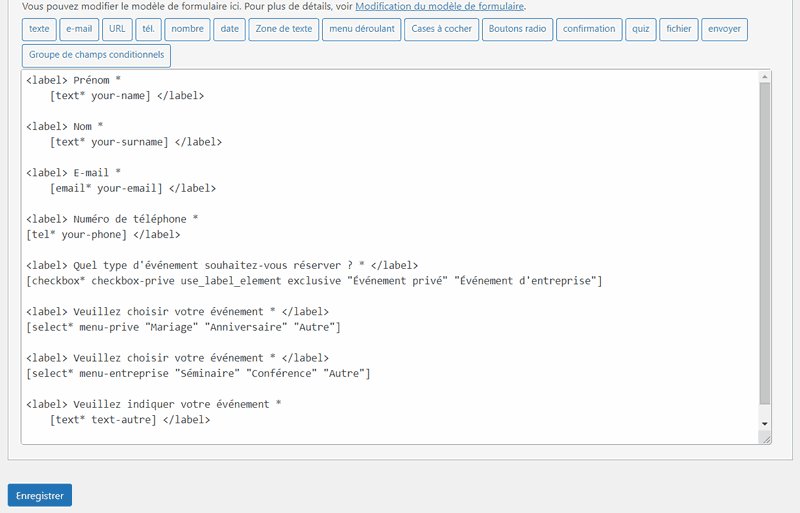
2 – Construisez votre formulaire avec les questions nécessaires
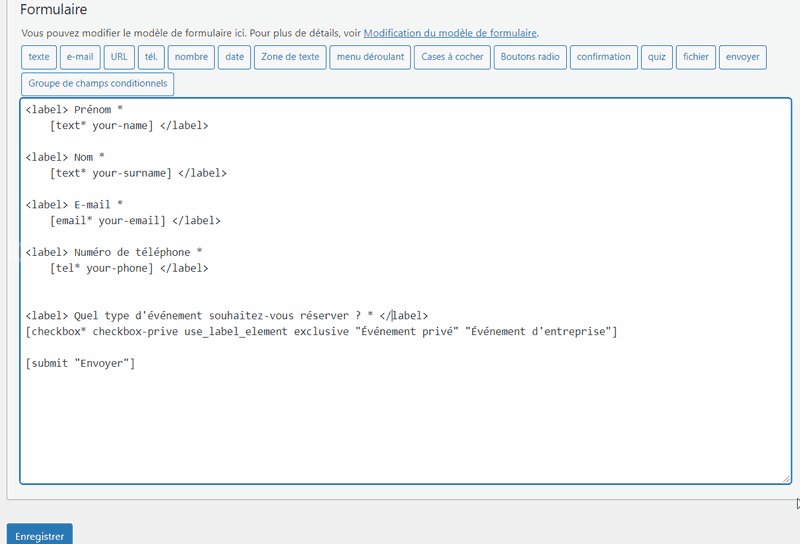
Dans le cas d’une location de salle, nous demandons les données de la personne de contact pour l’événement (prénom, nom, adresse email et numéro de téléphone) à tout le monde.

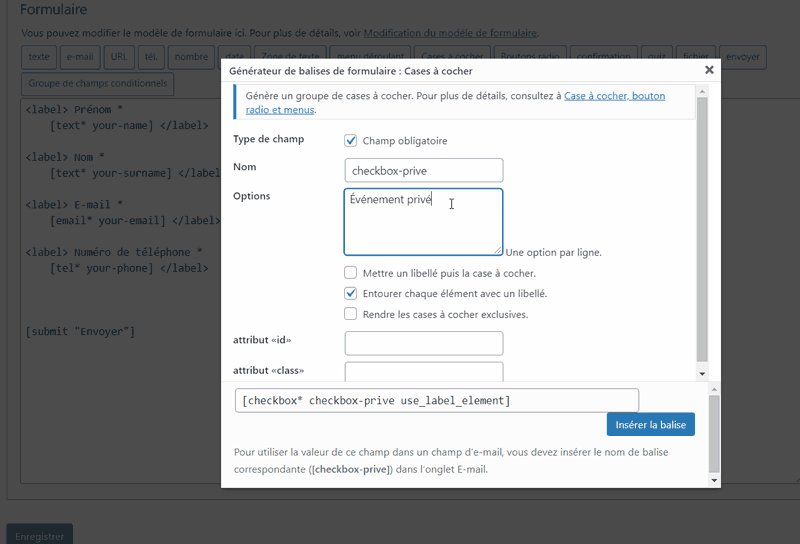
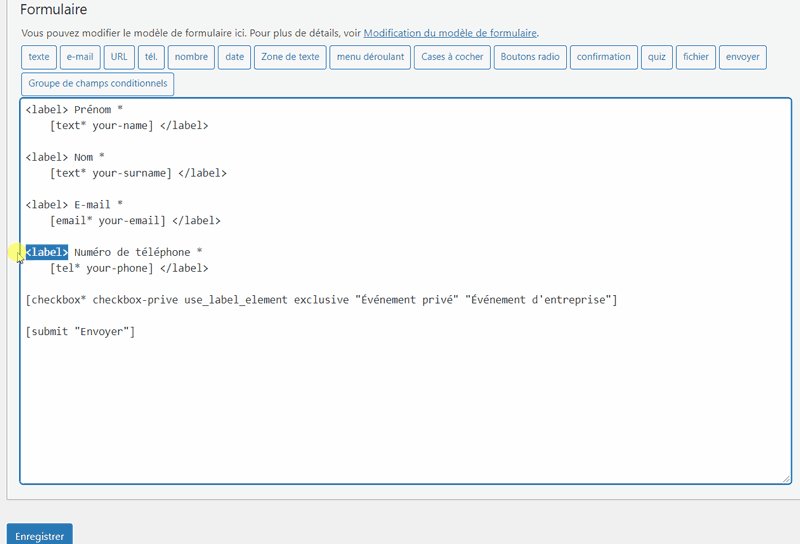
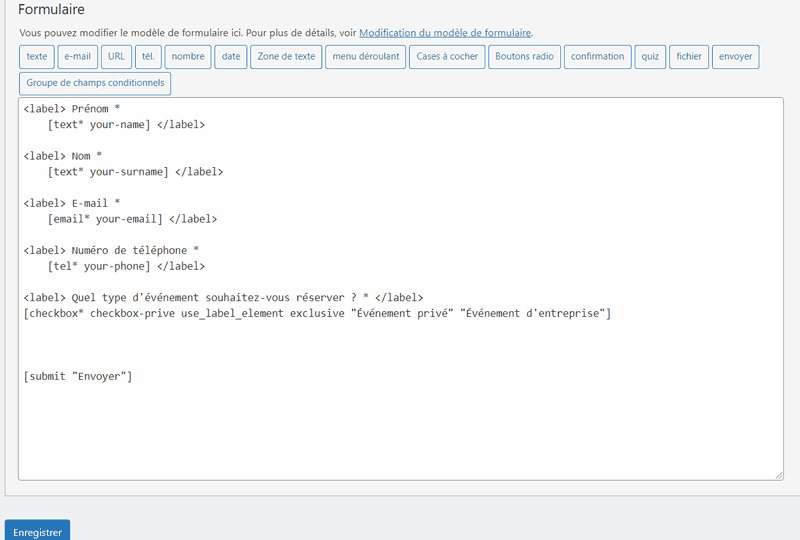
Ensuite, insérez des cases à cocher pour demander si l’événement est privé ou d’entreprise. Je vous recommande de changer le nom de champ par défaut qui contient un nombre aléatoire et de choisir un nom plus descriptif. Ceci vous aidera à agencer vos champs et à déterminer vos règles conditionnelles par la suite. Cependant, veillez bien à ce que ce nom soit unique.

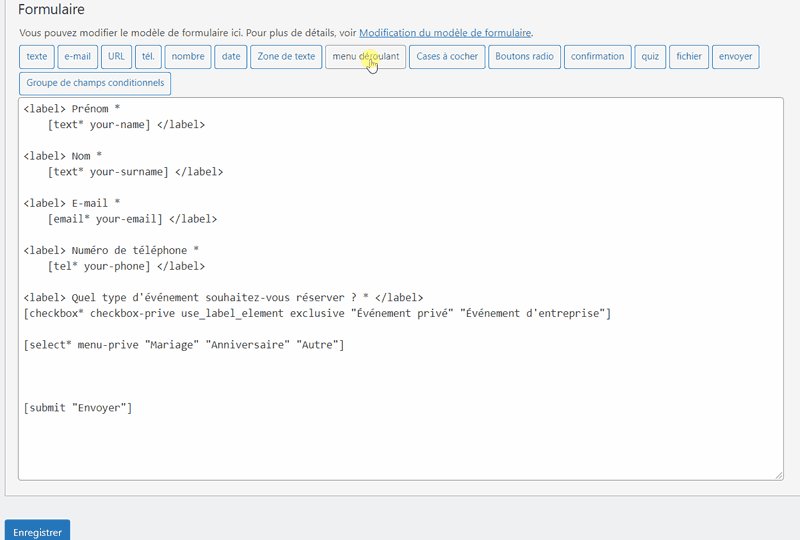
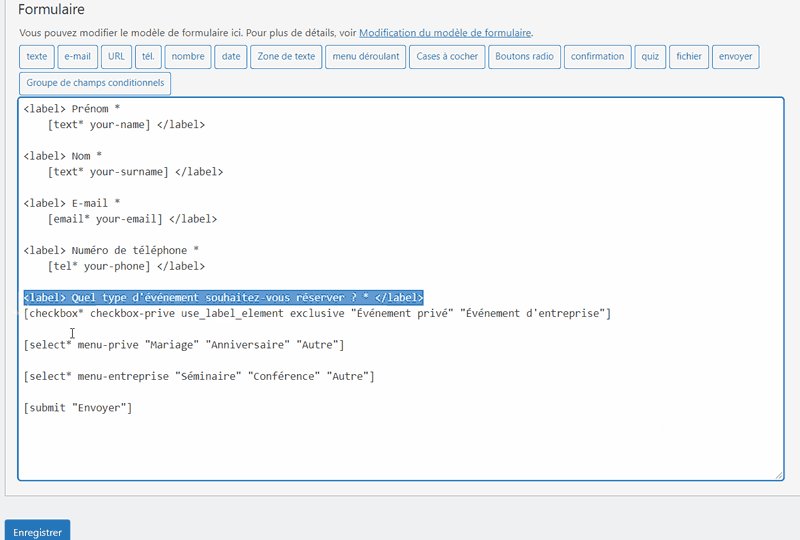
Puis, insérez deux menus déroulants, un pour chaque type d’événement, l’un à la suite de l’autre. La sélection de chacun des menus contient des événements privés ou d’entreprise.

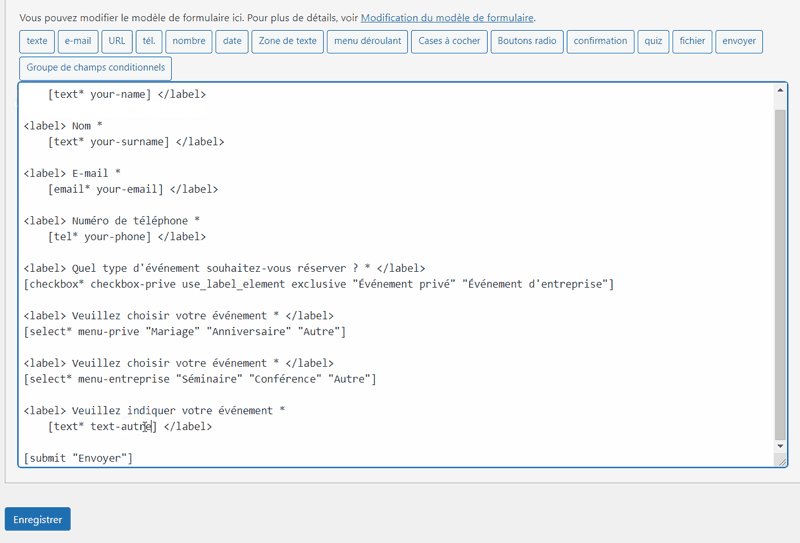
Enfin, ajoutez un dernier champ texte qui sera utilisé pour préciser l’événement si une personne choisit “Autre” dans l’un des menus déroulants.

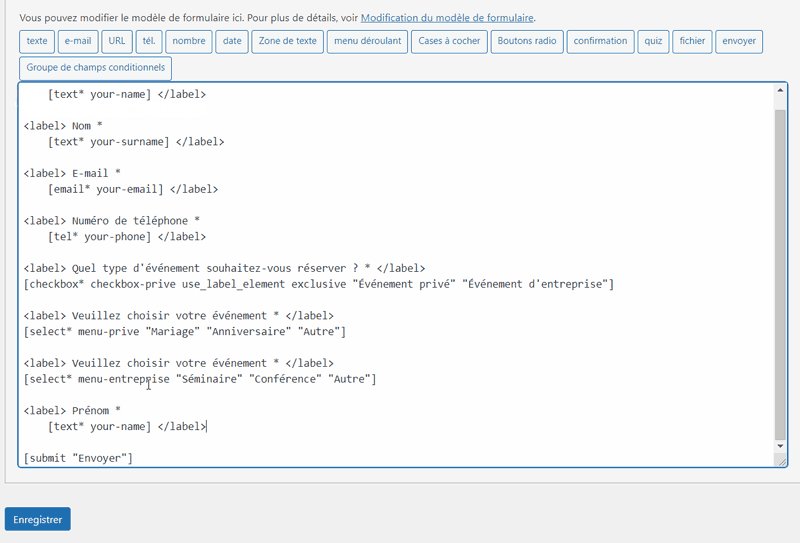
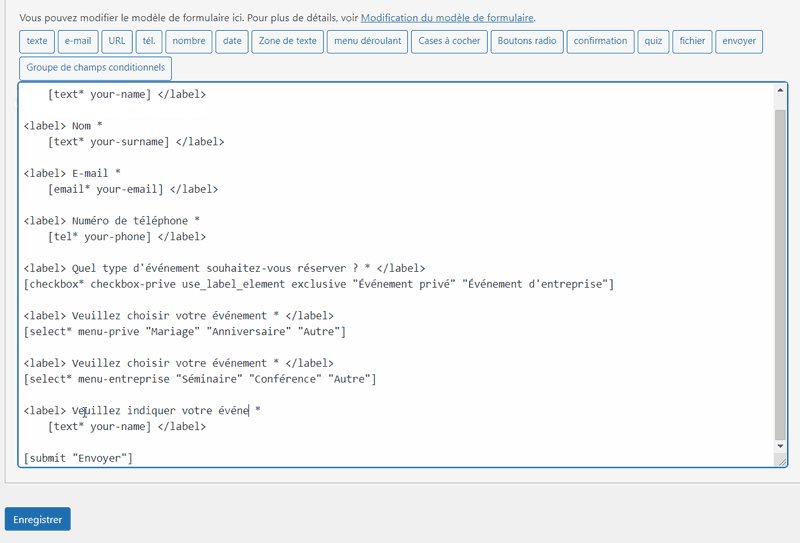
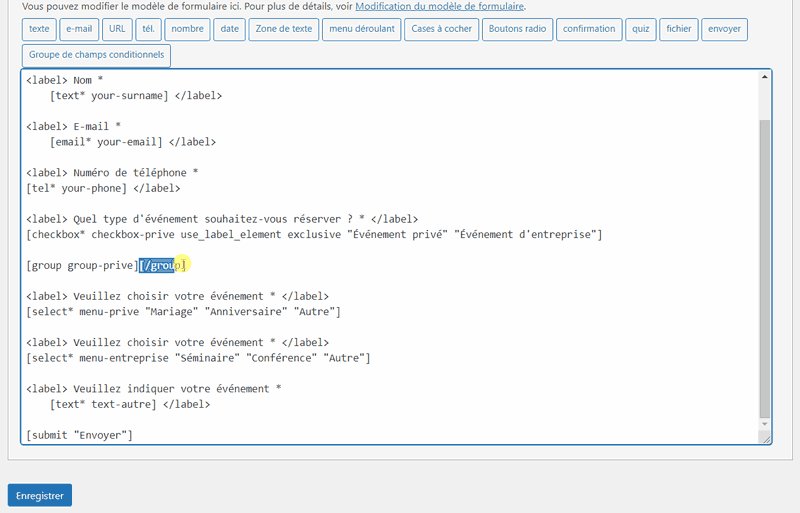
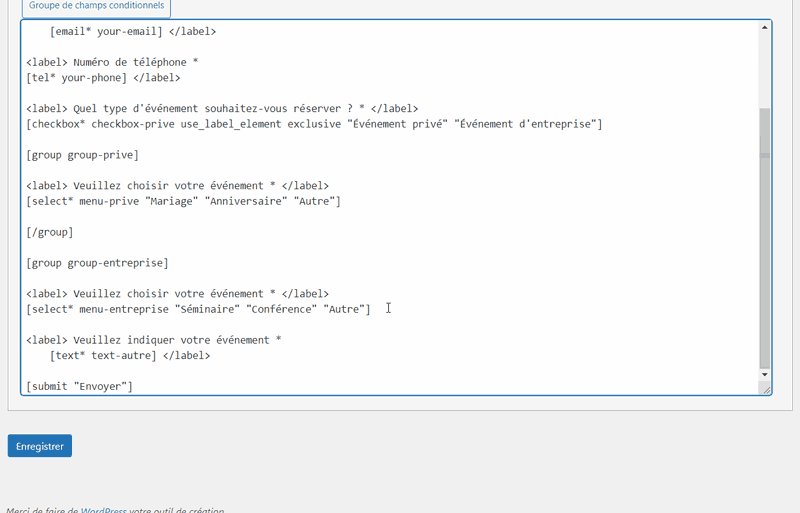
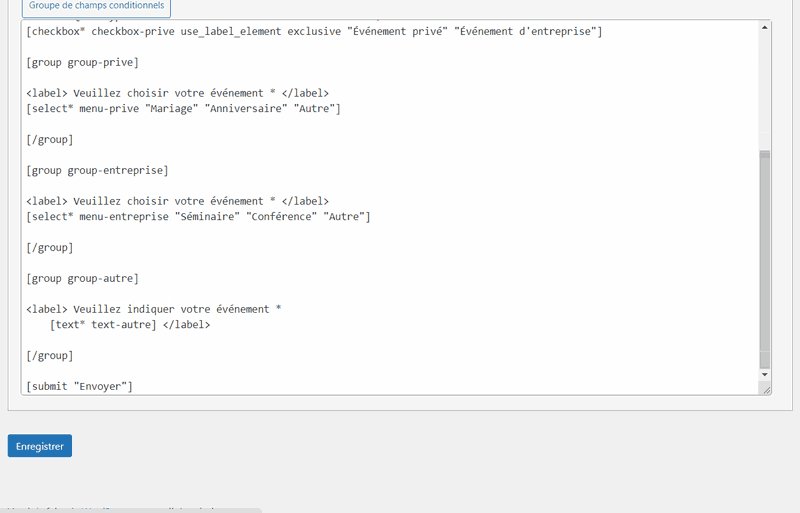
3 – Ajoutez des groupes de champs conditionnels
Dans notre exemple, l’affichage des deux menus déroulants est conditionné au choix du type d’événement. Donc, vous devrez créer un groupe conditionnel pour chaque menu déroulant. Il faudra également créer un groupe conditionnel pour le dernier champ texte dont l’affichage est quant à lui conditionné par la sélection des menus déroulants.

Veillez bien à insérer le champ entre les balises ouvrantes et fermantes du groupe conditionnel.
[group nom-du-groupe]
<span class="token css-value">Le code de votre champ doit être inséré ici.</span>
[/group]
Lorsque vous avez terminé, n’oubliez pas d’enregistrer votre formulaire.
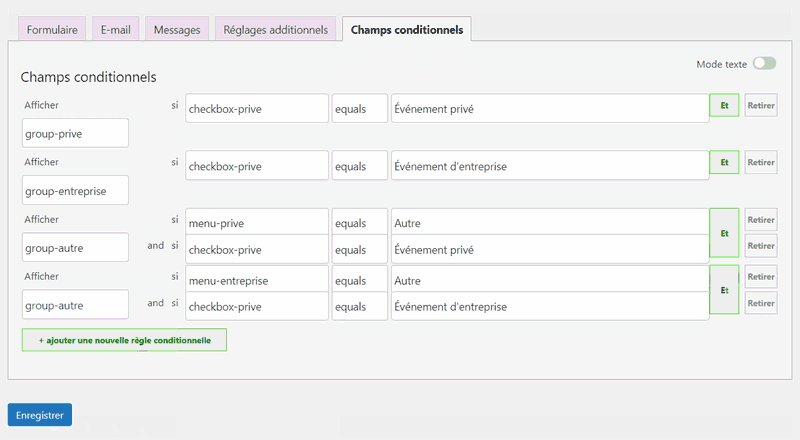
4 – Créez des règles pour vos groupes de champs conditionnels
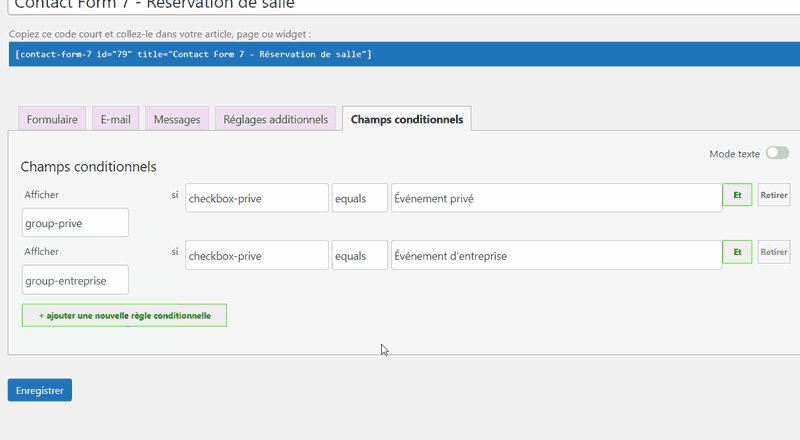
Ensuite, rendez-vous dans l’onglet “Champs conditionnels” pour créer des règles. Dans mon cas, je choisis d’afficher le “group-prive”, qui correspond au menu déroulant d’événements privés, si la réponse à la question comprenant une case à cocher est “Événement privé”. De la même manière, je paramètre le “group-entreprise” pour s’afficher si la case cochée est “Événement d’entreprise”.
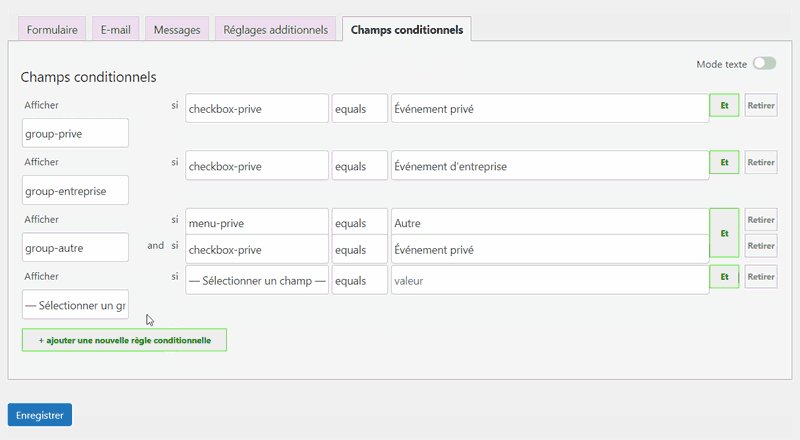
Enfin, je paramètre deux règles supplémentaires qui afficheront le “group-autre” si la réponse au menu déroulant privé ou d’entreprise est “Autre” et la case à cocher correspondante est bien sélectionnée. Après enregistrement des paramètres, le formulaire est terminé.

Cet exemple est relativement simple, mais j’espère qu’il vous aidera à créer le formulaire dont vous avez besoin avec Contact Form 7.
4. Formulaire dynamique qui renvoie des calculs
Les formulaires dynamiques qui renvoient des données en temps réel, par exemple des calculs, peuvent également se révéler particulièrement utiles. En effet, au lieu de devoir répondre à des demandes d’information, vous pourrez donner des réponses immédiates à vos visiteur.euse.s. Ceci simplifiera certains de vos processus administratifs et reste un avantage non négligeable pour les utilisateur.rice.s qui reçoivent les informations qu’ils et elles recherchent instantanément.
4.1 Création d’un formulaire calculé avec Gravity Forms
La solution la plus directe reste d’utiliser une extension. Nous allons voir comment construire ce formulaire dynamique avec Gravity Forms, sans doute la meilleure extension de formulaire de contact WordPress.
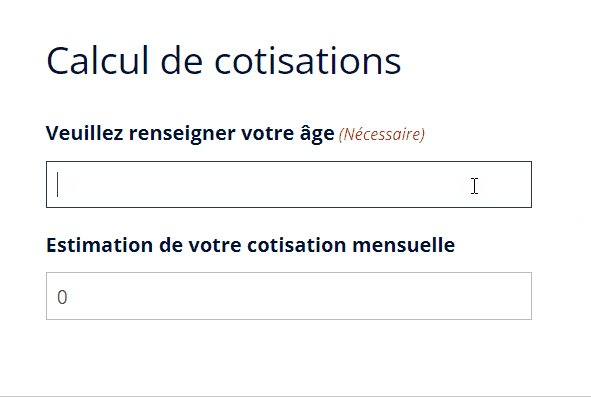
Nous allons construire un formulaire de calcul des cotisations d’une assurance. Dans notre exemple, le montant dépendra de l’âge de l’assuré.e. À l’évidence, Gravity Forms vous permet de faire des calculs plus complexes si nécessaire. Voici comment procéder pour construire ce formulaire dynamique avec Gravity Forms.
Vous pouvez poursuivre la lecture pour les explications écrites.

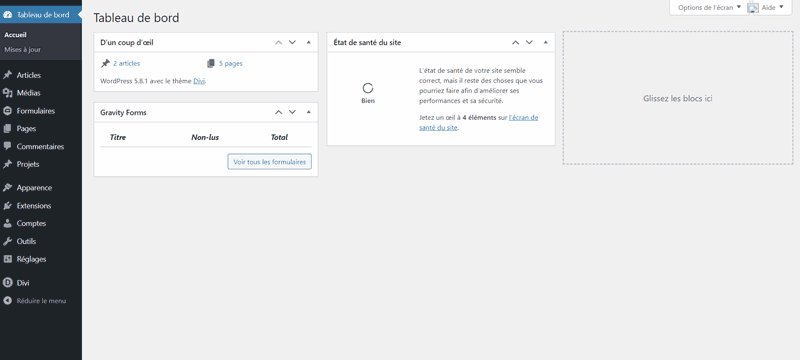
1 – Installez et activez Gravity Forms

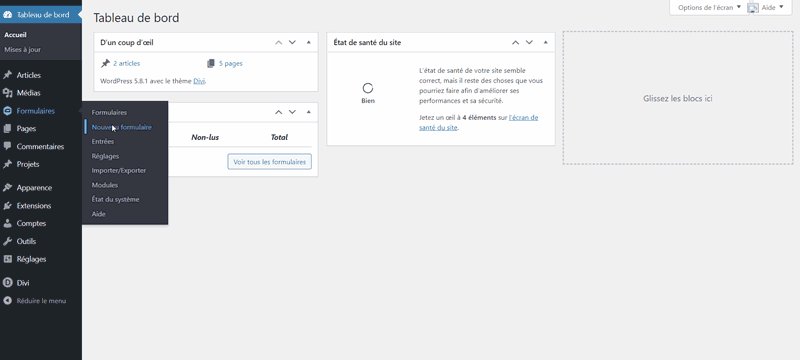
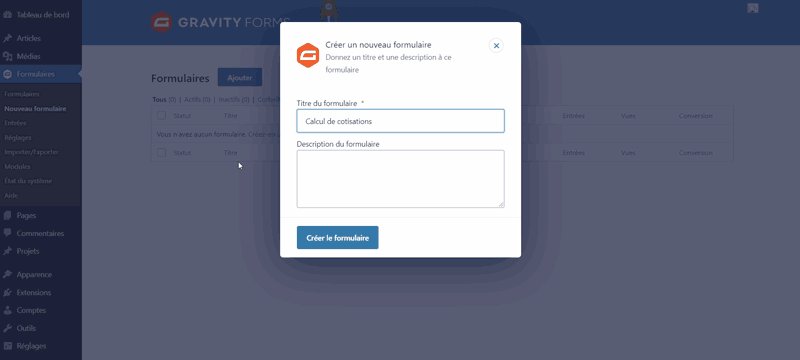
2 – Créez un nouveau formulaire

3 – Construisez votre formulaire avec les données nécessaires
Pour ce tutoriel, je vais simplement construire la partie calculée du formulaire, mais vous pouvez évidemment ajouter tous les champs dont vous avez besoin.
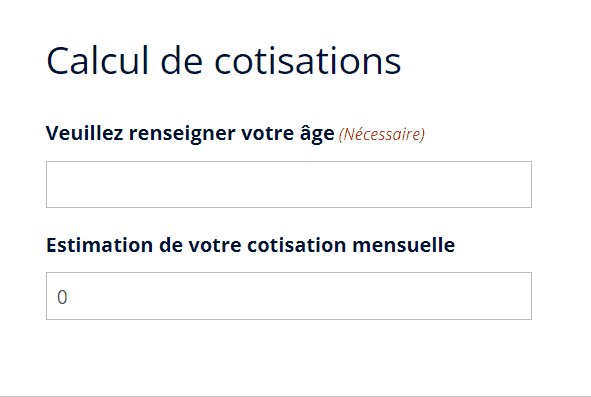
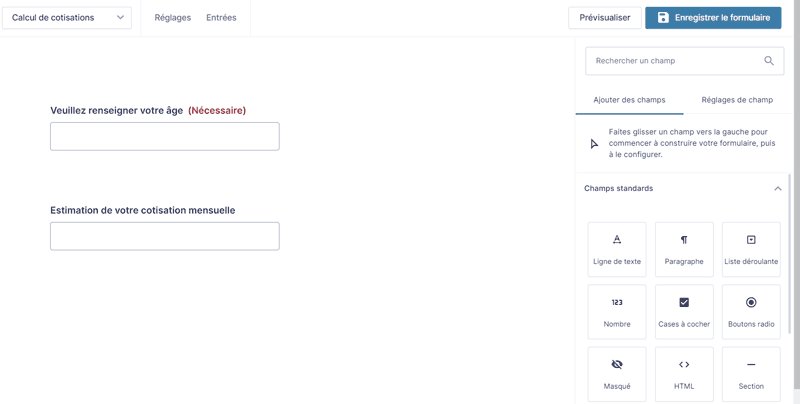
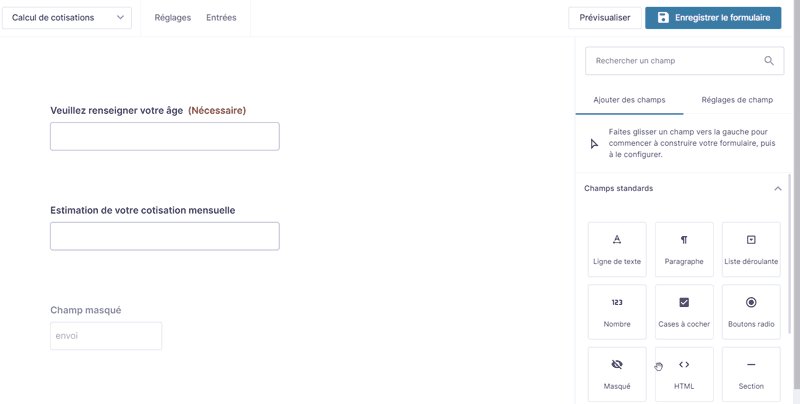
Donc, j’ajoute un champ standard “Nombre” et je modifie son libellé et son apparence. Avant de passer à l’étape suivante, vous devez enregistrer le formulaire.

4 – Ajoutez un champ nombre dans votre formulaire
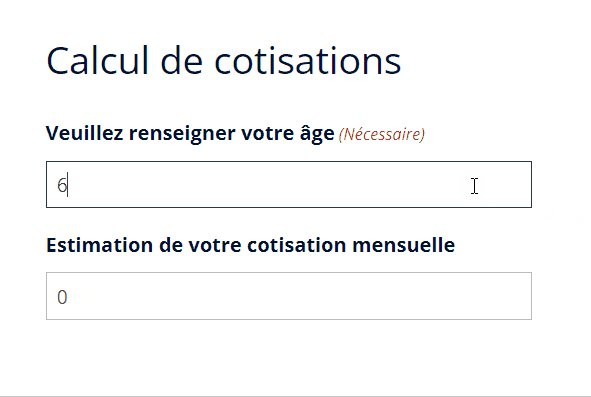
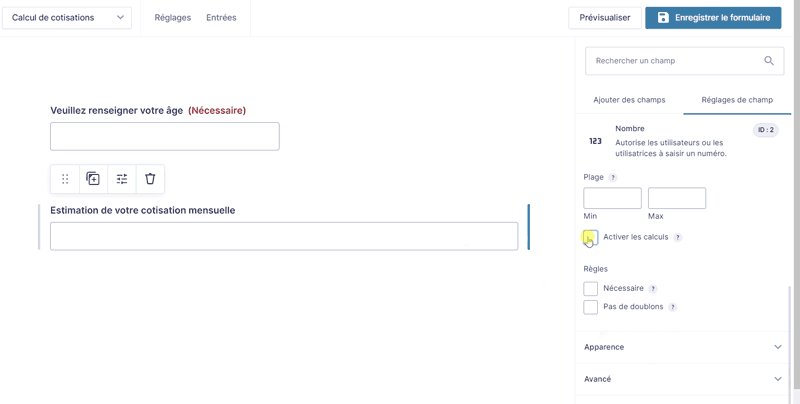
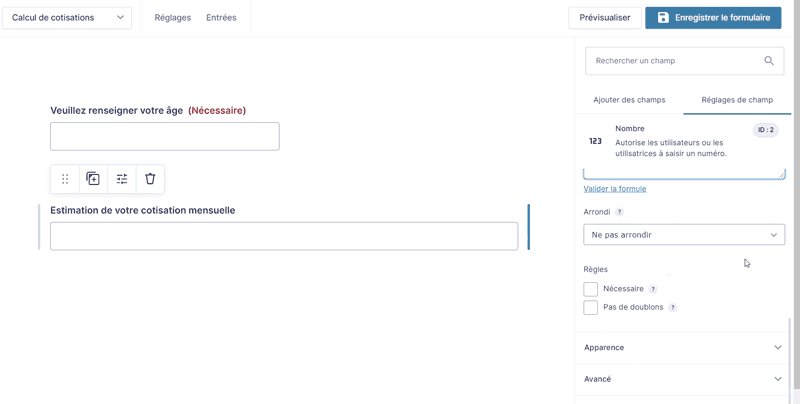
Insérez un second champ “Nombre”. Puis, dans les réglages de champ, cochez la case “Activer les calculs”. Un menu “formule” s’affiche (oui, c’est un exemple de logique conditionnelle !) dans lequel vous pouvez sélectionner une balise et insérer votre formule à l’aide des boutons d’opérations mathématiques.
Je vais donc insérer la balise correspondant à la question précédente et créer une formule qui multiplie l’âge de la personne par 5. Par conséquent, la cotisation sera égale à l’âge de la personne multiplié par 5.

Ensuite, pensez bien à enregistrer votre formulaire. Notez que le champ qui contient la formule n’est pas modifiable par l’utilisateur.rice. Il renvoie simplement la formule que vous avez créée.
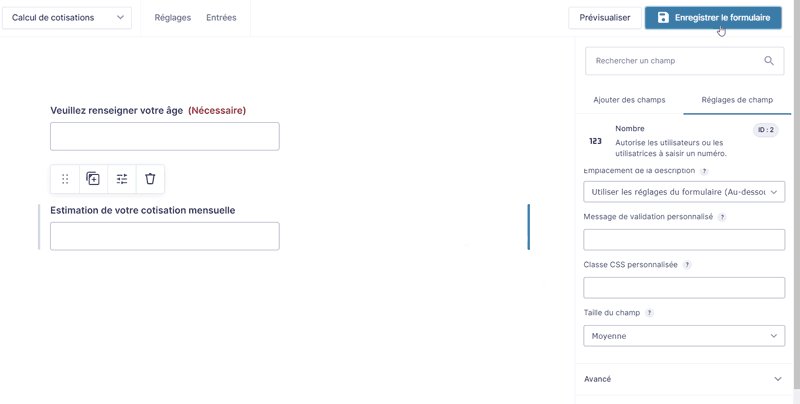
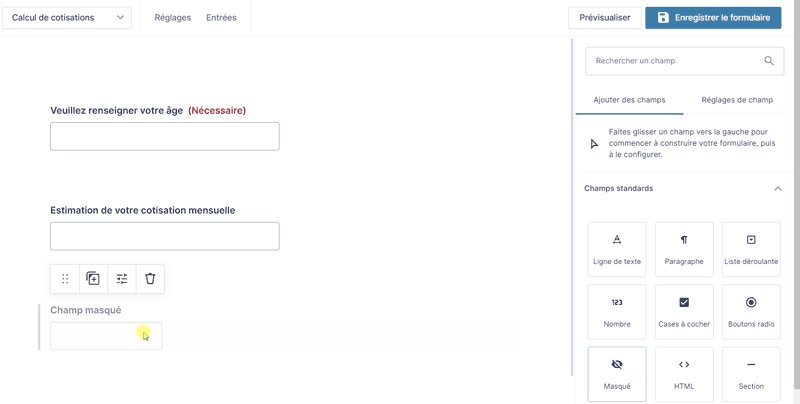
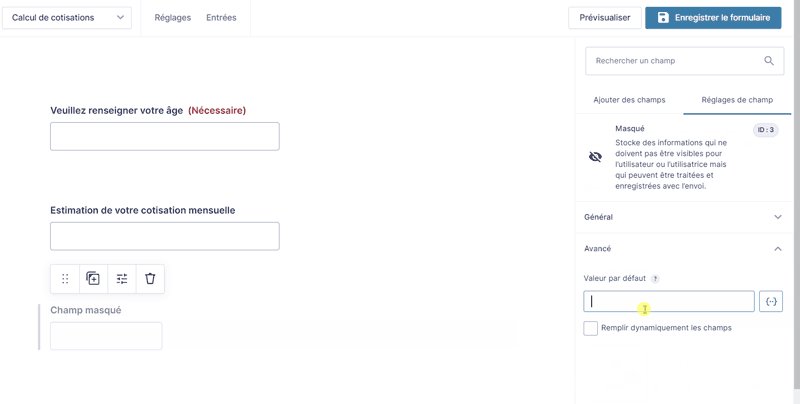
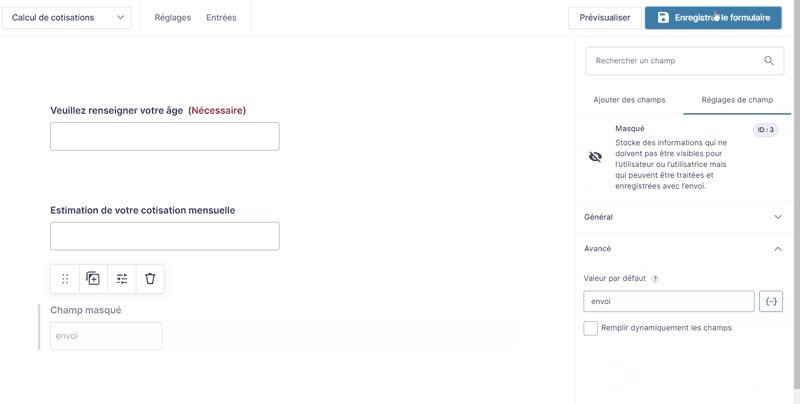
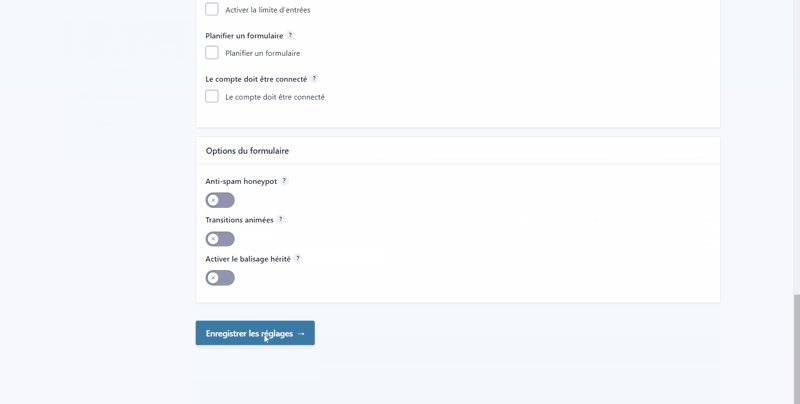
Par ailleurs, si votre formulaire n’a qu’un but informatif et ne doit pas vous être envoyé, vous pouvez cacher le bouton d’envoi. Pour ce faire, je vous conseille d’ajouter un champ masqué à votre formulaire et de lui donner une valeur par défaut.

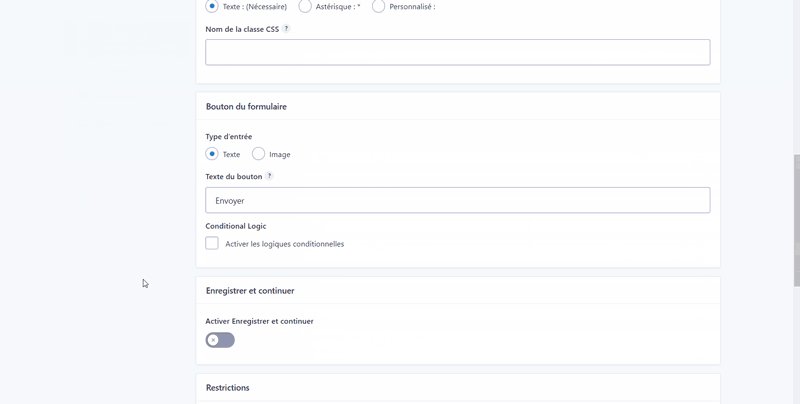
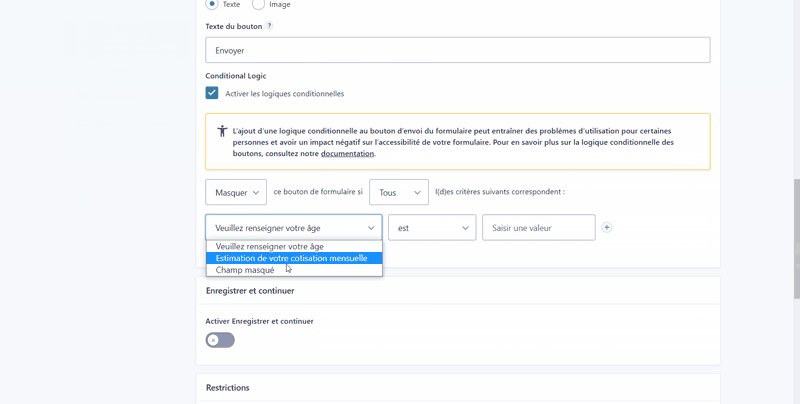
Puis, rendez-vous dans les réglages du formulaire, partie “Bouton du formulaire”. Vous pouvez activer les logiques conditionnelles et créer une règle conditionnelle qui masque le bouton du formulaire suivant le critère que le champ masqué est la valeur par défaut que vous lui avez attribuée. Le bouton sera alors toujours masqué.

Et votre formulaire est terminé. Ici, nous avons créé un formulaire qui renvoie un calcul simple, mais cette fonctionnalité est très versatile et vous permettra de construire des formulaires bien plus complexes.
5. Conclusion
Les formulaires dynamiques sont des outils très pratiques, non seulement pour simplifier vos processus administratifs, mais aussi pour améliorer l’expérience sur votre site. Je vous ai montré deux exemples concrets, mais les possibilités sont quasiment infinies.
Quel formulaire dynamique allez-vous construire ? Dites-le moi dans les commentaires.

 Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser Module de formulaire de contact Divi : guide complet
Module de formulaire de contact Divi : guide complet Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration
Bonjour,
Merci pour cette vidéo qui m’a permis de bien avancer dans mon formulaire contact form7.
J’ai une question, dans le cas où vous choisissez « votre évènement Autre », une case s’ouvre et vous demande d’entrer votre évènement.
Si vous laissez le champs de précision de l’évènement vide, le formulaire se valide t-il?
J’ai créer un formulaire à 3 étapes, dans lequel j’utilise des groupes conditionnels pour le rendre plus agréable. Actuellement, je travaille sur la page 1, les champs s’ouvrent correctement mais mon problème est que si je laisse le champs vide, lorsque je valide pour passer en page 2, ça ne me bloque pas et la validation se fait. L’idée d’un champs autre est d’obtenir une précision, j’aimerais donc pouvoir bloquer la validation si ce champ n’est pas complété.
Pourriez-vous m’aiguiller car j’ai tenté plusieurs choses mais rien ne fonctionne (required par exemple)
Merci pour votre aide.
Bonjour Karine,
Normalement, tant que votre champ texte “Autre” est obligatoire, le formulaire ne devrait pas être validé si la case est laissée vide.
Si c’est tout de même le cas, il faudrait vérifier votre code pour vous assurer qu’il n’y a pas de conflits entre les règles conditionnelles. Ensuite, il faut peut-être désactiver vos extensions une par une pour voir s’il n’y a pas de conflit à ce niveau-là.
Si vous le pouvez, n’hésitez pas à partager le code de votre formulaire ici pour que j’y jette un œil. :)
Salut,
svp est-ce que avec cette méthode je peux créer un formulaire dynamique qui a pour but la création d’un document à la fin et ce document sera rempli par les champs du formulaire
Merci
Bonjour,
Non, cette méthode vous permet uniquement d’afficher les champs d’un formulaire de manière dynamique. Pour créer un formulaire dont les champs seront envoyés vers un document, je vous recommande d’utiliser Gravity Forms avec Zapier. Sur le blog, il y a deux articles sur ce sujet : Sauvegarder un formulaire WordPress et Récupérer les données d’un formulaire WordPress. J’espère que ça pourra vous être utile !
Bonjour,
Que me conseillez vous comme plugin (si ca existe) qui lors d’un remplissage d’un champ numérique, Si celui-ci correspond à une valeur existante dans un fichier .csv, il renvoie automatiquement la valeur suivante indiquée dans le tableau ?
Merci d’avance
Bonjour,
À ma connaissance, il n’y a pas d’extension avec cette fonctionnalité “toute prête”. Donc je pense qu’il faudrait du code personnalisé et les meilleures extensions pour ça sont Gravity Forms ou WPForms.