Dans un article précédent, nous avons vu comment envoyer les entrées d’un formulaire de contact WordPress vers d’autres applications. Selon les informations que vous recueillez, il peut aussi être judicieux de sauvegarder un formulaire WordPress et ses réponses sur un stockage en ligne.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
Dans cet article, nous allons utiliser Zapier pour connecter nos applications entre elles. Ce logiciel est un système ultra puissant qui vous permet d’optimiser vos processus de travail. Vous pourrez notamment connecter quatre des meilleures extensions de formulaire WordPress avec des stockages en ligne et ainsi intégrer les informations qui vous sont envoyées à vos flux de travail.
1. Sauvegarder un formulaire WordPress dans Dropbox
Sauvegarder un formulaire WordPress et ses réponses dans Dropbox vous permet d’y accéder facilement depuis votre ordinateur et vous donne l’assurance de ne jamais perdre les informations envoyées. Il est possible de créer un nouveau fichier pour chaque entrée de manière à la gérer efficacement.

Gravity Forms, Ninja Forms et WPForms sont trois des extensions de formulaire WordPress qui sont disponibles dans Zapier. Pour cet exemple, je vais choisir Gravity Forms qui reste, selon moi, la meilleure extension WordPress dans cette catégorie.
1.1 Configurer Gravity Forms
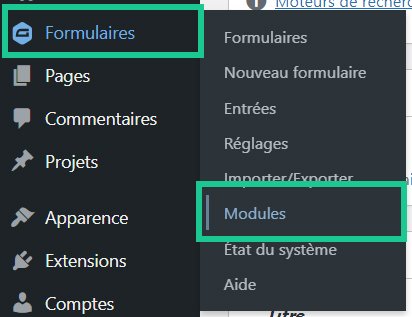
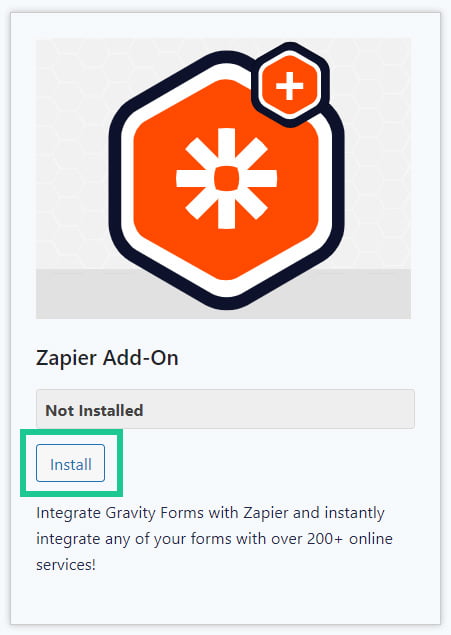
Tout d’abord, il faudra installer Gravity Forms sur votre site, avec au moins la licence Pro, et créer un formulaire. Ensuite, installez le module Zapier pour Gravity Forms en vous rendant dans Formulaires > Modules et en naviguant vers le bas de la page jusqu’à la carte Zapier. Cliquez alors sur “Install” et après sur le bouton “Activer l’extension”.


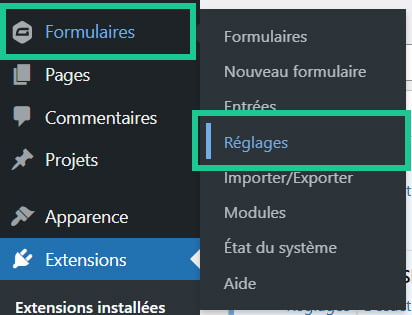
Vous pourrez activer l’API en vous rendant dans Formulaires > Réglages et en cliquant sur REST API.

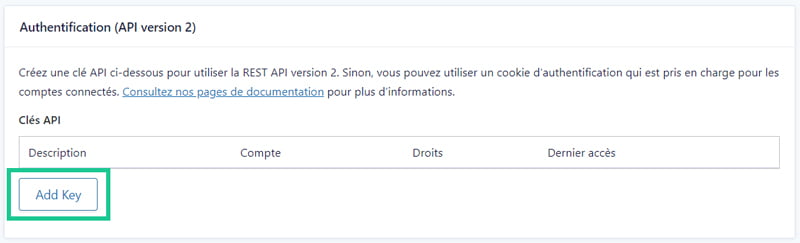
Cochez la case “Activer l’accès à l’API” puis cliquez sur le bouton “Add Key” sous API version 2.


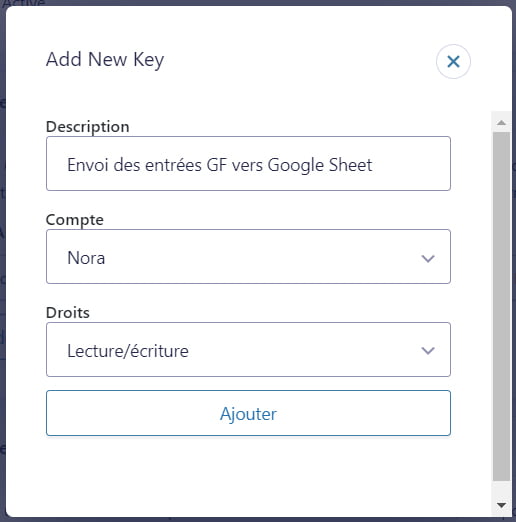
Donnez-lui un nom descriptif, sélectionnez votre utilisateur et les droits en Lecture / Écriture, enregistrez-la et copiez la clé et le secret client. Vous ne pourrez plus les copier après cette étape. Pour terminer, mettez vos réglages à jour.

1.2 Connecter Zapier et Dropbox
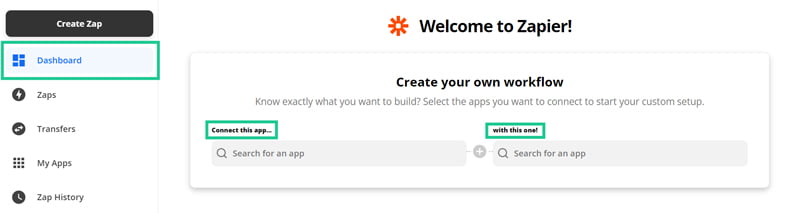
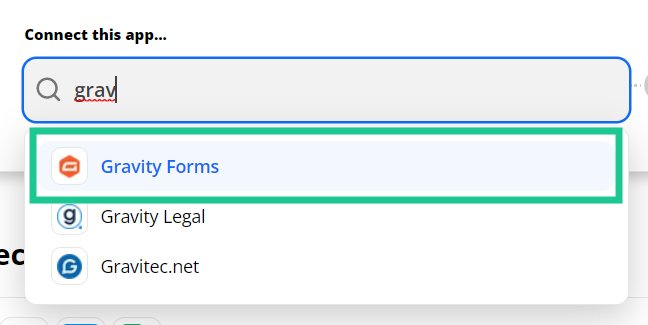
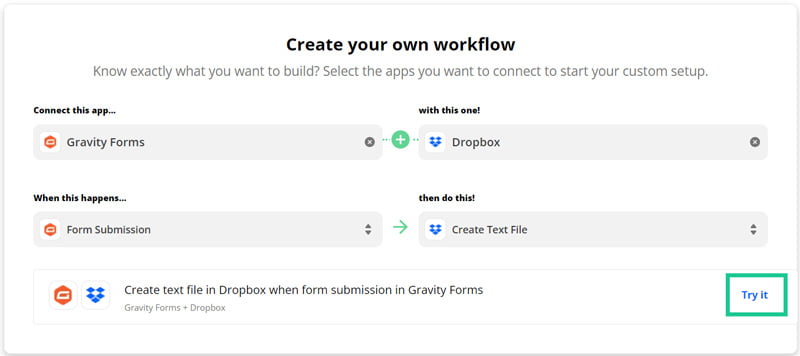
Ensuite, vous pourrez vous rendre sur Zapier et créer un compte si vous n’en possédez pas encore. Il faut alors créer un nouveau “Zap”. Pour commencer, naviguez jusqu’au tableau de bord (Dashboard) et dans la case de gauche intitulée Connect this app, cherchez Gravity Forms.


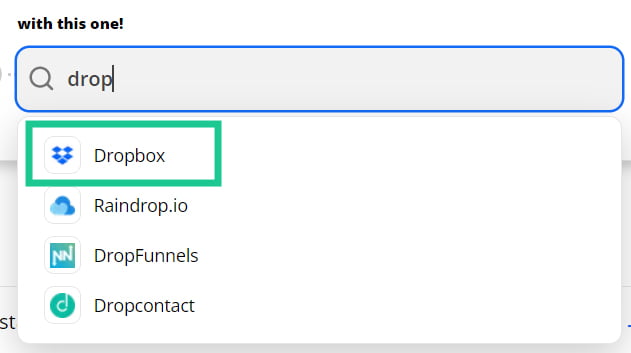
Puis dans la case de droite, intitulée with this one, cherchez Dropbox.

Après, choisissez le déclencheur (Trigger) Form submission pour l’envoi d’un formulaire sur Gravity Forms. Ensuite, sélectionnez comme Action Create Text File pour qu’un fichier texte soit créé dans Dropbox à chaque nouvel envoi du formulaire. Cliquez enfin sur le bouton “Try it” juste en dessous à droite.

1.3 Créer un Zap entre Gravity Forms et Dropbox
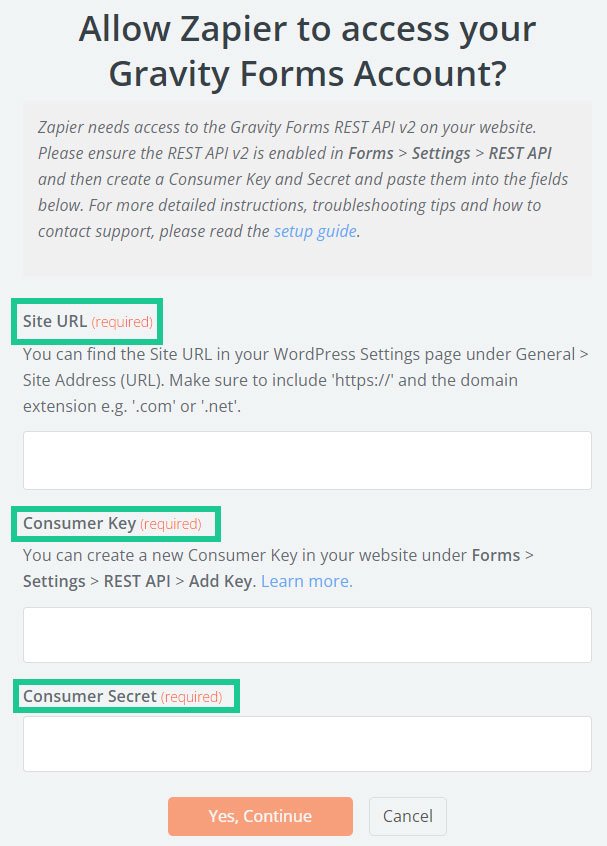
Sur la page suivante, cliquez sur le bouton “Get started”, puis connectez Gravity Forms à Zapier en saisissant l’URL de votre site ainsi que la clé et le secret client que vous avez créés précédemment.

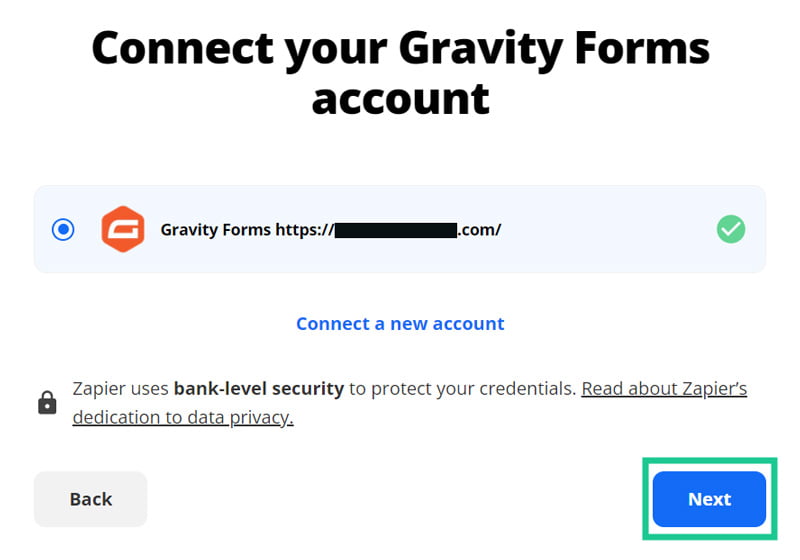
Lorsque la connexion est établie, cliquez sur “Next” pour passer à l’étape suivante.

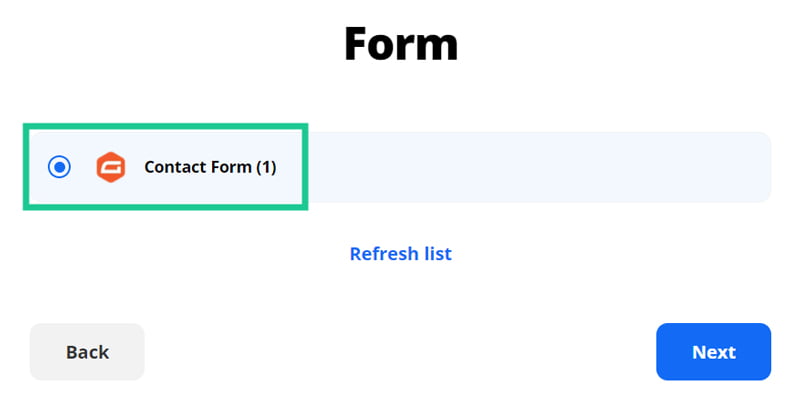
Sélectionnez alors le formulaire adéquat et passez à l’étape suivante.

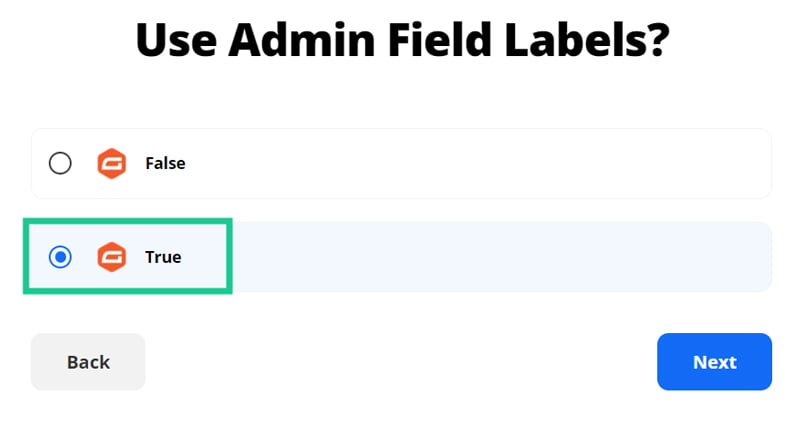
Choisissez True pour la question Use Admin Field Labels et cliquez sur “Next”.

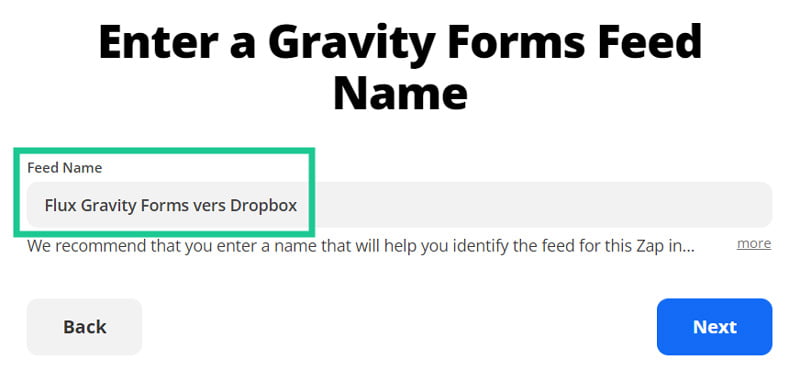
Enfin, donnez un nom descriptif à votre flux et cliquez à nouveau sur “Next”.

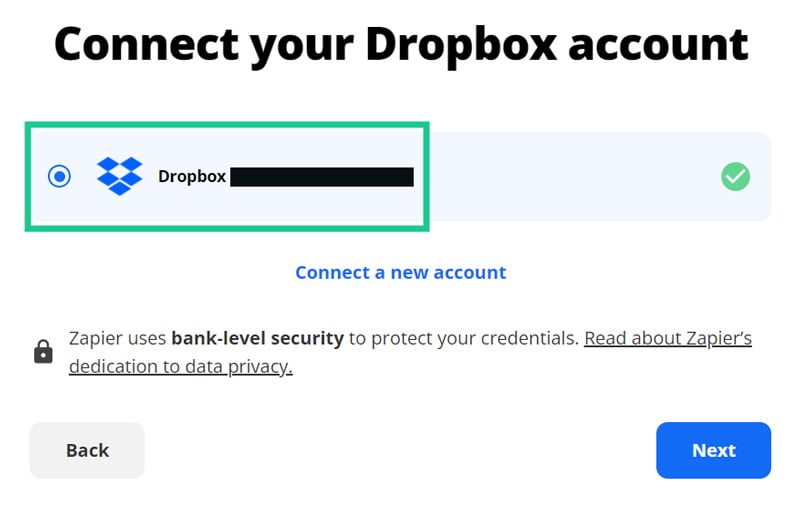
Ensuite, il faudra vous identifier avec votre compte Dropbox et accepter la connexion avec Zapier.

À l’étape suivante, sélectionnez le dossier Dropbox dans lequel vous souhaitez créer les nouveaux fichiers. Cliquez sur “Next” pour passer au formatage du modèle de votre document.

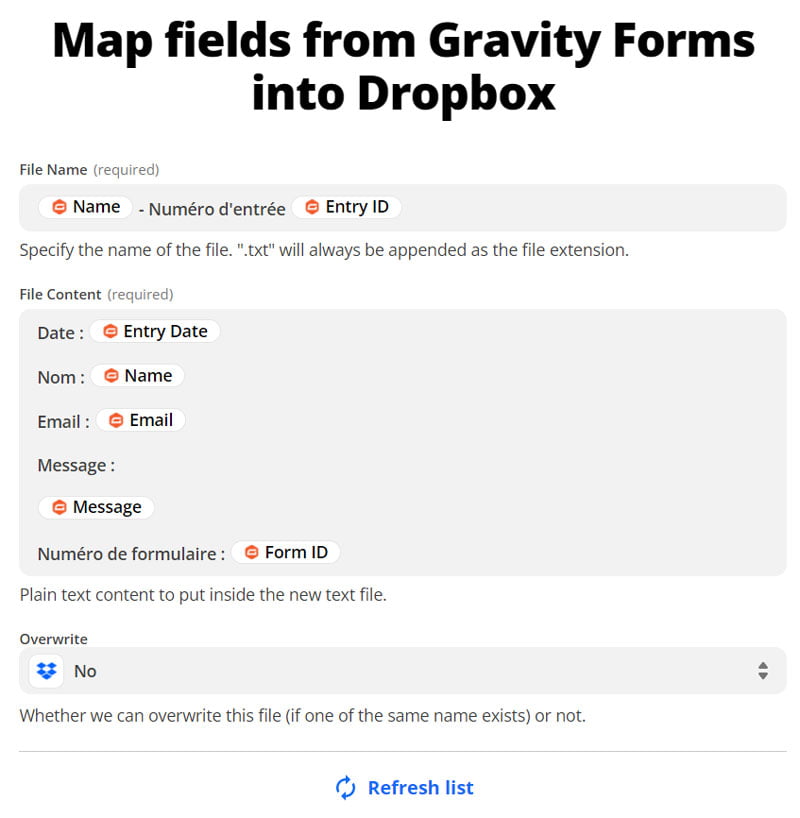
Ici vous pourrez insérer les balises du formulaire, qui contiendront les informations envoyées par les utilisateur.rice.s, dans le document et ajouter le texte dont vous avez besoin. Il est, par exemple, possible de donner un titre dynamique à votre fichier pour que le nom, l’email ou l’objet du message s’y affiche. Puis, dans le corps du document, formatez les informations selon vos besoins.

Je vous conseille de choisir No pour l’écrasement des fichiers portant le même nom (Overwrite) sauf si vous savez ce que vous faites ! Pour terminer, cliquez sur “Next” pour envoyer un test et vérifier que tout fonctionne comme vous le souhaitez. Si c’est le cas, vous pouvez activer votre Zap. Sinon, utilisez les boutons “Back” pour corriger vos paramètres.
2. Sauvegarder un formulaire WordPress dans Google Drive
Nous allons opérer d’une manière très similaire pour créer un document texte Google Doc dans Google Drive qui contient les informations envoyées par le formulaire de contact. Sachez qu’il est également possible de créer une nouvelle feuille de calcul, une feuille de travail ou encore une ligne dans une feuille de calcul existante pour chaque envoi du formulaire.
Pour ce faire, il faut connecter Gravity Forms et Google Sheets. Mais avant de procéder, vous devrez installer Gravity Forms sur votre site avec la licence Pro et activer l’API. Je vous renvoie plus haut au paragraphe expliquant la marche à suivre pour cette étape.
2.1 Connecter Zapier et Google Drive
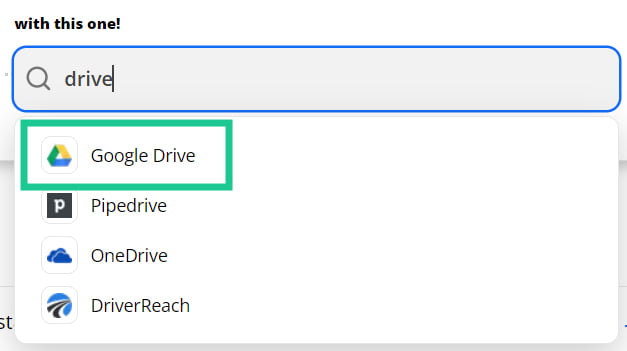
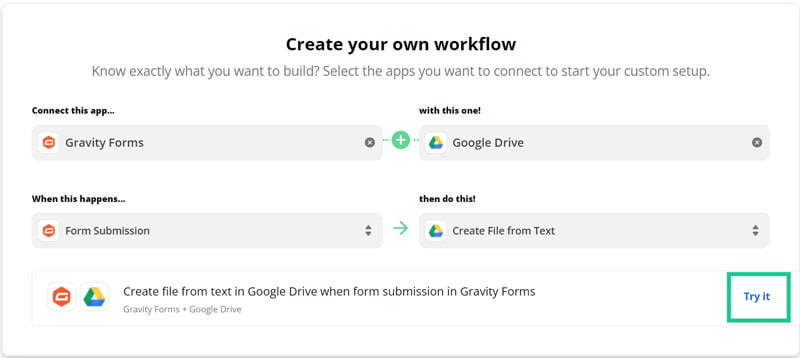
Pour commencer, il suffit de suivre les mêmes étapes que précédemment en sélectionnant Gravity Forms à gauche et Google Drive, cette fois, à droite.

Choisissez Form Submission comme déclencheur (Trigger) et Create File from Text comme Action. Vous pouvez alors cliquer sur “Try it”, puis sur “Get started” à la page suivante.

2.2 Créer un Zap entre Gravity Forms et Google Drive
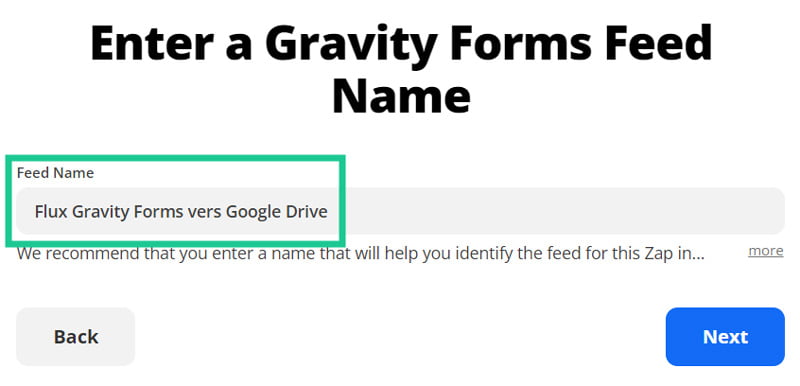
Comme pour le Zap avec Dropbox, vous devrez connecter votre compte Gravity Forms avec Zapier en entrant l’URL de votre site, la clé et le secret client que vous avez créés précédemment. Il faudra alors sélectionner le formulaire de votre choix et à l’étape suivante cocher True pour Use Admin Field Labels. Puis donnez un nom descriptif à votre flux.

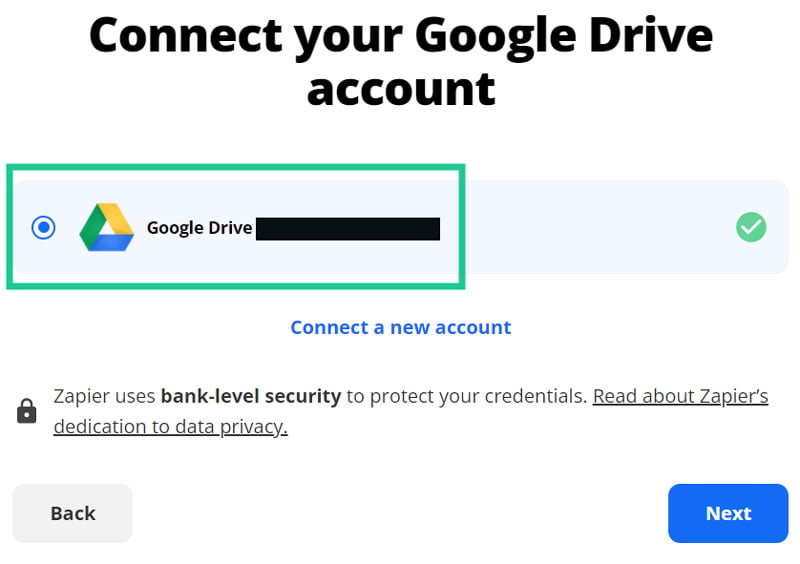
Ensuite, connectez votre compte Google Drive avec Zapier en autorisant la connexion.

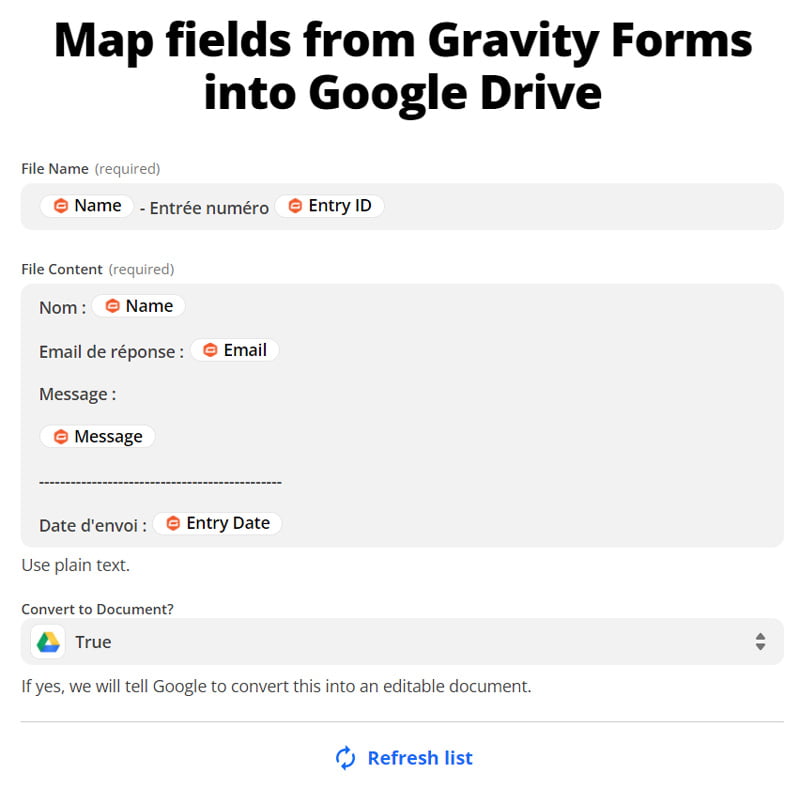
Puis sélectionnez votre compte Google Drive et le dossier dans lequel vous souhaitez créer les documents texte. Pour terminer, formatez votre document selon vos besoins. Il faudra notamment insérer les balises du formulaire qui seront remplies dynamiquement avec les informations envoyées par l’utilisateur.rice.

Enfin, sélectionnez True pour convertir le document afin qu’il soit modifiable. Finalement, vous pourrez tester votre Zap avant de l’activer.
3. Sauvegarder un formulaire WordPress dans d’autres applications
Les deux options que nous venons d’examiner vous permettront d’optimiser vos flux et vos processus de manière considérable. Mais sachez qu’il est aussi possible de connecter une extension de formulaire avec OneDrive ou encore Box. Et comme mentionné plus haut, hormis Gravity Forms, vous pouvez connecter WPForms, Ninja Forms et Formidable Forms avec Zapier.
4. Conclusion
Comme nous l’avons vu, Zapier est un outil robuste qui vous permet de sauvegarder un formulaire WordPress et ses réponses facilement, mais aussi de les gérer de manière efficace. Si vous êtes à la recherche d’une façon d’optimiser vos processus de travail, je vous recommande d’explorer les possibilités qu’offre Zapier.
Quels sont les systèmes que vous avez mis en place pour la gestion de vos formulaires de contact ? Dites-le moi dans les commentaires !

 Récupérer données formulaire WordPress
Récupérer données formulaire WordPress Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser