Contact Form 7 est l’une des extensions de formulaire de contact les plus installées sur WordPress. Elle n’est pas forcément simple à utiliser pour un.e novice, mais elle a l’avantage d’être entièrement gratuite. Néanmoins, si vous souhaitez styliser vos formulaires, la tâche se révèle compliquée, surtout sans connaissances en code. C’est pourquoi dans cet article, nous allons découvrir comment personnaliser Contact Form 7 avec CSS.
1. Personnaliser Contact Form 7 : préparation
Contact Form 7 possède ses propres styles, mais ceux-ci sont particulièrement basiques et ne correspondront sans doute pas à l’identité visuelle de votre site. Par ailleurs, votre thème peut également appliquer des styles aux formulaires qui ne vous conviendront peut-être pas non plus. Si vous suivez ce guide pas à pas, vous devriez être en mesure de personnaliser tous les formulaires que vous créez avec cette extension.

1.1 CSS : bases et ressources
Tout d’abord, si vous n’avez jamais entendu parler de CSS (Cascading Style Sheets, en anglais ou Feuilles de style en cascade), sachez qu’il s’agit simplement du langage informatique qui permet de styliser les pages des sites web. Il est utilisé avec le langage HTML qui, quant à lui, permet de créer la structure et le contenu des pages.
CSS est facile à prendre en main pour un.e débutant.e car il fonctionne par déclarations. Autrement dit, si vous souhaitez modifier des couleurs d’arrière-plan ou des tailles de police, il suffit de le déclarer dans un fichier CSS.
Langage robuste
Cependant, les possibilités qu’offre ce langage sont bien plus vastes et versatiles. Il permet notamment de concevoir des mises en page complexes adaptées à tous les écrans, de créer des animations ou encore des logiques conditionnelles stylistiques. L’une des meilleures ressources pour comprendre CSS est le Mozilla Developer Network qui offre non seulement une référence exhaustive des propriétés CSS, mais aussi des tutoriels.
1.2 Ajouter du code CSS personnalisé dans WordPress
Pour personnaliser Contact Form 7 avec CSS, il n’est pas possible d’ajouter du code n’importe où sur votre site. Deux possibilités s’offrent à vous. D’une part, vous pouvez créer un thème enfant pour y insérer votre code et d’autre part, si votre thème le permet, vous pouvez ajouter votre code en vous rendant dans Apparence > Personnaliser > CSS Additionnel. Certains thèmes proposent également un espace spécifique réservé au CSS additionnel.


1.3 Créer un thème enfant
Si vous souhaitez personnaliser Contact Form 7 avec CSS de manière durable, le thème enfant reste la meilleure solution. Pour le créer, vous pouvez vous référer aux instructions sur cette page du codex WordPress en anglais ou la version en français, moins précise, en revanche. Les étapes à suivre sont relativement simples. Avant de commencer, vous aurez besoin de deux outils : un éditeur de texte, par exemple Notepad++, et un moyen d’accès aux fichiers de votre site. La connexion peut s’établir via FTP ou par le gestionnaire de fichiers mis à disposition par votre hébergeur. Pour vous connecter via FTP, vous pouvez suivre ce tutoriel.
Étapes à suivre
Ensuite, il faudra :
1. Ouvrir un nouveau document dans un éditeur de texte.
2. Insérer le code suivant en haut de votre document en remplaçant les informations par celles de votre thème enfant. Les remarques explicatives derrière les symboles // sont des commentaires que vous pouvez effacer ou modifier. Néanmoins, il ne faut pas effacer les deux symboles ouvrant et fermant l’ensemble du morceau de code.
/* Theme Name: Thème parent Child // Ce nom doit être unique à votre thème, par exemple Divi Child pour un thème enfant de Divi Theme URI: https://exemple.com // URL du thème parent Description: Thème parent Child Theme // Description de votre thème Author: Prénom Nom // Nom de l’auteur du thème enfant Author URI: https://exemple.com // URL de l’auteur du thème enfant Template: parent-theme // Nom du répertoire du thème parent que vous pouvez trouver dans wp-content/themes/ Version: 1.0.0 // Numéro de la version du thème enfant Text Domain: theme-enfant // Nom du répertoire du thème enfant */
3. Renommer ce fichier style.css. L’extension du fichier est .css.
4. Ouvrir un second document dans l’éditeur de texte.
5. Insérer le code suivant :
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'parenthandle' ), // doit être remplacé par le nom de votre thème
wp_get_theme()->get('Version') // ceci ne fonctionne que si vous ajoutez un numéro de version dans l’en-tête de votre fichier style.css
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );6. Renommer le second fichier functions.php. L’extension du fichier est .php.
7. Téléverser les deux fichiers dans un nouveau dossier “theme-enfant” (ou tout autre nom choisi) à créer dans wp-content/themes/.
8. Ajouter votre CSS dans le premier fichier, style.css, et le modifier à votre guise.
Grâce à votre thème enfant, vos personnalisations seront conservées même lorsque votre thème parent est mis à jour.
2. Personnaliser Contact Form 7 avec CSS
Maintenant que le système est en place, nous pouvons entrer dans le code lui-même pour personnaliser Contact Form 7 avec CSS.
2.1 Trouver l’id d’un formulaire Contact Form 7
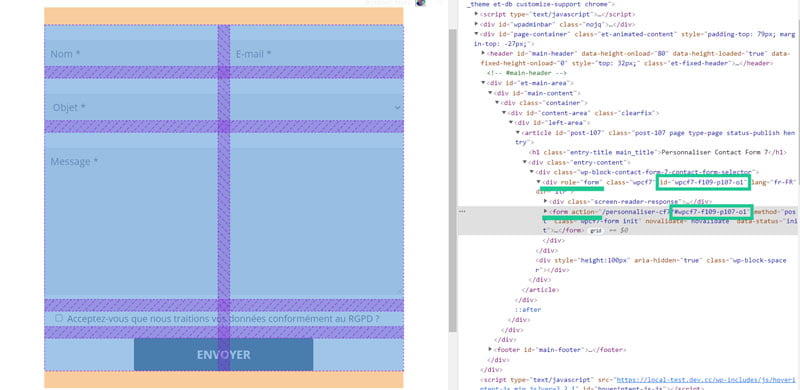
Pour personnaliser Contact Form 7 avec CSS, vous devrez d’abord identifier les classes et id CSS que vos formulaires contiennent. Pour trouver l’id d’un formulaire, il faudra inspecter le code de la page en utilisant les outils pour développeurs (Dev Tools) de Chrome ou Firefox.
Dev Tools
Pour ce faire, il suffit de faire un clic droit sur la page de votre formulaire, puis de cliquer sur inspecter. Il existe aussi les raccourcis clavier Ctrl + Maj + I ou la touche F12 sur Windows, et Cmd + Opt + I sur Mac. Là, vous pourrez sélectionner un élément de votre formulaire et en inspecter le code. Vous devrez repérer l’id de votre formulaire qui se trouve dans l’élément <div> qui a l’attribut role="form" ou dans l’élément <form> à la fin de l’attribut action="xxxxx".

2.2 Classes par défaut dans Contact Form 7
Vous aurez besoin de l’id d’un formulaire seulement si vous souhaitez lui appliquer des styles uniques. Si votre but est de modifier l’aspect de l’ensemble de vos formulaires, il faudra alors utiliser les classes par défaut ou des classes personnalisées que vous ajouterez aux formulaires.
Les classes principales dont vous aurez besoin pour styliser chaque élément de votre formulaire sont :
.wpcf7 /* cible l’élément div qui contient l’ensemble de votre formulaire */ .wpcf7-form /* cible l’élément form ou le cadre extérieur du formulaire */ .wpcf7-form-control /* cible tous les champ du formulaire */ .wpcf7-text /* cible les champs textes, y compris email, URL, tel */ .wpcf7-email /* cible les champs email */ .wpcf7-url /* cible les champs URL */ .wpcf7-tel /* cible les champs tel */ .wpcf7-number /* cible les champs nombre */ .wpcf7-date /* cible les champs date */ .wpcf7-textarea /* cible les champs zone de texte */ .wpcf7-select /* cible les champs menu déroulant */ .wpcf7-checkbox /* cible les champs case à cocher */ .wpcf7-radio /* cible les champs boutons radio */ .wpcf7-acceptance /* cible les champs confirmation */ .wpcf7-quiz /* cible les champs quiz */ .wpcf7-file /* cible les champs fichier */ .wpcf7-submit /* cible le bouton d’envoi du formulaire */
2.3 Ajouter une classe ou une id personnalisée à son formulaire
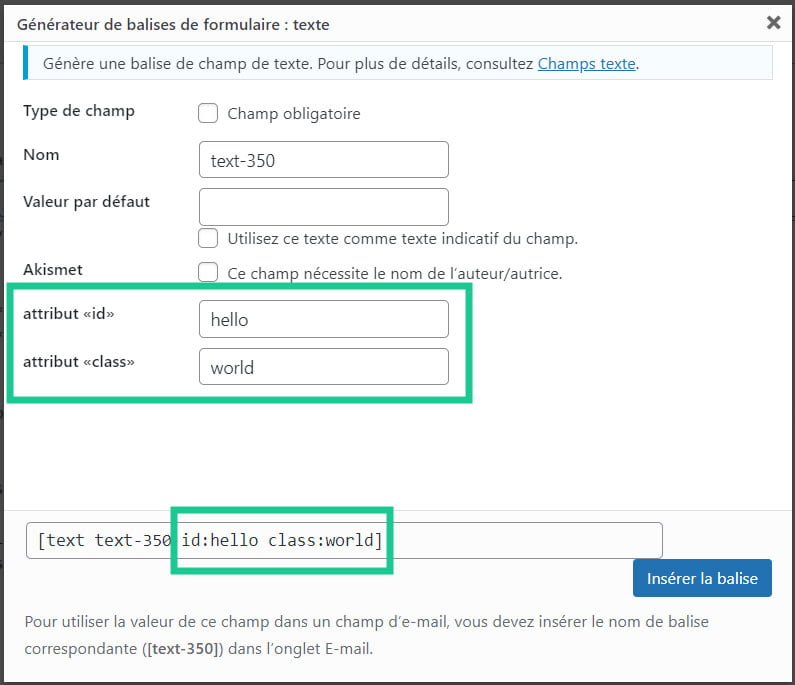
Les classes par défaut vous permettront de styliser une bonne partie de votre formulaire. Mais Contact Form 7 vous offre aussi la possibilité de leur ajouter une classe ou un id personnalisé. Il suffit de les saisir dans la boîte de dialogue qui s’ouvre lorsque vous ajoutez un champ ou de les introduire directement dans la balise entre crochets [ ] avec le format suivant : id:hello class:world. Vous pourrez alors cibler les éléments de votre choix plus précisément et selon vos besoins.

3. Personnaliser Contact Form 7 : CSS pour tous les formulaires
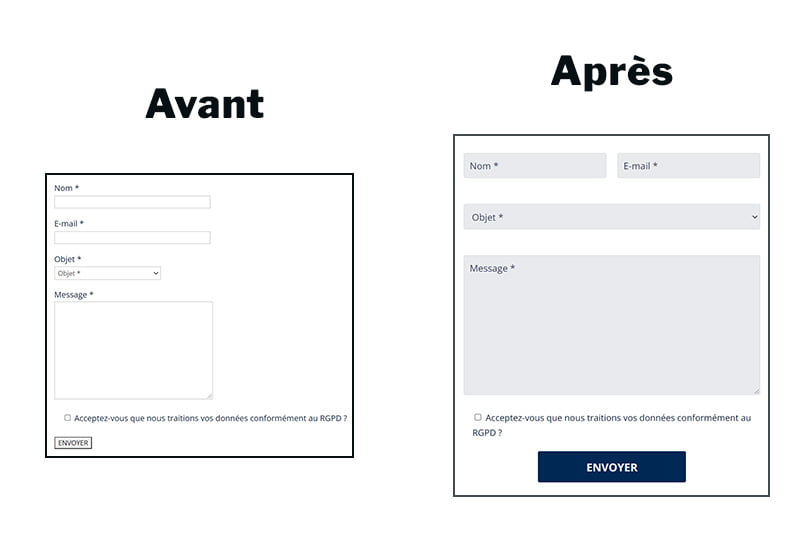
Dans cet exemple, je vais personnaliser Contact Form 7 avec CSS en utilisant les classes par défaut et donc en stylisant tous les formulaires d’un site avec des règles de style générales. Et pour l’exemple suivant, je modifierai un seul formulaire en outrepassant celles-ci.
3.1 Personnaliser les champs
Pour commencer, nous allons personnaliser les champs des formulaires. Tout d’abord, je vais ajouter une classe à tous les éléments <label> de mon formulaire. Je voudrais que le libellé d’un champ soit masqué visuellement, mais qu’il reste accessible pour les personnes qui utilisent un lecteur d’écran.
J’ajoute donc la classe .sr-only, pour screen reader only, en anglais, et le CSS suivant.
.sr-only {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}Notez qu’il faut veiller à ajouter des espaces réservés (placeholders) à tous les champs pour que le formulaire reste lisible.
Ensuite, je vais cibler les champs text, textarea et select pour leur donner le même style. Dans mon exemple, il s’agit des champs nom, email, objet et message.
Styles du thème
Par ailleurs, il est possible que votre thème applique des styles aux formulaires et qu’il vous empêche de personnaliser Contact Form 7 avec CSS. En effet, les styles que vous ajoutez ne seront alors pas pris en compte. Dans ce cas, il faudra soit cibler les éléments avec des sélecteurs plus précis soit ajouter la valeur !important à vos déclarations.
En général, on recommande la prudence avec !important, à juste titre. Cette valeur permet à une règle d’outrepasser toutes les autres, ce qui pourrait introduire des problèmes de style ailleurs sur votre site. Ici, les classes étant spécifiques à Contact Form 7, a priori vous pouvez l’utiliser sans qu’elle ne crée de complications.
.wpcf7-text, .wpcf7-textarea, .wpcf7-select {
padding: 10px; /* marge interne de 10 pixels*/
border-radius: 3px; /* rayon de la bordure courbé de 3 pixels */
border: 1px solid #d9dbdd; /* bordure large de 1 pixel, continue et de couleur #d9dbdd (code couleur HEX) */
background: #e8eaed; /* arrière-plan de couleur #e8eaed (code couleur HEX) */
font-size: 17px; /* taille de police de 17 pixels */
color: #33415c; /* couleur de police */
}Pour cibler un élément plus précisément, il existe plusieurs solutions. Par exemple, pour cibler plus précisément les champs ci-dessus, il est possible d’utiliser les sélecteurs suivants.
input.wpcf7-text ou input[type=text].wpcf7-text textarea.wpcf7-textarea select.wpcf7-select
3.2 Personnaliser le bouton d’envoi
Puis, je vais personnaliser le bouton “envoyer”.
.wpcf7-submit {
background: #002855; /* couleur d’arrière-plan */
color: #e8eaed; /* couleur de police */
padding: 15px 0; /* marge interne de 15 pixels en haut et en bas et de 0 pixel à droite et à gauche */
font-size: 20px; /* taille de police */
font-weight: bold; /* épaisseur de police grasse */
border-radius: 3px; /* rayon de la bordure */
border: 0; /* taille de la bordure, et dans ce cas absence de bordure */
transition: .3s ease-in-out;/* animation de transition, dans ce cas pour la transition de couleur d’arrière-plan en mode survol */
}En mode survol, je vais appliquer une couleur plus claire et le curseur de la souris sera une main.
.wpcf7-submit:hover {
background: #0353a4; /* couleur d’arrière-plan */
cursor: pointer; /* forme du curseur de la souris */
}Et si vos styles ne s’appliquent pas et qu’il est nécessaire de sélectionner le bouton d’envoi plus précisément, vous pouvez utiliser les sélecteurs suivants.
input.wpcf7-submit ou input[type=submit].wpcf7-submit
4. Personnaliser Contact Form 7 : CSS pour un seul formulaire
Comme mentionné plus haut, il est possible de personnaliser Contact Form 7 avec CSS uniquement pour un formulaire en utilisant l’id de celui-ci. Vous pourrez alors lui appliquer des styles spécifiques sans que ceux-ci n’affectent les autres formulaires sur le site. En reprenant l’exemple précédent, je vais personnaliser la mise en page du formulaire.
Je commence par cibler la classe de l’élément <form> en prenant soin de la précéder par l’id du formulaire.
#wpcf7-f109-p107-o1 .wpcf7-form {
display: grid; /* affichage en grille */
grid-template-columns: 1fr 1fr; /* format des colonnes de la grille, dans ce cas la largeur est divisée en 2 colonnes de taille égale */
margin: 40px auto; /* marge externe de 40 pixels en haut et en bas et marge automatique à droite et à gauche alignée au centre de la largeur */
}Ensuite, je vais ajuster les champs pour qu’ils s’affichent élégamment dans la grille. J’utilise ici des sélecteurs très précis qui ciblent les paragraphes enfants de l’élément form.
#wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(4), #wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(5), #wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(6), #wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(7) {
grid-column-start: 1; /* l’élément commence au début de la colonne 1 */
grid-column-end: 3; /* l’élément s’arrête à la fin de la colonne 2 */
}Puis je resélectionne le dernier élément, autrement dit le bouton d’envoi pour l’aligner au centre de la grille.
#wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(7) {
text-align: center; /* alignement du texte au centre et dans ce cas, c’est le bouton qui est aligné */
}Et pour finir, je dois ajuster les marges de l’icône qui n’apparaît qu’au moment de l’envoi du formulaire et qui empêche le bouton envoyer d’être parfaitement aligné.
#wpcf7-f109-p107-o1 .wpcf7-spinner {
margin: 0 -48px 0 24px; /* marge externe de 0 pixel en haut et en bas, -48 pixels à droite et 24 pixels à gauche */
}Finalement, je vais ajouter une dernière règle pour que la grille ne s’affiche que sur une seule colonne sur les écrans de moins de 600 pixels de large.
@media screen and (max-width:600px) {
#wpcf7-f109-p107-o1 .wpcf7-form {
grid-template-columns: 1fr; /* la grille ne comporte plus qu’une colonne */
}
#wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(4), #wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(5), #wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(6), #wpcf7-f109-p107-o1 .wpcf7-form p:nth-child(7) {
grid-column-end: 1; /* les éléments s’étalent jusqu’à la fin de la première colonne */
}
}5. Personnaliser Contact Form 7 avec une extension
Si après ces explications, vous ne souhaitez pas personnaliser Contact Form 7 avec CSS, il existe quelques extensions qui vous permettent aussi de le faire. Les plus populaires sont Material Design for Contact Form 7 et Innozilla Skins for Contact Form 7. Cependant, vous n’aurez pas autant de contrôle sur les styles qu’en vous plongeant dans CSS.
6. Conclusion
Personnaliser Contact Form 7 avec CSS vous offre de nombreuses possibilités pour donner l’aspect qui vous convient à vos formulaires. Les étapes sont certes nombreuses, mais plutôt simples à exécuter. Et comme tout apprentissage, plus vous utiliserez CSS, plus il vous sera facile de l’utiliser !
Dites-moi dans les commentaires quelles parties de vos formulaires vous souhaitez personnaliser.

 Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser Créer un formulaire dynamique WordPress
Créer un formulaire dynamique WordPress Comment ajouter un formulaire de contact sur WordPress
Comment ajouter un formulaire de contact sur WordPress
Bonjour,
Je me demandais si vous si connaissiez les classes permettant de modifier les messages d’erreur ou de validation. Je voulais vous remercier pour votre tutoriel, il est simple et bien écrit, cela m’a beaucoup aidé.
Bonne journée
Bonjour,
Il y a plusieurs classes pour les erreurs, notamment
.wpcf7-not-valid-tippour les instructions du type “Ce champ est obligatoire” ou.wpcf7 form.invalidpour les cadres de texte “Un ou plusieurs champ contiennent des erreurs…”Vous pouvez trouver ces classes avec DevTools également en remplissant un formulaire de manière incorrecte et en sélectionnant ensuite les éléments relatifs aux erreurs qui apparaissent sur la page.
Merci pour le partage de connaissance
vous pouvez pas rendre disponible le code source
Le code est disponible, il suffit de copier-coller les morceaux dont vous avez besoin :)
Bonjour Nora,
Merci pour votre site qui m’a notamment permis de découvrir ce super plugin contact form
J ai une question de CSS concernant les checkbox
Je veux crée une checkbox avec plusieurs entrées
A l’affichage, les entrées se mettent en ligne quand le texte de l’entrée n’est pas long
Comment faire pour que chaque entrée soit sur une ligne différente?
Merci par avance
Bonjour Christophe,
Pour que chaque entrée soit sur une ligne différente, vous devrez utiliser cette règle CSS :
span.wpcf7-list-item { display: block; }Excellent votre article, je vais enfin pouvoir personnaliser mon formulaire !
Bonjour Nora.
Que d’explications intéressantes 😉
J’ai cependant une erreur signalée : » La syntaxe de la boîte e-mail utilisée dans le champ Reply-To est invalide »
et je ne sais toujours pas corriger.
J’apprécierai un peu d’aide complémentaire avec plaisir. Merci bien, Christine.
Bonjour, il faut vérifier deux choses. D’abord, que la balise entre crochets qui se trouve dans le champ “Reply-To” est exactement la même que celle du champ “adresse email” du formulaire. Et ensuite, le champ “adresse email” du formulaire doit être obligatoire.
super top cela m’a beaucoup aidé !!!!!
Bonjour,
Je souhaiterais personnaliser la couleur du message de confirmation d’envoi et du message d’erreur. Comment pourrais-je faire ?
Merci ! :-)
Bonjour,
La classe du message de validation ou d’erreur est
.wpcf7-response-output. C’est elle qu’il faut cibler.