La vitesse de chargement de votre site WordPress est un des facteurs principaux qui peut déterminer sa réussite ou son échec. En effet, si vous souhaitez que vos utilisateurs et utilisatrices naviguent de page en page, achètent vos produits et services, vous contactent ou encore s’inscrivent sur votre site, celui-ci devra être rapide, au risque d’en décourager plus d’un.e.
De nombreux éléments entrent en compte dans la vitesse d’un site et les visuels sont une des causes principales de lenteur. C’est pourquoi il est crucial d’optimiser les images WordPress avant même de les téléverser dans la médiathèque, mais il faudra aussi les optimiser après cette étape. Dans cet article, nous allons voir comment procéder.
1. Pourquoi faut-il optimiser les images WordPress
Les images sont des fichiers qui contiennent beaucoup d’informations et qui par conséquent sont souvent très lourds. Sans optimisation, elles peuvent considérablement ralentir un site et anéantir l’expérience utilisateur.
Cependant, il est très facile de les optimiser et ainsi d’améliorer la vitesse du site. La seule contrainte reste que le processus prend un peu plus de temps que de simplement les téléverser dans WordPress. Mais les résultats font une telle différence en termes de vitesse qu’il serait dommage de s’en priver.
2. Comment optimiser les images WordPress
Pour optimiser les images WordPress, il faudra travailler sur deux terrains. D’une part, l’optimisation hors site et d’autre part l’optimisation en ligne. Le but est de réduire au maximum le temps que prend une image pour être chargée par un navigateur et ce, quelle que soit la vitesse de la connexion internet utilisée. Dans ce processus, trois éléments doivent être pris en considération.
2.1 Taille des images
Tout d’abord, pour optimiser les images WordPress, il faut que leur taille corresponde à l’espace qu’elles occupent sur les pages du site. La taille d’une image se mesure en pixels sur la largeur et la hauteur.
En conséquence, si le fichier d’origine, par exemple celui qui sort directement d’un appareil photo, mesure 6000 pixels de large sur 4000 pixels de haut et que l’emplacement occupé par cette image sur une page web est de 600 pixels de large sur 300 pixels de haut, il faut réduire la taille de l’image avant même de la téléverser sur WordPress.
Réduction dans WordPress
Aujourd’hui WordPress dispose d’une fonctionnalité qui réduit automatiquement la taille des images dans plusieurs dimensions, cependant il reste toujours utile de les réduire hors site, notamment pour gagner de la place sur le serveur et limiter l’utilisation des ressources disponibles.
Influence sur le poids
La réduction de la taille d’une image a également une influence sur son poids : plus une image est petite, plus son poids est léger. Et les images légères se transfèrent évidemment plus vite.
2.2 Poids des images
Le poids des images se mesure en octets, ou plus généralement en kilo-octets (Ko). Pour le réduire, il est possible d’intervenir sur la taille, comme mentionné, mais aussi d’utiliser la compression. Celle-ci va en réalité réduire la quantité d’informations qu’une image contient pour alléger son poids.
Par conséquent, la qualité d’une image peut être affectée puisqu’elle comporte moins d’informations. Néanmoins, avec les systèmes de compression actuels, il est possible de réduire le poids d’une image sans que la différence de qualité ne soit perceptible à l’œil nu.
Poids idéal
Le poids idéal pour une image web devrait se situer entre 0 et 100 Ko maximum. Dans certains cas, il est difficile de ne pas dépasser les 100 Ko, notamment pour les grandes images qui prennent une large partie d’une page. Cependant, je vous recommande de toujours viser cette limite maximum pour avoir un point de référence lors de vos optimisations.
2.3 Format des images
Le dernier élément important dont il faut tenir compte pour optimiser les images WordPress est leur format. En effet, les formats évoluent avec le temps pour devenir de plus en plus performants. Le but reste d’atteindre un fichier d’image le plus léger possible, tout en conservant une qualité exceptionnelle.
Le format recommandé actuellement est WebP. Il offre une compression plus importante que ses prédécesseurs tout en conservant une qualité d’image excellente. Si la conversion d’une image vers WebP n’est pas possible, je vous recommande alors d’utiliser le format jpg ou jpeg et non png.
Anciens formats et transparence
En effet, le format jpg est souvent plus léger, une fois compressé, que png et permet de conserver une qualité équivalente. Néanmoins, pour les images qui contiennent des effets de transparence, il faudra utiliser le format png.
3. Optimiser les images WordPress hors site
Plusieurs programmes permettent à la fois de réduire la taille des images, de les compresser et de les convertir au format WebP hors site.
3.1 Photoshop
Photoshop est évidemment l’outil par excellence qui permet de travailler sur des images. Le programme possède une fonctionnalité de redimensionnement ainsi que plusieurs options de compression dans des formats différents. Son grand avantage réside dans la possibilité de créer une automatisation pour optimiser les images WordPress par lots et sans effort.
Néanmoins, pour les versions de Photoshop antérieures à 23.2, il n’est pas possible d’optimiser des images au format WebP nativement. Pour le faire, il faudra télécharger et installer le plugin gratuit de WebPShop de Google.
Redimensionner une image
Pour redimensionner une image, il suffit de se rendre dans Image > Taille de l’image et choisir la taille adéquate pour votre image. Cependant, vous pouvez redimensionner et compresser une image en une seule fois. Pour ce faire, il faudra la sauvegarder via le menu Fichier > Exportation > Enregistrer pour le Web ou en utilisant le raccourci clavier Alt + Maj + Ctrl + S.
Optimiser une image
Après avoir choisi les dimensions adéquates, sélectionnez le format de fichier jpeg (ou png si votre image comporte des parties transparentes) et cochez la case “Progressif”. En bas à gauche de la boîte de dialogue, vous pourrez voir le poids de l’image. Je vous recommande de tester les paramètres de qualité en essayant de vous rapprocher le plus possible d’un poids de 100 Ko maximum, sans trop entraver la qualité de l’image.
Optimisation par lots
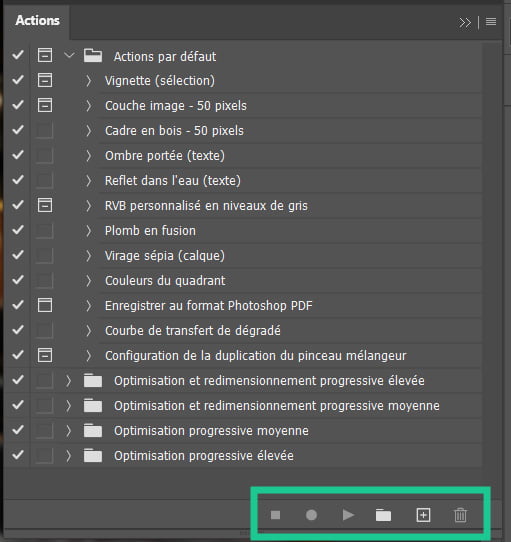
Pour automatiser l’ensemble du processus, il faudra tout d’abord enregistrer une action. Pour ce faire, rendez-vous dans le menu Fenêtre > Actions pour afficher le menu d’actions. Ensuite, cliquez sur l’icône en forme de dossier pour créer un nouveau dossier, puis sur l’icône + pour enregistrer une nouvelle action.

Après cela, il faudra enregistrer une image pour le Web en la redimensionnant et en la compressant. N’oubliez pas de cliquer sur l’icône carré (ou stop) lorsque votre action est terminée. Vous pourrez ensuite lancer une automatisation en allant dans le menu Fichier > Automatisation > Traitement par lots et en choisissant l’action que vous venez de configurer et le dossier dans lequel se trouvent les images à optimiser.
3.2 Squoosh

Si vous ne possédez pas Photoshop ou que vous ne souhaitez pas installer un programme supplémentaire sur votre ordinateur, il est aussi possible d’effectuer les tâches d’optimisation en ligne. Un excellent outil que je recommande est Squoosh. Développé par Google, il permet de redimensionner, de compresser et de transformer les images au format WebP.
Malgré la possibilité d’ajuster très finement les paramètres d’optimisation, il lui manque l’option de le faire par lots. En réalité, la fonctionnalité existe, mais elle demande d’utiliser la ligne de commande et un peu de code et elle reste donc difficile d’accès pour les novices.
Facile à utiliser
Cependant, il est très facile d’optimiser les images WordPress à l’aide de cet outil. Il suffit de glisser et déposer votre fichier, puis de sélectionner les paramètres de dimension, de compression et de format qui vous conviennent.
3.3 Bulk Resize

Si vous avez absolument besoin d’une fonctionnalité d’optimisation par lots, vous pourrez vous tourner vers un outil un peu moins convivial. Bulk Resize a permet d’optimiser les images WordPress en grand nombre. L’ajustement poussé des paramètres d’optimisation n’est cependant pas possible.
Là aussi il suffit de glisser et déposer vos fichiers dans l’outil et de choisir la taille de redimensionnement. Ensuite, le système travaille seul et vous permet de télécharger un fichier zip contenant vos images optimisées.
4. Optimiser les images WordPress sur le site
Après l’optimisation hors ligne, il va falloir optimiser les images WordPress sur le site. De nombreuses extensions permettent de le faire. Certaines sont exclusivement destinées à l’optimisation d’images, et d’autres sont des extensions de performance qui offrent cette fonctionnalité.
4.1 Smush
Smush est sans doute l’extension d’optimisation d’images la plus installée sur WordPress. Elle permet de compresser davantage les images téléversées sur un site automatiquement et de les redimensionner. Je vous recommande cependant de procéder au redimensionnement hors site, comme mentionné précédemment.

Par ailleurs, si vous l’installez pour la première fois, vous aurez également la possibilité de compresser les images déjà présentes sur le site par lots de 50. Avec la version premium, ce nombre est illimité. Vous pourrez aussi optimiser les images WordPress de tous les dossiers, pas uniquement celles qui se trouvent dans la médiathèque. Enfin, la version premium permet de les convertir au format WebP.
4.2 EWWW Image Optimizer
EWWW Image Optimizer est une autre extension d’optimisation très populaire. Elle vous permet de compresser les images par lots, mais aussi de les redimensionner. Tout comme Smush, vous pourrez également optimiser les images WordPress de tous les dossiers du site et pas uniquement de la médiathèque.

Néanmoins, la version gratuite n’offre pas une compression automatique ni la conversion des images au format WebP. Pour obtenir ces fonctionnalités, il faut se diriger vers la version premium.
4.3 Imagify
Imagify est aussi très populaire parmi les extensions d’optimisation d’images. Tout comme ses concurrentes, elle permet de redimensionner, compresser et transformer les images au format WebP. Par contre, vous n’aurez la possibilité d’optimiser que 20MB de fichiers par mois dans la version gratuite. Si votre site comporte de nombreuses images, vous serez rapidement limité. Je recommande donc cette extension pour les sites contenant peu de visuels.

4.4 LiteSpeed Cache
Si votre site est hébergé sur un serveur LiteSpeed, il sera inutile d’installer une extension d’optimisation d’images puisque l’extension de cache et de performance LiteSpeed Cache offre un excellent module pour optimiser les images WordPress. Je vous recommande donc de l’exploiter au maximum.

5. Utiliser lazy load
Une fois que vos images sont optimisées, il faudra qu’elles soient chargées sur vos pages avec la fonctionnalité lazy load. Celle-ci permet de n’afficher que les images visibles à l’écran et ainsi de réduire le temps de chargement d’une page.
Les extensions d’optimisation d’images et la plupart des extensions de cache offrent le lazy load. Par ailleurs, depuis sa version 5.5, WordPress exploite cette fonctionnalité nativement.
6. Conclusion
Optimiser les images WordPress est un processus simple et facile que je vous recommande de mettre en place rapidement. Commencez par optimiser vos images hors site pour ensuite installer une extension d’optimisation sur le site. La mise en place prendra peut-être un peu de temps, mais dès que le processus deviendra une habitude, vous n’y penserez plus. Et le gain en vitesse de chargement en vaut bien sûr largement la peine.

 Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Optimiser la vitesse de WordPress en 13 étapes
Optimiser la vitesse de WordPress en 13 étapes Changer d’hébergeur WordPress
Changer d’hébergeur WordPress
Bonjour j’utilise Litespeed Cache sur plusieurs sites. Au niveau de l’optimisation des images avec remplacement de l’image en webp, il m’arrive parfois qu’après traitement de LSC mes images ne passent pas en webp. C’est assez curieux, car je les traite en amont de la meme façon : photoshop > enregistrer pour le web (qualité 50). Généralement cela me génère bien le fichier webp et parfois pas du tout. Je ne comprends pas pourquoi.
Cordialement
Bonjour, d’après la documentation LiteSpeed, soit la fonctionnalité WebP a été activée après le lancement de l’optimisation des images, soit le fichier JPEG est plus petit que le fichier WebP. Dans ce cas-ci, il me semble que la seconde solution est la plus probable puisque les images ont été optimisées avec Photoshop.