Personne n’aime naviguer sur un site lent et la réaction que nous avons le plus souvent est de simplement le fermer et de passer au suivant, en espérant ne pas rencontrer le même problème. L’expérience que les utilisateurs et utilisatrices font de la vitesse d’un site détermine généralement s’ils et elles vont interagir ou non avec celui-ci.
C’est pourquoi un site lent est bien plus qu’une question de performance, c’est en réalité un problème commercial qui peut avoir une influence directe sur le chiffre d’affaires d’une entreprise. Dans cet article, nous allons examiner l’outil Google Lighthouse pour WordPress qui pourra vous aider à améliorer votre vitesse ainsi que l’expérience globale sur votre site.
1. Qu’est-ce que Lighthouse
Lighthouse pour WordPress est un outil Google pour mesurer non seulement la vitesse, mais aussi l’optimisation de l’accessibilité ou du référencement d’une page. Il peut être utilisé en ligne ou dans les outils pour développeurs (Dev Tools) du navigateur Chrome, ce qui le rend particulièrement utile dans différentes situations.
En effet, en exploitant la version Dev Tools, vous pourrez faire des optimisations sur votre site et très rapidement vérifier leur effet, sans devoir passer par un outil externe qui peut parfois prendre davantage de temps. Cependant, il existe aussi une version en ligne qui pourra vous fournir des résultats plus objectifs. Notez que Google Lighthouse pour WordPress n’est disponible qu’en anglais.
1.1 Objectivité
Lorsque vous utilisez la version Lighthouse accessible dans les outils Google Chrome pour développeurs, la vitesse est mesurée en utilisant votre propre connexion internet. Celle-ci a donc une influence sur les résultats, alors que la version en ligne utilise un environnement de laboratoire qui devrait, normalement, offrir des résultats neutres.
Néanmoins, pour qu’un rapport se révèle utile, il faut que le centre de données depuis lequel les tests sont effectués soit situé dans une région proche géographiquement de l’endroit d’où provient la majorité de vos utilisateur.rice.s. Et pour l’instant, la version en ligne de Lighthouse ne propose pas de choisir une localisation.
1.2 Personnalisations de Chrome
Par ailleurs, les personnalisations, et notamment les extensions, que vous avez ajoutées à votre navigateur Chrome auront également une influence sur le rapport de vitesse puisqu’elles doivent être chargées sur une page. C’est pourquoi, il sera nécessaire d’effectuer les tests depuis une fenêtre de navigation privée en désactivant les extensions installées dans Chrome.
2. Pourquoi utiliser Lighthouse pour WordPress
Malgré ces avertissements, l’outil Google Lighthouse pour WordPress reste l’un des meilleurs système de mesure disponibles actuellement. En effet, étant développé par Google, il vous donnera une vue très précise de la façon dont le plus gros moteur de recherche de la planète évalue votre site. Et ceci vaut non seulement lorsqu’il s’agit de ses performances, mais aussi de ses optimisations pour le référencement et de son expérience utilisateur globale.
3. Comment accéder à Lighthouse pour WordPress
Il existe donc deux manières d’utiliser Lighthouse pour WordPress. Tout d’abord, il est possible d’y accéder en ouvrant les outils pour développeurs du navigateur Chrome.
3.1 Dev Tools
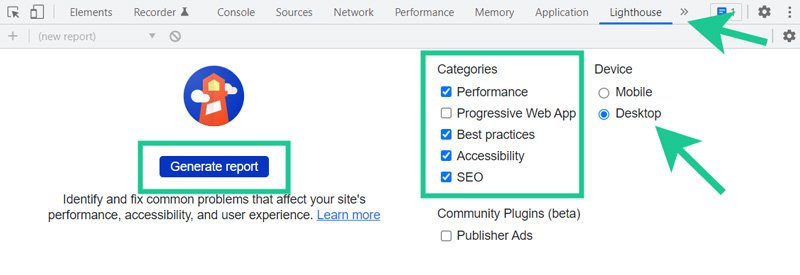
Pour ce faire, trois possibilités s’offrent à vous. Premièrement, vous pouvez faire un clic droit sur la page que vous souhaitez tester et ensuite cliquer sur “Inspecter”. Il faudra alors cliquer sur l’onglet “Lighthouse” dans la fenêtre qui s’ouvre. Deuxièmement, la touche F12 de votre clavier ouvrira la même fenêtre. Et troisièmement, vous pouvez utiliser le raccourci clavier Ctrl + Maj + i.

3.2 Web Dev
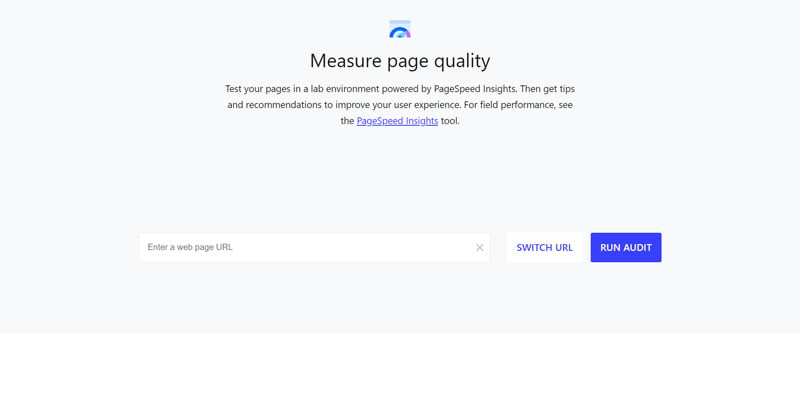
Enfin, la version en ligne est disponible sur Web Dev où il suffit d’entrer l’URL de la page à tester dans le champ en haut de la page.

4. Que mesure Lighthouse sur WordPress
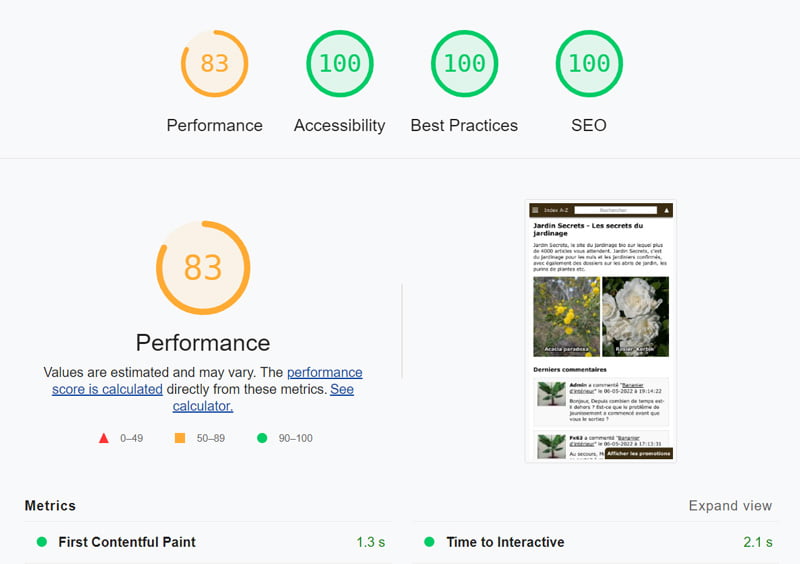
Lighthouse effectue des mesures variées et fournit plusieurs rapports différents : performance, bonnes pratiques, accessibilité et référencement.

4.1 Audit de performance
L’audit de performance de Lighthouse pour WordPress mesure la vitesse et les optimisations de performance de votre site. Très similaire à l’outil Google PageSpeed Insights, vous pourrez améliorer votre vitesse en corrigeant les problèmes signalés par Lighthouse. Je vous recommande de consulter ce guide sur PageSpeed Insights pour rectifier les avertissements les plus courants.
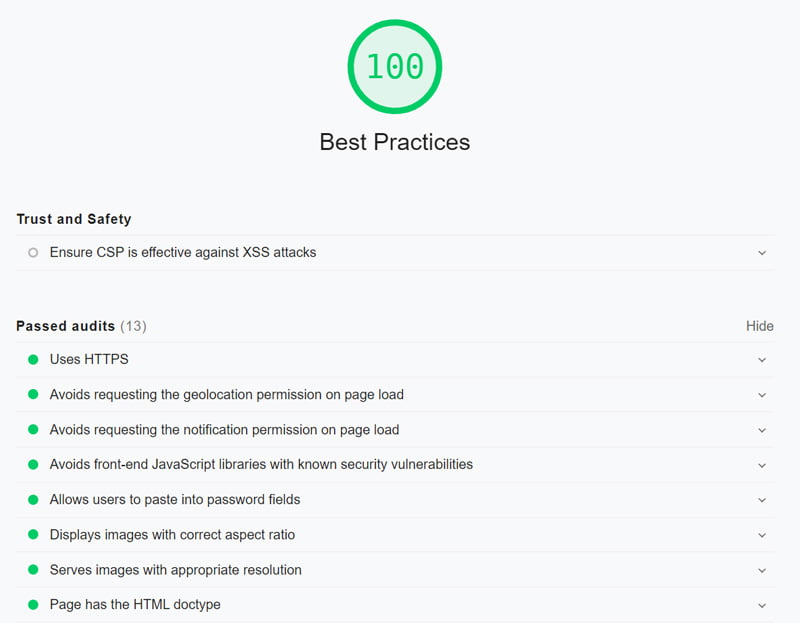
4.2 Audit de bonnes pratiques
Le rapport sur les bonnes pratiques signale les améliorations techniques nécessaires pour respecter les standards de développement actuels. En général, si vous utilisez WordPress, la plupart des ces audits seront réussis. Néanmoins, je vous recommande de corriger ceux qui ne le sont pas.

En effet, ils peuvent avoir une influence conséquente sur votre référencement, mais aussi sur l’expérience de vos utilisateur.rice.s et ils ne sont pas forcément difficiles à corriger. Par exemple, je vous conseille d’utiliser le protocole HTTPS ou encore de ne pas utiliser de bibliothèque JavaScript comportant des vulnérabilités connues. Pour remédier à ce second problème, il faudra peut-être supprimer certaines extensions de votre site.
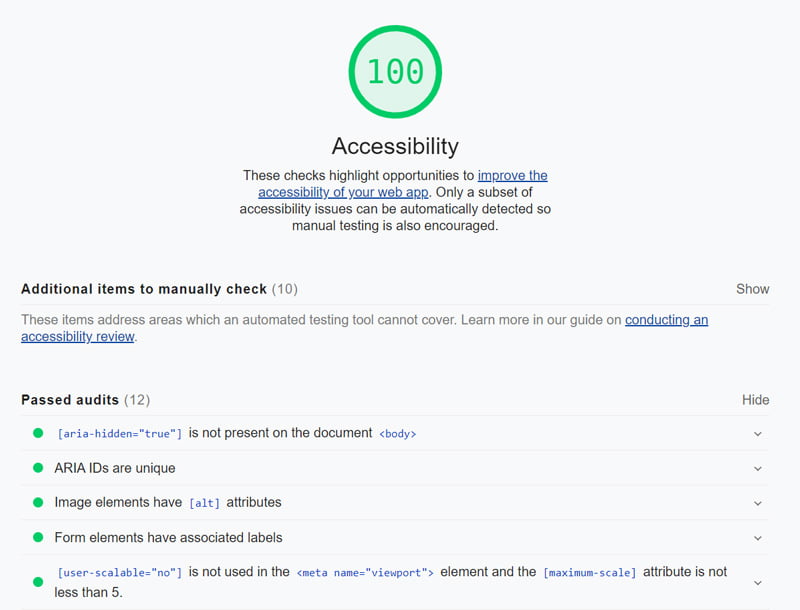
4.3 Audit d’accessibilité
Le rapport d’accessibilité a pour but de vérifier si votre site est suffisamment optimisé pour permettre à des personnes ayant un handicap de le consulter confortablement. Les boutons et les liens doivent notamment pouvoir être déchiffrés par des lecteurs d’écran pour les personnes non ou malvoyantes. De manière similaire, les champs des formulaires doivent avoir des libellés accessibles, même s’ils ne sont pas affichés à l’écran.

Par ailleurs, le contraste entre le texte et la couleur d’arrière-plan doit être suffisamment marqué pour que le contenu puisse être lu aisément. Et la page doit permettre aux utilisateur.rice.s de pouvoir zoomer si nécessaire. En effectuant ces quelques modifications, vous assurerez une expérience correcte à chacun.e, peu importe son degré de validité.
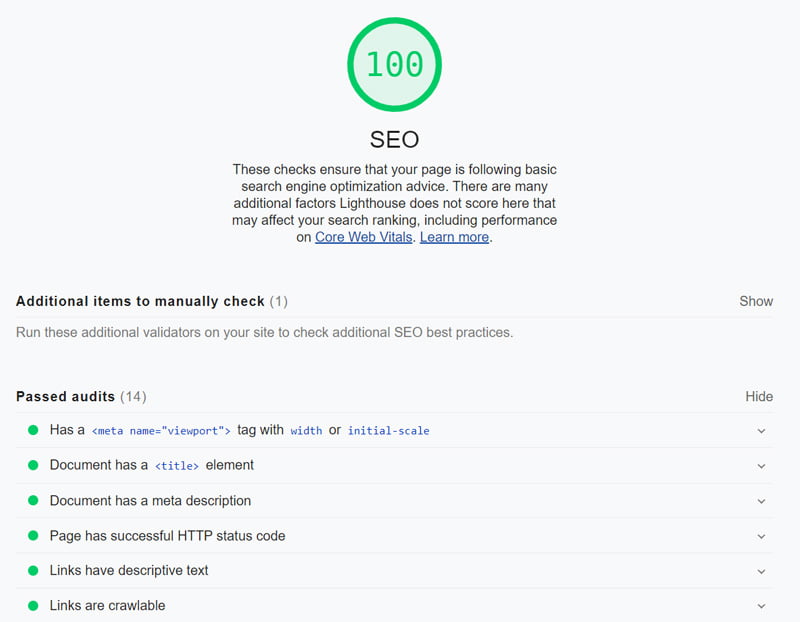
4.4 Audit de référencement
Enfin, l’audit de référencement, ou SEO, signale les problèmes techniques qui entravent le bon classement d’une page dans Google. Ce rapport contient surtout des avertissements techniques et ne vous permettra pas de déterminer si votre contenu est d’une qualité acceptable ou même s’il est suffisamment optimisé.

Néanmoins, il propose quelques améliorations techniques qui sont prises au sérieux par les moteurs de recherche et qui peuvent faire la différence pour mieux référencer une page dans les résultats de recherche. Vous pourrez notamment vérifier si la page est indexable, si elle contient une méta-description ou encore si les liens comportent du texte descriptif.
5. Conclusion
L’outil Google Lighthouse est un système “tout-en-un” qui permet de réaliser plusieurs audits d’une seule page en même temps. Il est particulièrement utile si le référencement est une priorité pour vous, mais aussi pour vérifier très rapidement si vos optimisations sont réussies ou non.
Si vous souhaitez obtenir des rapports plus objectifs, dirigez-vous vers la version en ligne, mais gardez en tête que vous ne choisissez pas la géolocalisation du centre de données depuis lequel les tests sont effectués.

 Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Optimiser la vitesse de WordPress en 13 étapes
Optimiser la vitesse de WordPress en 13 étapes Changer d’hébergeur WordPress
Changer d’hébergeur WordPress