Votre formulaire de contact doit être un outil qui facilite vos processus de travail. En fonction de votre domaine d’activité, vous aurez peut-être besoin que les utilisateurs et utilisatrices puissent vous envoyer des fichiers au moment de remplir votre formulaire. Dans cet article, nous allons voir comment construire un formulaire WordPress avec pièce jointe.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
1. Pourquoi créer un formulaire WordPress avec pièce jointe
Les formulaires WordPress permettant l’envoi de fichiers sont très utiles dans de nombreux cas. Par exemple, ils peuvent être utilisés pour envoyer des documents comme un CV, un document administratif, des pièces justificatives, un contrat ou un dossier client.
Ce type de formulaire peut aussi être avantageux si le contenu d’un site est généré par les utilisateurs et utilisatrices et nécessite l’envoi de photos ou de vidéos. Il s’agit notamment des sites de petites annonces ou de vente et location entre particuliers.
Enfin, les services d’aide ou d’assistance en ligne ont souvent besoin d’un formulaire permettant l’envoi de fichiers. Un.e client.e pourra envoyer des captures d’écran et autres documents pertinents grâce à cette fonctionnalité.
2. Créer un formulaire WordPress avec pièce jointe dans Gravity Forms
Gravity Forms est l’une des meilleures extensions de formulaire WordPress. Elle vous permettra très facilement de créer un formulaire avec pièce jointe. Voici comment procéder.
2.1 Créer un formulaire ou modifier un formulaire existant
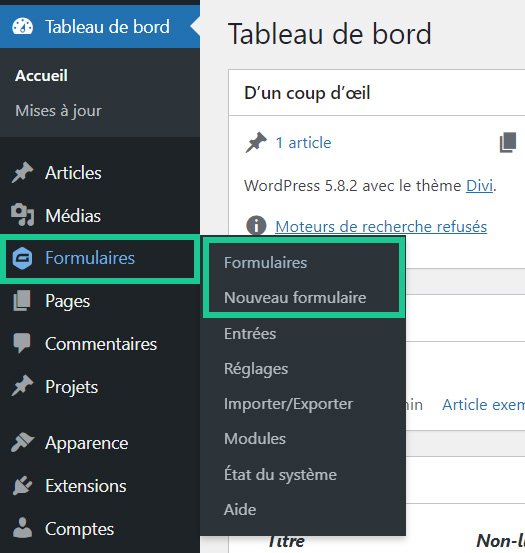
Pour créer un nouveau formulaire, il faut se rendre dans Formulaires > Nouveau formulaire, puis lui donner un titre et cliquer sur “Créer le formulaire”.
Pour modifier un formulaire existant, il suffit de cliquer sur Formulaires > Formulaires, puis sur “Modifier” en survolant le formulaire que vous souhaitez modifier.

2.2 Ajouter ou supprimer des champs
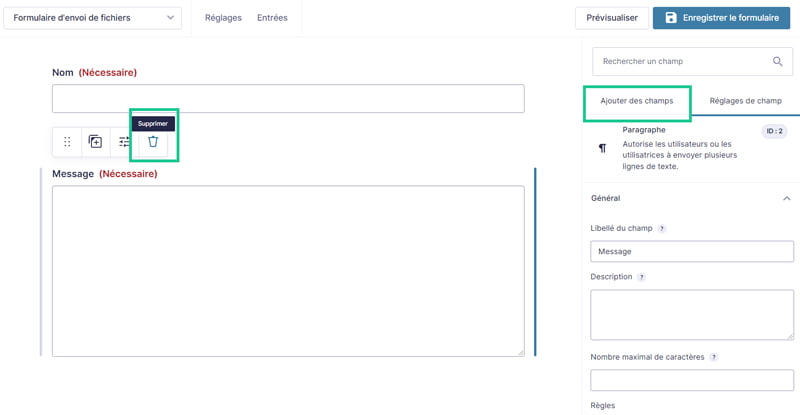
Ensuite, il vous revient d’ajouter ou de supprimer les champs dont vous avez besoin. Pour ce faire, il suffit de sélectionner un champ à droite et de le glisser-déposer dans la partie centrale.
Si vous souhaitez supprimer un champ, il faut le survoler et cliquer sur l’icône de la corbeille dans le menu qui s’affiche juste au-dessus du champ, à gauche.
Dans cet exemple, nous allons ajouter les champs standards “Ligne de texte” pour le nom et “Paragraphe” pour le message.

2.3 Ajouter un champ d’envoi de fichiers
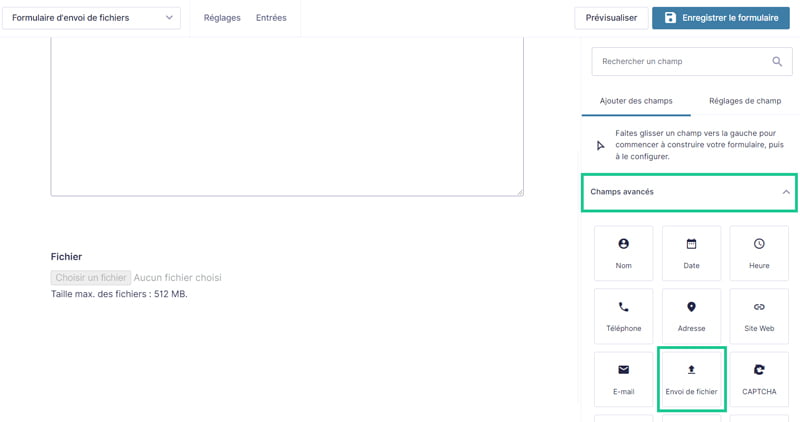
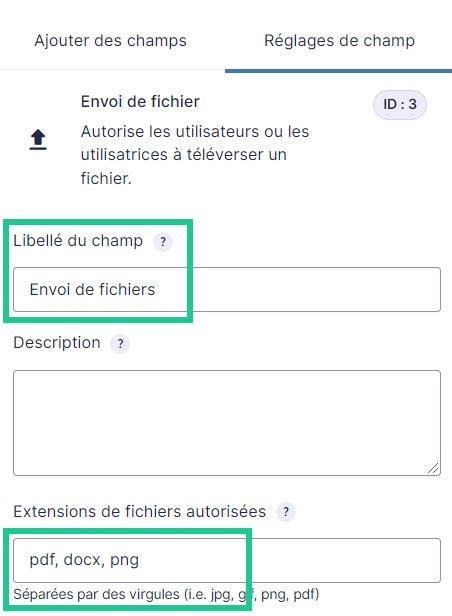
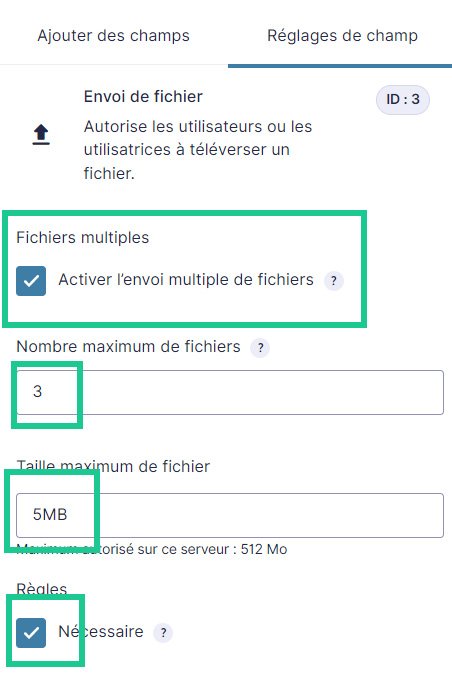
Enfin, il suffit d’ajouter, depuis la section “Champs avancés”, un champ “Envoi de fichiers”. En cliquant sur ce champ ou en vous rendant dans “Réglages de champ”, vous pourrez configurer le libellé, mais aussi le type, le nombre et la taille des fichiers.



Pour terminer, il faut sauvegarder le formulaire en cliquant sur le bouton “Enregistrer le formulaire” en haut à droite de l’écran. Vous pouvez maintenant ajouter votre formulaire à une page en insérant un bloc Gravity Forms et en sélectionnant votre formulaire.
Vous pouvez également insérer un code court suivant le format ci-dessous pour ajouter le formulaire n’importe où sur votre site, y compris sur une page ou sur un widget.
[gravityform id="1" title="false" description="false"]
Pour plus d’informations sur les codes courts Gravity Forms, vous pouvez lire l’aide en ligne.
2.4 Recevoir les fichiers par email
Finalement, vous pourrez consulter les messages envoyés en navigant vers Formulaires > Entrées et en sélectionnant le formulaire adéquat. Il est aussi possible d’attacher les fichiers joints à l’email de notification que vous recevez lorsqu’un formulaire est complété sur votre site.
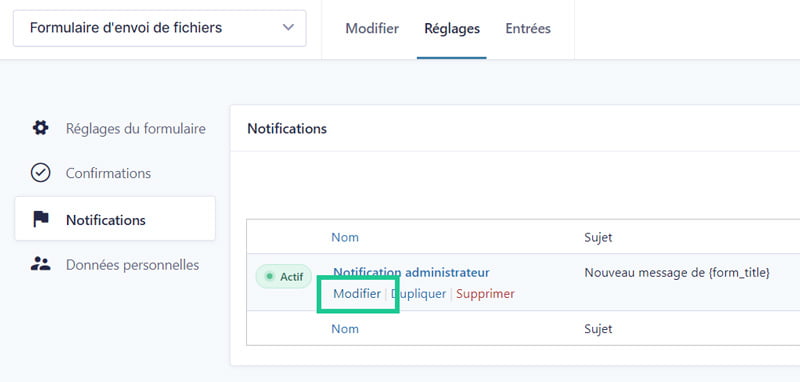
Pour ce faire, il faut se rendre dans Formulaires > Formulaires, survoler le formulaire concerné, puis “Réglages” et enfin, cliquer sur “Notifications”. Ensuite, survolez la ou les notifications (une par une) et cliquez sur “Modifier”.

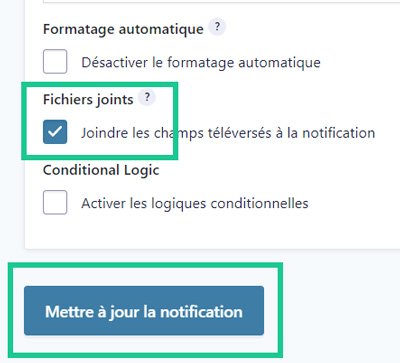
Vous devrez alors cocher la case “Joindre les champs téléversés à la notification” en bas de la page et cliquer sur le bouton “Mettre à jour la notification”.

3. Créer un formulaire WordPress avec pièce jointe dans Contact Form 7
Nous allons créer le même formulaire avec Contact Form 7. Cette extension est beaucoup moins facile à utiliser que Gravity Forms ou d’autres extensions de formulaire, mais elle est gratuite et installée sur de nombreux sites.
3.1 Créer un formulaire ou modifier un formulaire existant
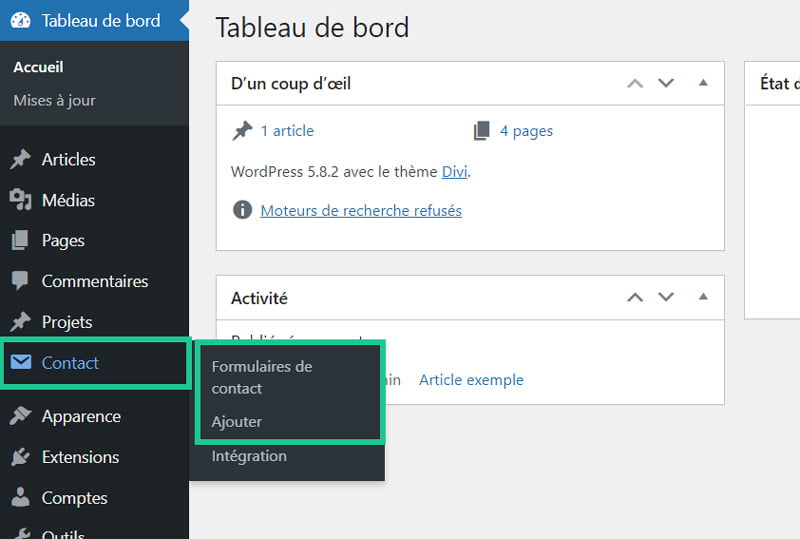
Pour créer un nouveau formulaire, il faut se rendre dans Contact > Formulaires de contact, puis cliquer sur “Ajouter”. Si vous souhaitez modifier un formulaire existant, il suffit de le survoler et de cliquer sur “Modifier”.

3.2 Ajouter ou supprimer des champs
Vous pouvez ensuite ajouter ou supprimer les champs dont vous avez besoin en cliquant sur les boutons au-dessus de l’espace de création du formulaire. Pensez à insérer des balises ouvrantes et fermantes <label> </label> pour ajouter un libellé.
3.3 Ajouter un champ d’envoi de fichier
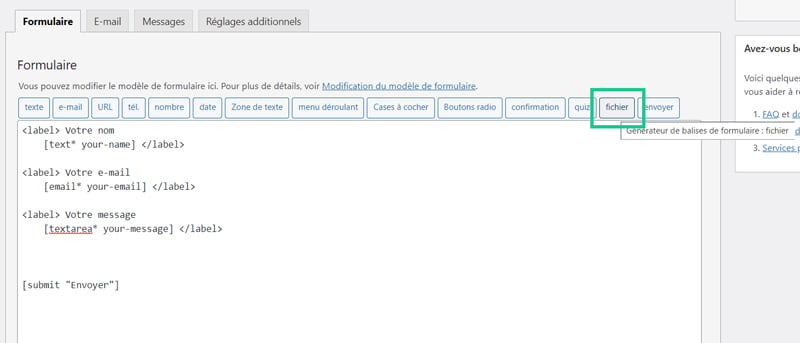
L’ajout d’un champ pièce jointe se fait en cliquant sur le bouton “fichier”.

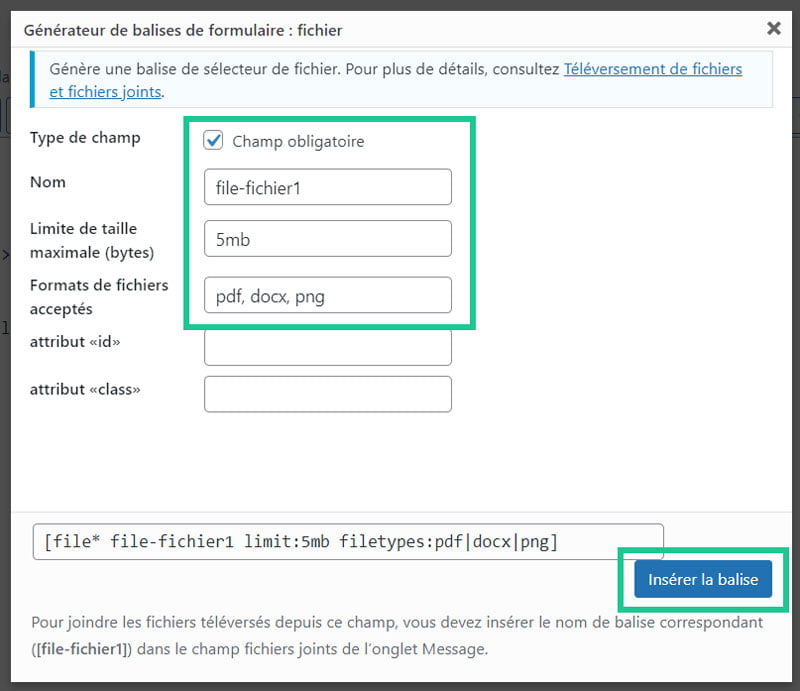
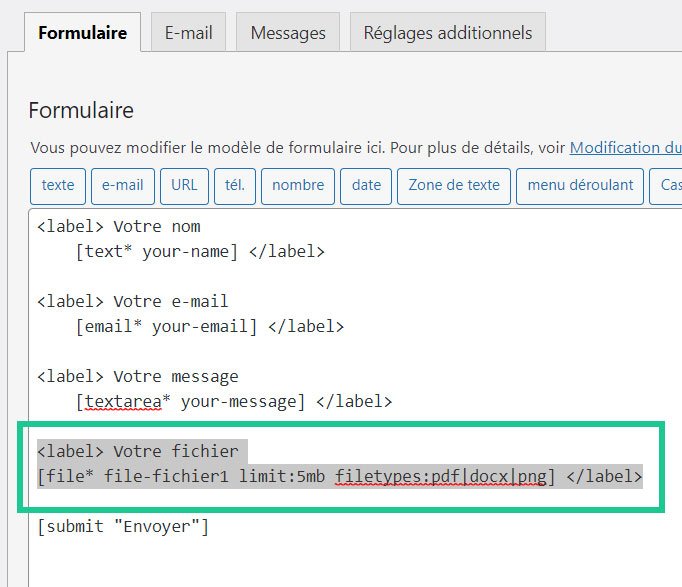
Ensuite, vous devrez configurer ce champ avec les paramètres que vous désirez. Voici un exemple que vous pouvez modifier selon vos besoins.
- Nom : file-217 — La partie en gras peut être modifiée pour quelque chose de plus descriptif, par exemple file-fichier1. Vous pouvez aussi conserver le nom par défaut.
- Limite de taille : 1mb — Si vous n’ajoutez pas d’unités, le nombre est calculé en bytes. Vous pouvez utiliser kb, mb, etc.
- Formats de fichiers acceptés : pdf, docx, doc, png, gif — Ajoutez les formats de fichiers acceptés.

Pour terminer la configuration, cliquez sur le bouton “Insérer la balise”. Puis, veillez à bien enregistrer votre formulaire.

3.4 Insérer les pièces jointes dans l’email de notification
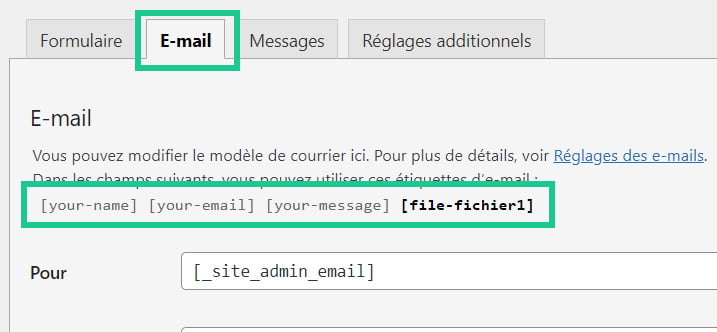
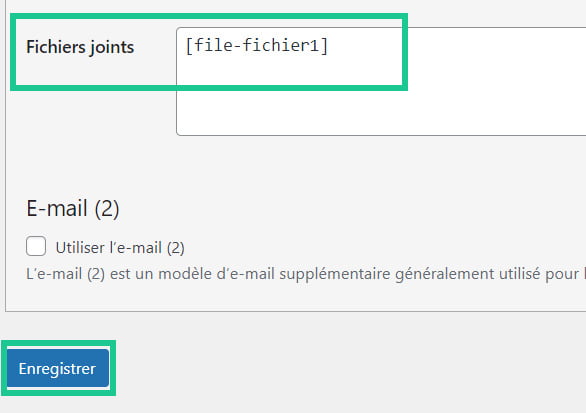
Enfin, il faudra ajouter les fichiers joints à l’email de notification qui vous est envoyé lorsque le formulaire est rempli. Pour ce faire, rendez-vous dans l’onglet “E-mail”, puis copiez les étiquettes d’email correspondant aux fichiers affichées en haut du cadre, par exemple [file-217].

Il faudra ensuite les coller dans l’espace “Fichiers joints” au bas de la page.

De cette manière, les fichiers vous seront envoyés par email. Je vous recommande également d’installer l’extension CFDB7 qui permet de stocker les messages envoyés, y compris les pièces jointes, dans la base de données WordPress. Vous pourrez alors les consulter directement depuis votre tableau de bord.

4. Conclusion
Nous avons vu deux méthodes pour créer un formulaire WordPress avec pièce jointe. La première, avec Gravity Forms, est plus simple et plus rapide, idéale pour les débutants, mais aussi pour les utilisateurs et utilisatrices confirmé.e.s qui cherchent à simplifier leurs processus rapidement.
La deuxième méthode utilise Contact Form 7 et demandera davantage d’efforts et de tests, mais permettra à chacun.e de se plonger dans le code du formulaire. Cependant, n’oubliez surtout pas d’installer CFDB7, pour ne jamais perdre aucun message.
Dites-moi dans les commentaires quelle est l’extension que vous préférez pour construire vos formulaires WordPress.

 Sauvegarde WordPress : extension, FTP et restauration
Sauvegarde WordPress : extension, FTP et restauration Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser Comment ajouter un formulaire de contact sur WordPress
Comment ajouter un formulaire de contact sur WordPress