Creating a WordPress menu is the simplest thing on earth once you know how to do it. Before that point, it can cause you to give up on your hopes and dreams, tear your family apart and there’s even this rumor of a guy selling all his belongings and leaving for Thailand to become a Buddhist monk.
A lot of WordPress rookies struggle with this and I’m surprised that this question keeps popping up, so I decided to create a quick and dirty guide to hopefully spare you a good deal of frustration.
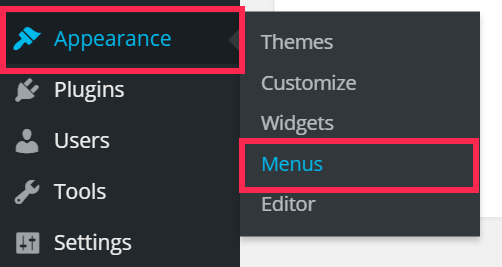
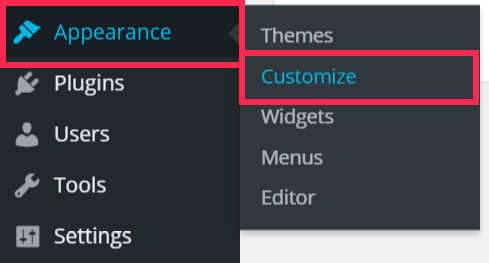
Step 1: Find the menus… menu
To start off, go to your WordPress dashboard and choose « Appearance » in the left-hand menu then select « Menus ». The page you’ll arrive at will look a little different for everybody since it’s linked to your WordPress theme, but the gist of it will be the same on any WordPress website.
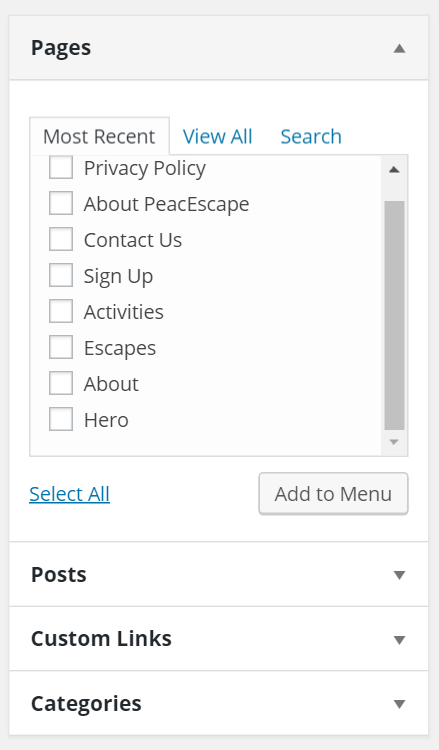
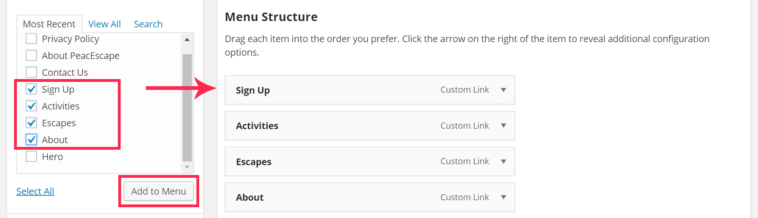
Step 2: Select your items
Once you’re on the « Menu » page, you can select pages, posts, custom links and even categories as your navigation items. To select these items, simply check the ones you want and click on « Add to Menu ».
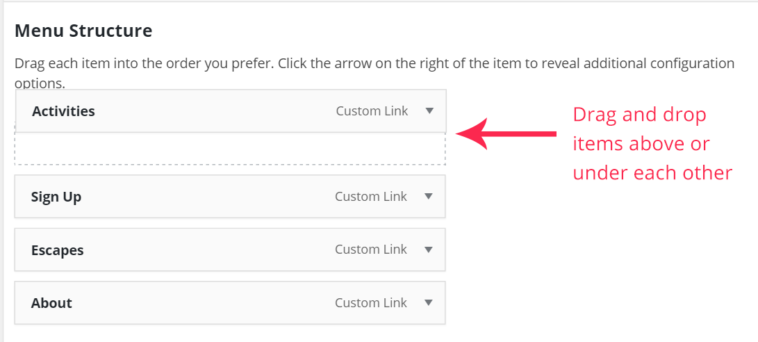
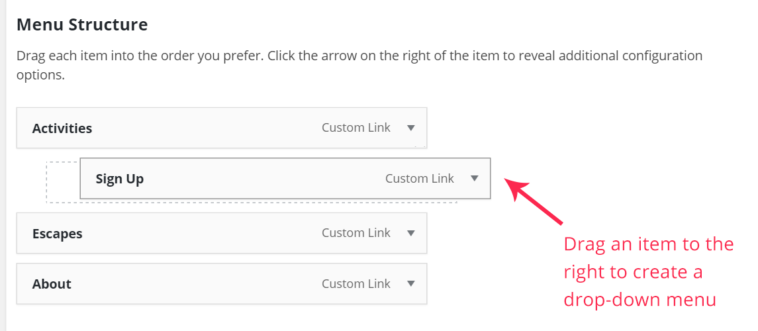
Step 3: Order your items
After that, you’ll see your items added on the right-hand side of the page where you can drag and drop them in the order you want. That’s also where you can create sub-menus a.k.a. drop-down menus by dragging one item under an other and to the right.

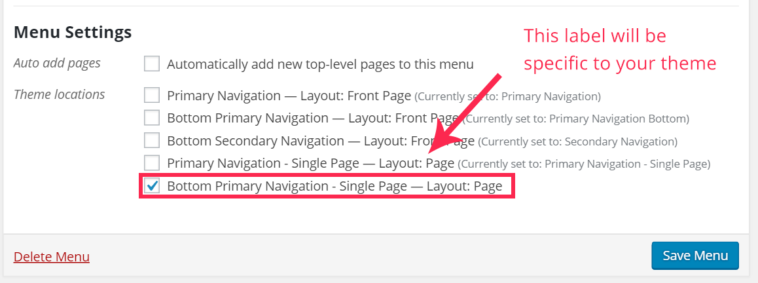
Step 4: Depends on your theme
Now you can add your navigation menu where you want it on your site. Most themes will let you do that from the page we just spent five minutes on. You’ll have to check a box that probably says something like « Main navigation » or any variation of this. If you don’t have that option, then under the « Appearance » section we talked about in Step 1, you can click on « Customize » and you’ll be able to choose where to place your navigation there.
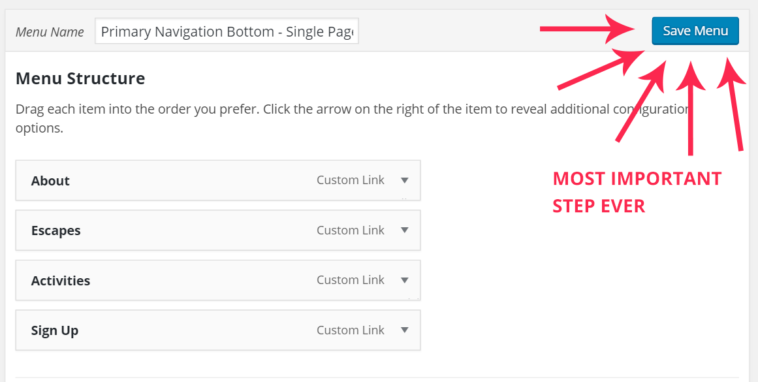
Step 5: SAVE IT! SAVE IT! SAAAAAAVE IT!
The last step will be to please please please love yourself enough and click on that « Save Menu » button. If you forget this EXTREMELY important step, you’re in for a loop of sanity-shattering « I created my menu properly, so why isn’t this *@#^$ thing working?! » (Props to you if you can find a fitting curse word in five letters by the way).
More on menu items
We’ve talked about the different types of items you can place in your navigation. The ones used most often are pages because you’ll want people to navigate from page to page on your site. In addition, you can also have posts in your navigation if it makes sense. For example, you could have a post that serves as a reference guide on a certain topic. It could be easier to put it directly in your navigation, although it’s relatively rare.
In some cases, you may want to use a navigation menu to help people navigate one single page on your site. Here’s an example to illustrate. The navigation in the top right corner of the page is made of links, not pages, that reference people to different sections of the page. Likewise, you could also want links in your navigation that direct people to other websites you own.
Finally, you can add a specific category as a menu item that’ll list all the pages and posts under that category. It might or might not make sense in your particular case, but I’m mentioning it so you know it’s possible to do.
Alright, time to go and brag to your friends – if you have some who actually care, I’m super envious – that you finally know the secrets behind WordPress menus! Let me know in the comments your worst stories with navigation menus, especially if they involve broken laptops, I’m into cyber-gore.








 Créer un formulaire dynamique WordPress
Créer un formulaire dynamique WordPress Configurer Rank Math en 2023 pour améliorer sa visibilité
Configurer Rank Math en 2023 pour améliorer sa visibilité Référencement WordPress : guide technique
Référencement WordPress : guide technique
Excellent tutorial. This is a great piece of knowledge that you have presented. Great information for this tutorial. It was really helpful.
Thanks.
I’m glad it could be helpful. Thanks for reading!