Les formulaires en ligne sont des outils particulièrement utiles pour les entreprises. Mais ils peuvent se révéler peu agréables à remplir du point de vue des utilisateur.rice.s et par conséquent, moins efficaces pour les propriétaires de sites.
Une manière de les rendre plus conviviaux consiste à n’afficher que les informations qui sont pertinentes pour la personne qui répond. En effet, il est possible d’ajouter une condition à un formulaire WordPress pour que celui-ci s’affiche progressivement selon les informations complétées par les répondant.e.s.
Certains des liens figurant dans cet article sont des « liens affiliés ». Cela signifie que si vous cliquez sur le lien et réalisez un achat, je recevrai une commission d’affiliation, sans frais supplémentaires pour vous. Si c’est le cas, merci de soutenir ce blog !
Dans cet article, nous allons prendre l’exemple d’un formulaire de réservation pour un centre sportif. Deux options sont disponibles : la réservation d’un terrain ou d’un cours. En fonction de ce choix, des informations différentes seront requises.
Si une personne choisit “terrain”, il lui sera demandé de sélectionner un terrain, saisir le nombre de personnes présentes et choisir une date. Et si elle coche “cours collectifs”, elle devra sélectionner le cours et la date.
1. Ajouter une condition à un formulaire Contact Form 7
Pour ajouter une condition à un formulaire Contact Form 7, il est tout d’abord nécessaire d’installer l’extension Conditional Fields for Contact Form 7. Celle-ci vous permettra de créer des logiques conditionnelles dans votre formulaire.
Pour ce faire, il faudra créer un formulaire avec toutes les questions nécessaires, puis ajouter des groupes de champs conditionnels en cliquant sur le bouton du même nom.
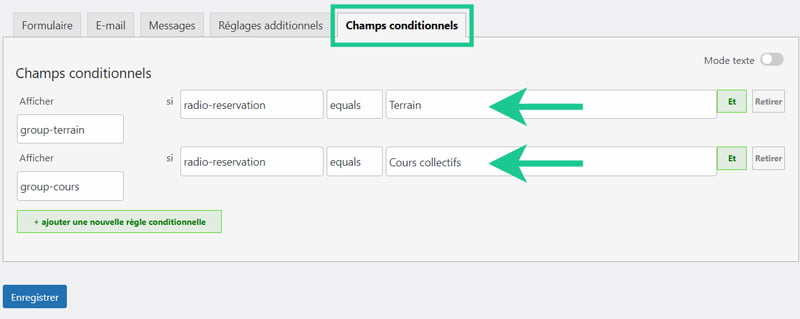
Ensuite, vous devrez insérer les champs que vous souhaitez afficher de manière conditionnelle entre les balises d’un groupe. Pour terminer la configuration, il faut se rendre dans l’onglet “Champs conditionnels” et paramétrer les conditions.


1.1 Exemple pratique
Dans notre exemple, nous allons ajouter une condition à la question du type de réservation, terrain ou cours collectif. Tous les champs qui suivent la réponse à cette question sont séparés en deux groupes conditionnels. Le premier contient les champs relatifs à la réservation d’un terrain et le second, ceux liés à la réservation d’un cours.
Il faut insérer chaque groupe de champs entre les balises [group] [/group]. Ensuite, dans l’onglet “Champs conditionnels”, le paramétrage est simple : il suffit de sélectionner le premier groupe, lié à la réservation de terrain et de l’afficher si la réponse à la question de réservation est “terrain”.
Ensuite, il faudra faire de même pour configurer l’affichage du groupe lié aux cours si la réponse à la question de réservation est “cours”.
Avec Conditional Field for Contact Form 7, vous avez également la possibilité de créer des conditions imbriquées les unes dans les autres. Vous pourriez, par exemple, afficher un second champ conditionnel en fonction de la réponse à un premier champ conditionnel.
2. Ajouter une condition à un formulaire Gravity Forms
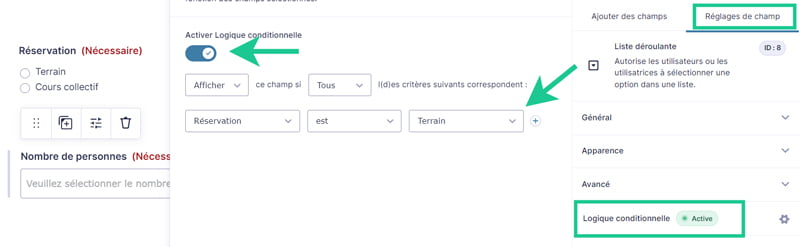
Gravity Forms ne demande pas d’extension complémentaire pour ajouter une condition à un formulaire. Lorsque vous avez ajouté tous les champs nécessaires, il faudra cliquer sur ceux qui devront s’afficher de manière conditionnelle pour ouvrir le menu “Réglages de champ” ou cliquer directement sur cet onglet à droite.
Ensuite, tout en bas, il faut cliquer sur le menu “Logique conditionnelle”. Là, vous pourrez paramétrer l’affichage ou non du champ en question selon les réponses à d’autres champs. Il est possible d’afficher ou de masquer le champ en fonction d’un ou de plusieurs critères qui correspondent aux réponses du formulaire.

2.1 Exemple pratique
Pour notre exemple, il s’agira d’afficher les champs relatifs au terrain si la réponse à la question de réservation est “terrain”. Et inversement, d’afficher les champs liés au cours si la réponse à la question de réservation est “cours collectif”.
Il faudra donc configurer la logique conditionnelle pour chaque champ lié à l’une ou l’autre réservation. Notez que Gravity Forms permet également d’imbriquer des champs conditionnels puisque des conditions peuvent être ajoutées à chaque champ individuellement.
3. Ajouter une condition à un formulaire Divi
Le constructeur de thème Divi possède un module formulaire de contact qui permet également d’ajouter des conditions. Il est moins sophistiqué qu’une extension dédiée, notamment dans le choix et la spécificité des champs. Cependant, il peut s’avérer suffisant en fonction de vos besoins.
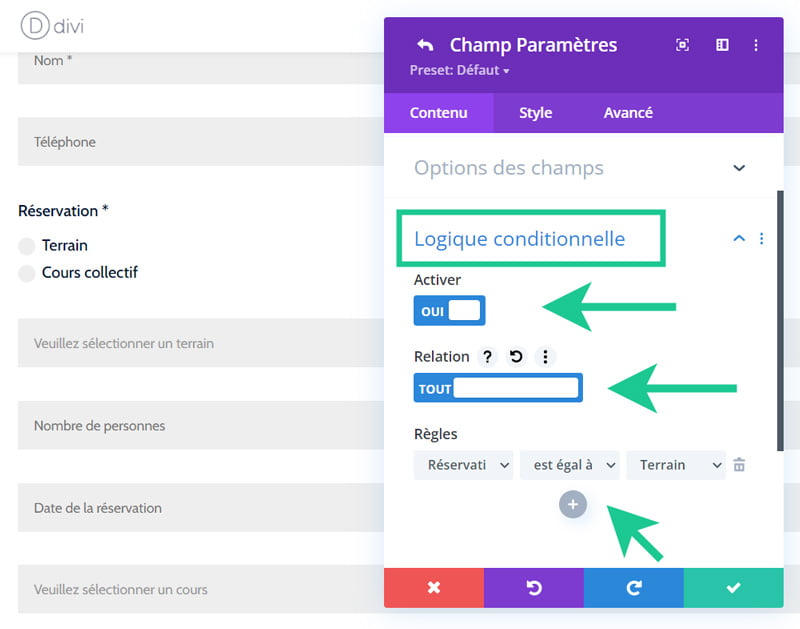
Pour ajouter une condition à un formulaire Divi, vous devrez sélectionner le champ que vous souhaitez afficher de manière conditionnelle et cliquer sur le menu “Logique conditionnelle”. Là, vous pourrez activer la logique conditionnelle et configurer la ou les règles adéquates.

3.1 Exemple pratique
Pour revenir à notre exemple, la marche à suivre sera similaire à celle de Gravity Forms. Il faut donc configurer la logique conditionnelle de chaque champ lié au terrain et l’afficher si la réponse à la question de réservation est “terrain”. Et exactement de la même manière, il faut afficher chaque champ lié au cours si le choix de la réservation est “cours collectif”.
4. Ajouter une condition à un formulaire WordPress avec d’autres extensions
Il existe évidemment d’autres extensions et thèmes qui vous permettront d’ajouter une condition à un formulaire WordPress. Deux des outils les plus populaires pour le réaliser sont les versions pro de WPForms et d’Elementor. Par ailleurs, les extensions de formulaires Ninja Forms ou Formidable Forms offrent aussi cette fonctionnalité.
5. Conclusion
Finalement, ajouter une condition à un formulaire WordPress est très simple si vous utilisez les bons outils. Je vous recommande de privilégier les extensions de formulaire de contact qui sont conçues spécifiquement pour répondre à ce besoin.
Néanmoins, vous pouvez aussi limiter le nombre d’extensions sur votre site et utiliser un module de formulaire disponible avec votre thème. Pour des formulaires relativement simples, ils sont souvent suffisants.
Dites-moi dans les commentaires le type de formulaire conditionnel que vous souhaitez construire.

 Créer un formulaire dynamique WordPress
Créer un formulaire dynamique WordPress Formulaire de contact WordPress : le créer et l’optimiser
Formulaire de contact WordPress : le créer et l’optimiser Comment ajouter un formulaire de contact sur WordPress
Comment ajouter un formulaire de contact sur WordPress
Je voudrais créer un formulaire qui a un champ « id » par exemple .
Ainsi si un utilisateur a déjà utiliser un id pour soumettre son formulaire, l’utilisateur suivant s’il utilise le même alors son formulaire ne sera pas soumis.
Bonjour, à ma connaissance, il n’y a pas de solution prête à l’emploi pour faire ceci, donc il faudra certainement ajouter du code personnalisé.
Il faut d’abord stocker en mémoire la liste des ids qui ont déjà été utilisées, puis comparer celle qui est entrée dans le formulaire avec les ids de la liste.
Bonjour
Dans contact form 7, j’aimerai comparer deux champs pour savoir s’ils sont équivalents ou pas.
J’ai bien vu qu’il y les champs conditionnels mais cela « apparemment » ne convient pas pour comparer deux champs.
Exemple : je fais saisir une première fois l’adresse email et je la fais saisir à nouveau pour être sûr que la personne ait bien saisie la bonne adresse mail.
Mais je n’ai pas trouvé dans mes recherches la possibilité de comparer deux champs et d’afficher un message d’erreur si ceux si ne sont pass égaux.
Bonjour,
À ma connaissance, il n’est pas possible de faire ceci avec Contact Form 7, ni avec une extension complémentaire à CF7. Il faudra plutôt utiliser Gravity Forms ou WPForms.
Bonjour
Dommage, mais merci beaucoup
Bonjour,
J’ai créé un formulaire conditionnel tout fonctionne correctement côté client. Mais je coince pour le paramétrage de l’email que nous recevrons dans lequel je ne souhaite faire apparaitre que les choix des clients.
Exemple :
Condition 1 : type machine 1 / type machine 2 / type machine 3
Condition 2 apparait que si choix type machine 1 : marque A/ marque B / marque C
Condition 3 apparait que si choix type machine 2 : marque D/ marque E / marque F
Condition 4 apparait que si choix type machine 3 : marque G / marque H / marque I
Je coince… Si le client choisi marque D, j’ai marque A et marque G qui apparaissent également.
Donc impossible de faire une lecture correcte du formulaire qu’il aura complété.
Je ne sais pas si je suis très claire… :)
Merci pour les conseils que vous pourriez m’apporter.
Bonne journée,
Bonjour,
Je présume que vous utilisez le formulaire Divi ? Si c’est le cas, je pense qu’il suffit d’ajouter une option neutre comme “Sélectionnez votre marque” aux choix et donc il ne faut pas avoir d’option par défaut dans le formulaire.